现在在所谓“div css”的风气下,很多人放弃了表格,其实应该让每个标签物尽其用,在表现数据的地方,我们还是应该使用table。但是,我们在建立table的时候,会发现它会具有一些默认的样式,比如单元格td之间会有间距,所以我们通常开头是这样写的:

<table border="0" cellspacing="0" cellpadding="0">
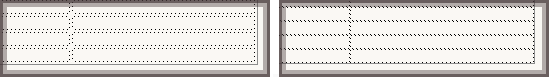
在页面内,通过cellspacing="0"将这个间距消除,合并边框。现在,我们要一个干净的表格table。
<table class="dir">
<caption>如何通过CSS去除表格默认样式的间距</caption>
<tr>
<th>test</th>
<th>test</th>
<th>test</th>
</tr>
<tr>
<td>test</td>
<td>test</td>
<td>test</td>
</tr>
</table>
我们只要给这个table一个border-collapse:collapse的样式,就可以达到这个效果了。
.dir{ width:100%; border-left:#C8B9AE solid 1px;border-top:#C8B9AE solid 1px;border-collapse:collapse;}
.dir td{width:25%;border-right:#C8B9AE solid 1px;border-bottom:#C8B9AE solid 1px;background-color: #D7D1CB;padding:10px 10px 6px;vertical-align: top;}
这样,我们达到了所需要的效果,并且,上面的css样式还把表格table定义成了1px的细线表格。
在没有对table进行内部样式定义,而通过样式表,成功的去除td默认的间距,以及定义为1象素的细线表格。真正做到了结构与表现的分离。
【CSS去除表格的默认间距并且制作1px的细线表】相关文章:
