原文:http://www.planabc.net/2008/04/14/background-clip_background-origin/
background-clip 和 background-origin 是 CSS3 中新加的 background module 属性,用来确定背景的定位。
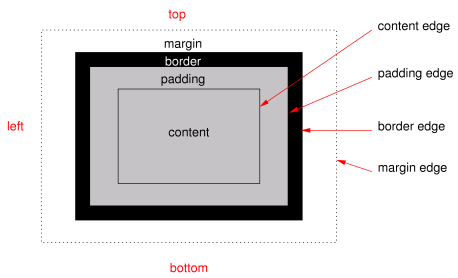
background-clip 用来判断 background 是否包含 border 区域。而 background-origin 用来决定 background-position 计算的参考位置。
语法为: background-clip: [border | padding] [, [border | padding]]* background-origin: [border | padding | content] [, [border | padding | content]]*

对于 background-clip:
如果是 padding 值,则 background 忽略 padding边缘,border 是透明的。如果是 border 值,则background 包括 border 区域。如果 background-image 图片有多个,对应的 background-clip 值之间用逗号分隔。
对于 background-origin:
如果是 padding 值,则 position 相对于 padding 边缘("0 0" 为 padding 边缘的左上角,而 "100% 100%" 为右下角)。如果是 border 值,则意味着相对 border 边缘。而 border 值则相对于内容边缘。与 background-clip 相同,多个值也用逗号分隔。如果 background-clip 是 padding 值,background-origin 是 border 值,并且 background-position 是 "top left"(默认初始值),则背景图左上角将会被截取掉部分。
这两个属性仅从 CSS3 才出现,在未使用该属性 background module 中的默认表现又如何呢?
background-clip 默认类似于 background-clip:border。
background-origin 默认类似于 background-origin:padding。
但 IE 又是特例 (It sucks)。
在 IE6 、IE7 中,一般元素(button 等除外)的背景相当于:background-clip:border; background-origin:border;
而 hasLayout 的元素(加上 button 等)的背景则相当于:background-clip:padding; background-origin:padding;
这一对 CSS3 属性已在 Mozilla, Safari 3 和 Konqueror 等浏览器中实现,不过都是通过其私有属性的表达方式。
引用:
基本非 IE 的浏览器的私有属性一般都会以 -xxx- 这样开始,-o-就是以 Presto 为引擎的 Opera 私有的、-icab- 是 iCab 私有的,-khtml- 是以 KHTML 为引擎的浏览器(如 Konqueror Safari)、-moz- 就是以 Mozilla 的 Gecko 为引擎的浏览器(如Firefox,Mozilla)、-webkit- 就是以 Webkit 渲染引擎(是 KHTML 的衍生产品)的浏览器(如 Safari、Swift)。
即支持的私有属性分别为: moz-background-clip webkit-background-clip khtml-background-clip moz-background-origin webkit-background-origin khtml-background-origin
#p#
下面举个运用 background-origin 属性的简单例子,效果如下图:
运行代码框
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>background-clip 与 background-origin 的一则运用</title> <style type="text/css"> button{ display:inline-block;/*触发hasLayout*/ height:26px; padding:0 20px; cursor:pointer; *overflow:visible;/*消除IE按钮左右padding随字数长度变化的BUG*/ border:3px double #95071b;/*用3px 双边来模拟设计图中的白线*/ border-right-color:#650513; border-bottom-color:#650513; background-color:#95071b; /*设置背景裁切方式和参考线*/ -moz-background-clip:padding; -webkit-background-clip:padding; -khtml-background-clip:padding; -moz-background-origin:padding; -webkit-background-origin:padding; -khtml-background-origin:padding; /*向前兼容*/ background-clip:padding; background-origin:padding; color:#fff; font-size:12px; line-height:20px; /*修正IE6下高度问题*/ _padding-top:2px; _line-height:14px; } </style> </head> <body> <h1>background-clip 与 background-origin 的一则运用</h1> <ul> <li>兼容:IE6、IE7、Firefox2 、Firefox3 、Safari、Konqueror </li> </ul> <p><button>这里是按钮,是钮不是妞</button></p> <p>Designed by:<a href="http://www.planabc.net" title="PlanABC-怿飞's Blog"> 怿飞</a></p> </body> </html>
[Ctrl A 全部选择 提示:你可先修改部分代码,再按运行]

HTML 部分:
<button>这里是按钮,是钮不是妞</button>
CSS 部分(详细见注释):
button {
display:inline-block;/*触发hasLayout*/
height:26px;
padding:0 20px;
cursor:pointer;
*overflow:visible;/*消除IE按钮左右padding随字数长度变化的BUG*/
border:3px double #95071b;/*用3px 双边来模拟设计图中的白线*/
border-right-color:#650513;
border-bottom-color:#650513;
background-color:#95071b;
/*设置背景裁切方式和参考线*/
-moz-background-clip:padding;
-webkit-background-clip:padding;
-khtml-background-clip:padding;
-moz-background-origin:padding;
-webkit-background-origin:padding;
-khtml-background-origin:padding;
/*向前兼容*/
background-clip:padding;
background-origin:padding;
color:#fff;
font-size:12px;
line-height:20px;
/*修正IE6下高度问题*/
_padding-top:2px;
_line-height:14px;
}
不足之处:此效果在 Opera 下无法实现。
当然这只是一种对 HTML 代码有洁癖的解决方法(限于对 background-clip 和 background-origin 属性的学习和理解),当然也可尝试其他方法,也许会使 CSS 更简洁,至于各种方法的优缺点自己衡量。
扩展阅读:
《Background and Border》
点击这里返回网页制作栏目
【CSS3教程:background-clip和background-origin】相关文章:
★ CSS基础教程: CSS的分组(Grouping)和嵌套(Nesting)
★ background和background-Color的区别介绍
★ CSS基础教程: CSS的Background Images 背景图片
★ CSS中背景background-position负值定位深入理解
