前面已经介绍过单列定宽单列自适应的两列布局,而两列自适应布局是指一列由内容撑开,另一列撑满剩余宽度的布局方式。本文将从float、table和flex来介绍两列自适应布局的3种思路。
思路一: float
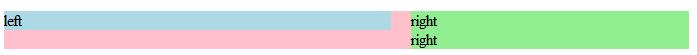
在单列定宽单列自适应的两列布局中,经常用float和负margin配合实现布局效果。但由于margin取值只能是固定值,所以在两列都是自适应的布局中就不再适用。而float和overflow配合可实现两列自适应效果。使用overflow属性来触发bfc,来阻止浮动造成的文字环绕效果。由于设置overflow:hidden并不会触发IE6-浏览器的haslayout属性,所以需要设置zoom:1来兼容IE6-浏览器
CSS Code复制内容到剪贴板 <style> p{margin:0;} .parent{overflow:hidden;zoom:1;} .left{float:left;margin-right:20px;} .rightright{overflow:hidden;zoom:1;} </style> XML/HTML Code复制内容到剪贴板 <divclass="parent"style="background-color:lightgrey;"> <divclass="left"style="background-color:lightblue;"> <p>left</p> </div> <divclass="right"style="background-color:lightgreen;"> <p>right</p> <p>right</p> </div> </div>

思路二: table
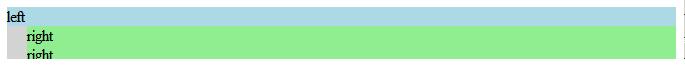
若table元素不设置table-layout:fixed,则宽度由内容撑开。在某个table-cell元素的外层嵌套一层div,并设置足够小的宽度如width:0.1%
CSS Code复制内容到剪贴板 <style> p{margin:0;} .parent{display:table;width:100%;} .leftWrap{display:table-cell;width:0.1%;} .left{margin-right:20px;} .rightright{display:table-cell;} </style> XML/HTML Code复制内容到剪贴板 <divclass="parent"style="background-color:lightgrey;"> <divclass="leftWrap"style="background-color:pink;"> <divclass="left"style="background-color:lightblue;"> <p>left</p> </div> </div> <divclass="right"style="background-color:lightgreen;"> <p>right</p> <p>right</p> </div> </div>

思路三: flex
flex弹性盒模型是非常强大的布局方式。基本上,一般的布局方式都可以实现
[注意]IE9-不支持
CSS Code复制内容到剪贴板 <style> p{margin:0;} .parent{display:flex;} .rightright{margin-left:20px;flex:1;} </style> XML/HTML Code复制内容到剪贴板 <divclass="parent"style="background-color:lightgrey;"> <divclass="left"style="background-color:lightblue;"> <p>left</p> </div> <divclass="right"style="background-color:lightgreen;"> <p>right</p> <p>right</p> </div> </div>

以上这篇浅析两列自适应布局的3种思路就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
原文地址:http://www.cnblogs.com/xiaohuochai/archive/2016/05/03/5454232.html
【浅析两列自适应布局的3种思路】相关文章:
