Dreamweaver CS5怎么设计制作网页框架?
摘要:Dreamweaver是一款制作网页十分方便的工具,你可以用它制作出跨越传统限制的网页,大大增加了制作网页的方便程度,以及美观性,现在办公D...
Dreamweaver是一款制作网页十分方便的工具,你可以用它制作出跨越传统限制的网页,大大增加了制作网页的方便程度,以及美观性,现在办公Dreamweaver已经是必不可少的工具了,那怎么在Dreamweaver CS5中制作框架那?让我们来看一下。
1、首先新建一个html文件,注意这个文件只是起到一个草稿的作用。

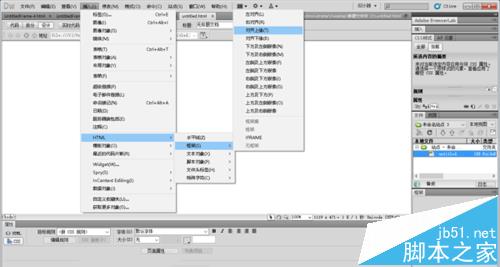
2、选择插入—html—框架—对齐上缘
PS:我这里选择的是上下结构的框架,如果您需要其他类型的框架请自行选择。

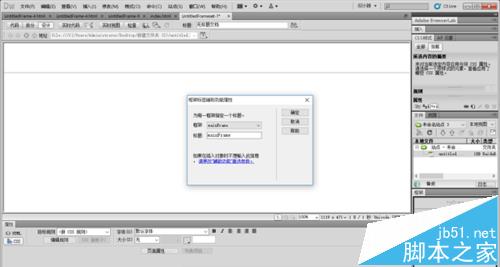
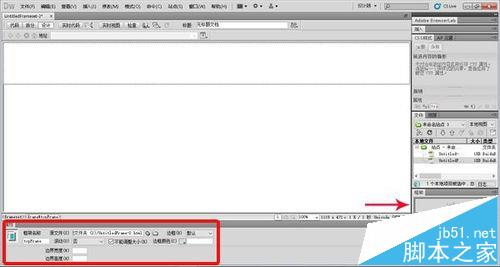
3、这个是每个框架的名称,你可以选择自己进行设置,也可以选择默认,如果框架较多的话我建议自己设置名称。

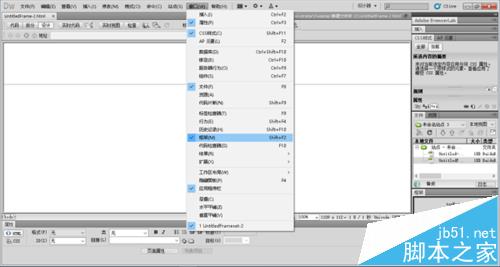
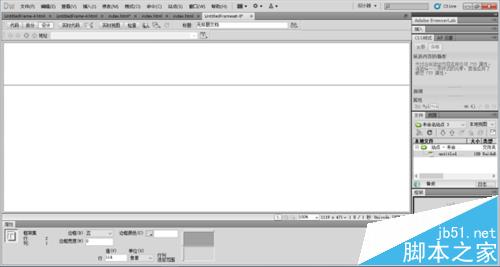
4、右下角如果没有框架窗口的话,选择窗口—框架开启框架窗口。这样有利于你对框架的编辑

5、你可以在右侧选择框架对每一个框架进行编辑。如修改大小,颜色,边框等。便于你接下来排版的操作。

6、两个框架中间这条线按住拖动可以用来调整框架的大小,你也可以对这条线进行编辑颜色,大小,然后选中这条线,你就选中了所有的框架。

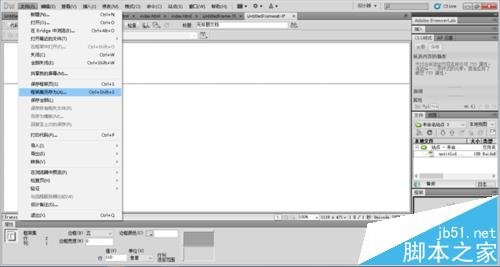
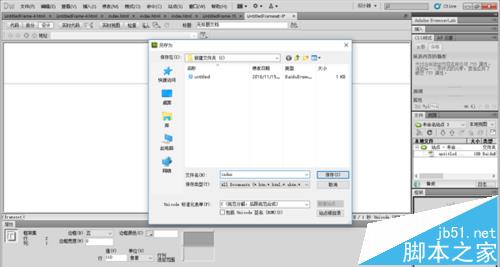
7、点击文件,选择框架集另存为这样你就保存了所有的框架。否则你需要每一个都要进行保存。

8、这样你就新得到一个html的文件,你可以对它进行命名,里面包含了你制作的框架。

9、每一个框架都是单独的一个文件,如果不用框架集另存为的方法你也可以每个框架都进行保存。

注意事项:
每一个框架都是单独的一个文件注意保存。
【Dreamweaver CS5怎么设计制作网页框架?】相关文章:
