4.5继承
在本书的[3.3.2继承与层叠]一节曾经简要介绍过继承:(X)HTML元素可以从其父元素那里继承部分CSS属性,即使当前元素并没有定义该属性。
4.5.1值的继承
继承也是基于文档树的,文档树中元素的某些属性可以被其子元素继承,每一个CSS属性都定义了它能否被继承。例如有下列代码,其在浏览器内显示如图4-29所示。
p{color:green;}
<p>文档树中一元素的<strong>某些值</strong>可以被其子元素继承。</p>

图4-29值的继承
要设定文档的某些缺省样式属性,可以在文档树的根上设定该属性,如果这个属性可以继承,则其后代元素将继承这个属性,例如color、font-size等属性。在(X)HTML中,<html>或<body>元素可以实现这一功能。例如:
body{color:black;}
由于color属性是可继承的,所有<body>元素的后代都继承颜色值为“black”。
指定的百分比值不被继承,但是计算值可以被继承。例如:
body{font-size:12px;}
h1{font-size:120%}
<body>
<h1>标题1的<em>文字</em>会大一些</h1>
<p>段落的文字继承body的定义</p>
</body>
<h1>元素的font-size属性的计算值为“14.4px”(其父元素值12px的120%)。由于“font-size”的 计算值被继承,<em>元素也继承“14.4px”的计算值。但是由于1个像素(1px)是电脑最小的显示单位,不可能显示“0.4px”, 所以<h1>和<em>元素“font-size”的实际值是“14px”。
4.5.2“inherit”值
每一个属性可以指定值为“inherit”,即:对于给定的元素,该属性和它父元素相对属性的计算值取一样的值。继承值通常只用作后备值,它可以通过显式地指定“inherit”而得到加强,例如:
p{font-size:inherit;}
4.5.3继承的局限性
继承虽然减少了重复定义的麻烦,但是,有些属性是不能继承的,例如border(边框)、margin(边距)、padding(补白)和背景等。
这样设定是有道理的,例如,为一个<div>设定了边框,如果此属性也继承的话,那么在这个<div>内所有的元素都会 有边框,这无疑会产生一个让人眼花缭乱的结果。同样的,影响元素位置的属性,例如margin(边距)和padding(补白),也不会被继承。
同时,浏览器的缺省样式也在影响着继承的结果。例如:
body{font-size:12px;}
<h2>2级标题的文字不是12px。</h2>
这是因为浏览器的缺省样式设定了<h2>的CSS规则。
同时,有些老版本的浏览器可能对继承支持的不太好,例如某些浏览器当遇到<table>的时候,就会丢失所有的继承的属性,例如如下代码,在IE5.5中显示如图4-30所示。
body{font-size:12px;}
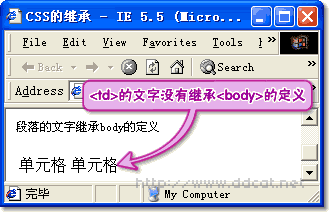
<p>段落的文字继承body的定义</p>
<table>
<tr>
<td>单元格</td>
<td>单元格</td>
</tr>
</table>

图4-30IE5.5中表格没有继承<body>的属性
因此,如果要照顾到这些老版本的浏览器,则可能需要如下定义:
body,table,th,td{……}
【CSS教程:理解继承属性及应用】相关文章:
