IE8、IE7、IE6、FF简单的CSS HACK测试
摘要:简单试用了一下IE8后,今天相对有时间点,对IE8、IE7、IE6、Firefox2.0.0.12做了简单的一些CSSHACK测试。样式代码...
简单试用了一下IE8后,今天相对有时间点,对IE8、IE7、IE6、Firefox2.0.0.12做了简单的一些CSSHACK测试。
样式代码:
p{color:#f00;}
xhtml代码:
<p>文字</p>
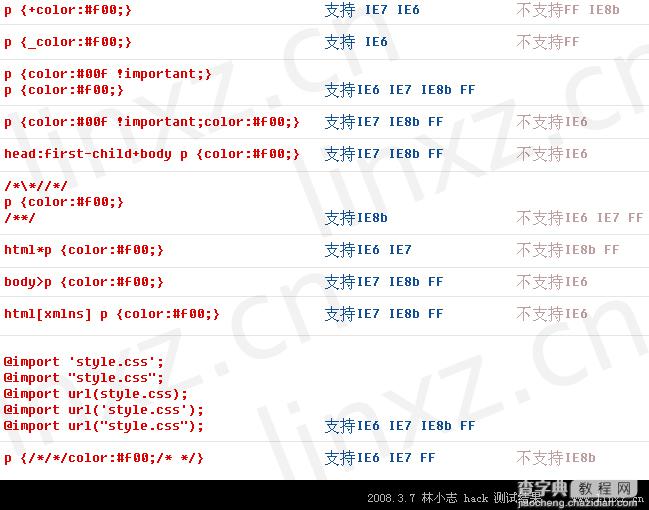
主要是测试“文字”这个颜色在不同浏览器下使用hack的一些结果报告。

早上测试的东西少了几个,这里补上,还有更多的东西等怿飞的测试报告。下午有时间再看看其他一些属性,不过现在这些只是IE8测试版的问题,正式版应该会改进的。
*htmlp{color:#f00;}支持IE6不支持FFIE7IE8b
* htmlp{color:#f00;}支持IE7IE8b不支持FFIE6
p{*color:#f00;}支持IE7IE6不支持FFIE8b
怿飞提到的几个问题:
IE8中border的transparent不被支持
原有z-indexBUG依旧存在
IE8中产生新的BUG:line-heigthBUG
IE8中display:table依旧不支持
IE的List-itemwhitespacebug在IE8中依旧存在
【IE8、IE7、IE6、FF简单的CSS HACK测试】相关文章:
上一篇:
优化CSS在网页中的加载方式
下一篇:
CSS教程:弄懂闭合浮动元素
