FF中CSS的私有属性小结
有时..有些东西FF总是支持不好…….
只能找私有属性来帮忙….
例子还米做…
因为太多太不了解了…
等理解得差不多时搞成本电子书.
虽然这些不推荐使用,
可是万不得以的时候总得有个解决的方法..
At-rules
@-moz-documenturl(http://www.w3.org/),
url-prefix(http://www.w3.org/Style/),
domain(jb51.net){
div{color:red;}
}
url是指定样式在哪里网址下可以用,url-prefix是指定样式在哪个目录下,domain是指定样式在哪里玉米下有用,用“,”可以使用多个。如domain(jb51.net)可以在www.jb51.net,*.jb51.net下使用,而如果是domain(www.jb51.net)的话.就只能在www.jb51.net使用。
Pseudo-elementsandpseudo-classes伪类与伪对象
:-moz-系列的还没理解清楚.不知道是不是只应用在xul上的..
Properties属性
moz-appearance:appearancevalue
直接定义外观(测试无结果..)
-moz-binding:uri|none;
链接XBL跟HTC很像的东东..
-moz-background-clip:border|padding;
背景色原点是否包括border,值padding表示不包括,对应CSS3background-clip
-moz-background-inline-policy:bounding-box|continuous|each-box
内联背景渲染的方式
-moz-background-origin:border|padding|content
背景图原点会根据background-position给边或者内容相反渲染.
对应CSS3background-origin
-moz-border-top-colors:[color|transparent,]*color|transparent;-moz-border-right-colors,-moz-border-bottom-colors,-moz-left-right-colors
给border定义多个颜色从外到里..每个只有1px,最后一个填满余下的border,这个border-style也会变成solid
没默认.无继承,可用于所有元素
-moz-border-radius:border-radius{1,4}|inherit
定义圆角可以单独定义-moz-border-radius-bottomleft,-moz-border-radius-bottomright,-moz-border-radius-topleft,-moz-border-radius-topright
-moz-box-align:start|center|end|baseline|stretch
定义内容的位置,只能用于display的值是-moz-box或者是-moz-inline-box的元素
-moz-box-direction:normal|reverse
定义内容的相反方向,类如direction,只能用于display的值是-moz-box或者是-moz-inline-box的元素
-moz-box-flex:number
还不明.测试无结果.只能用于display的值是-moz-box或者是-moz-inline-box的元素
-moz-box-ordinal-group
官方未说明
-moz-box-orient:horizontal|vertical
还不明.测试无结果.只能用于display的值是-moz-box或者是-moz-inline-box的元素
-moz-box-pack:start|center|end|justify
定义内容方向,(justify无效),如类text-algin,只能用于display的值是-moz-box或者是-moz-inline-box的元素
-moz-box-sizing:content-box|border-box|padding-box
border与padding是不要计算就width/height里面
-moz-image-region:rect(top,right,bottom,left);
等整理…
-moz-key-equivalent
官方未说明
-moz-opacity:number|inherit;
透明度…同CSS3的opacity同时定义不叠加.
-moz-outline:[-moz-outline-color||-moz-outline-style||-moz-outline-width|inherit];
外的线条轮廓同CSS3的outline同时支持-moz-outline-radius(圆角)
Values属性值
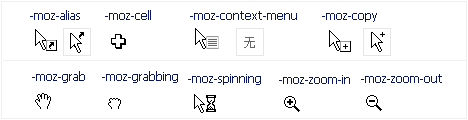
cursor:-moz-alias|-moz-cell|-moz-context-menu|-moz-copy|-moz-grab|-moz-grabbing|-moz-spinning|-moz-zoom-in|-moz-zoom-out
定义鼠标样式..有些我测试跟官方的不一样..我测试的在后面的小框里面

display:-moz-box|-moz-inline-block|-moz-inline-box|-moz-inline-grid|-moz-inline-stack|-moz-inline-table|-moz-grid|-moz-grid-group|-moz-grid-line|-moz-groupbox|-moz-deck|-moz-popup|-moz-stack|-moz-run-in|-moz-compact|-moz-marker
display的一些…对应说明等添加
overflow:|-moz-scrollbars-horizontal|-moz-scrollbars-none|-moz-scrollbars-vertical|-moz-hidden-unscrollable
overflow的一些…对应说明等添加
还有好多…..等了解了再添加…
资料来源:
CSS_Reference:Mozilla_ExtensionsMozilla_CSS_Extensions
【CSS的私有属性小结(针对FireFox浏览器)】相关文章:
★ CSS对浏览器的兼容性性处理(IE7,6与Fireofx)
