在网页制作过程中,图片的布局直接影响到网页的整体效果,那么如何使图片布局整齐划一呢?其实使用div就可以做到,现在就自己制作的过程跟大家交流一下,同时分享制作的步骤和截图,希望对你有所帮助。

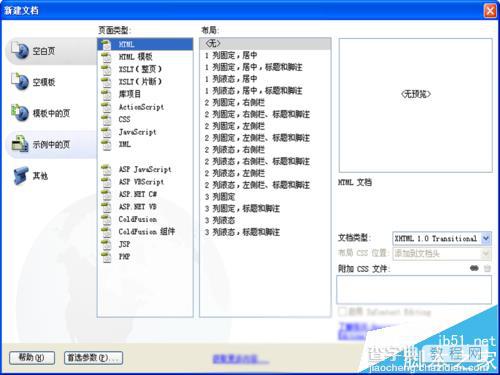
1、启动dreamweaver cs5,执行文件-新建命令,在弹出的新建文档对话框选择html文件,点击创建按钮。

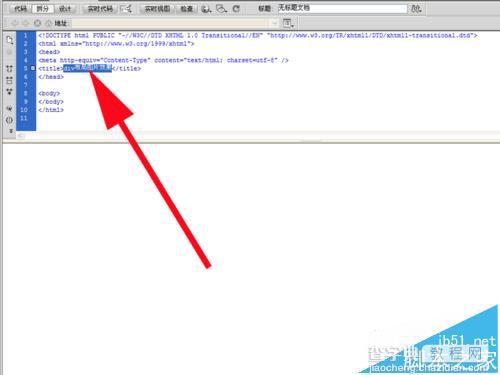
2、在标签<title>无标题文档</title>中修改名称为<title>div布局图片效果</title>。

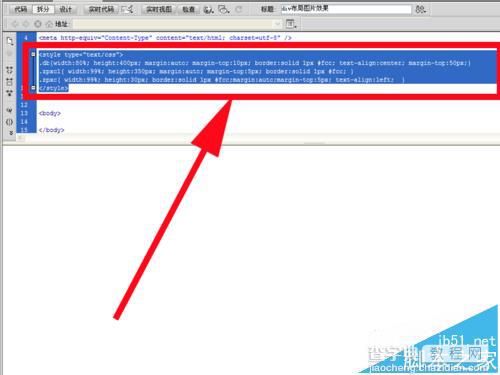
3、在<title>标签下方输入<style>相关的代码,定义网页的整体样式,样式直接影响着网页的美观程度。

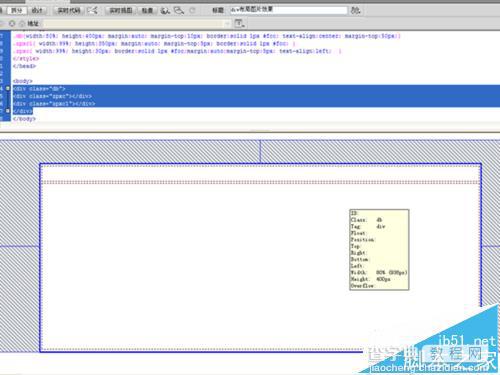
4、接着在<body>中输入div标签三个,并分别设置他们所属于的类,最外边的div设置类为db,中间两个分别为zpxc1和zpxc,在下方就会看到基本的框架效果。

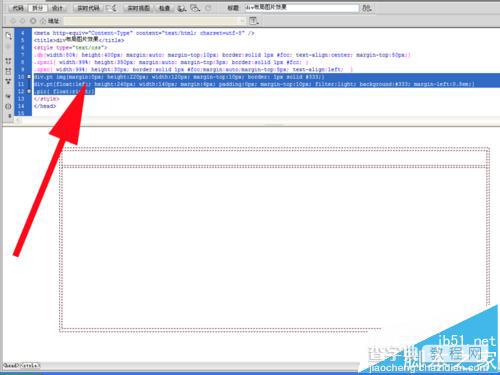
5、外部的框架设计好之后,接着设计使用div布局图片,书写相应的代码,设置div的尺寸大小和相关属性,同时设计图片的相关属性。
代码为:
div.pt img{margin:0px; height:220px; width:120px; margin-top:10px; border: 1px solid #333;}
div.pt{float:left; height:240px; width:140px; margin:6px; padding:0px; margin-top:10px; filter:light; background:#333; margin-left:0.8em;}
.pic{ float:right;}

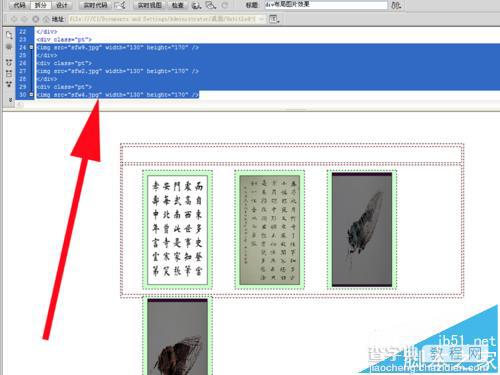
6、在类为zpxc1的div中建立新的四个div,并设置img的 src属性值,对图片进行正确的链接。

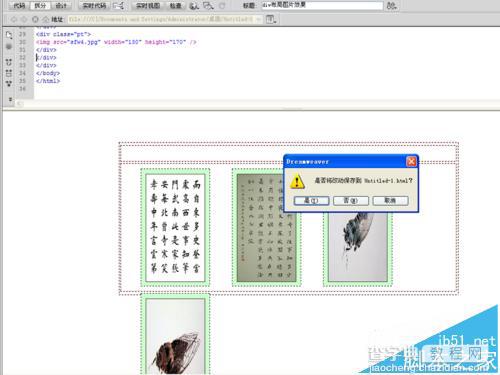
7、按f12进行在浏览器中进行预览效果,出现提醒信息“是否将改动保存到”,直接点击是,找一个合适的位置进行保存。


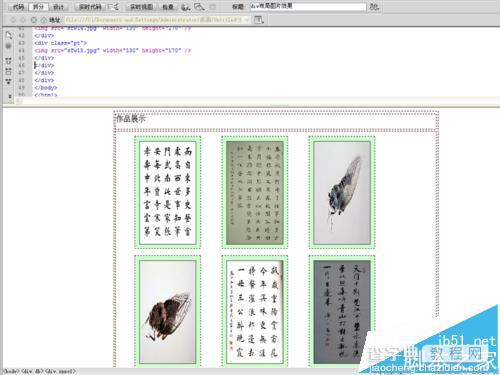
8、接着在类为zpxc的div中输入“作品展示”四个字,再次才看效果,如果不合适可进行再次修改。

9、如果图片过多,可以修改类zpxc1和db的高度,反复修改直至合适为止,重复步骤6、7采用同样的方法建立多个图片div。

10、如果对“作品展示”四个字不满意的话,可以使用图片进行替换,达到满意为止,再次按f12进行在浏览器中进行查看效果,

11、执行文件-另存为命令,在弹出的对话框中输入名称为“div布局图片”,找到一个合适的位置进行保存即可。

【dreamweaver 怎么在网页中使用div展示图片效果?】相关文章:
★ Dreamweaver中怎么让html网页中的table边框细线显示?
★ Dreamweaver怎么创建简单的html页面并保存?
