Dreamweaver怎么设置代码视图的字体大小?
摘要:Dreamweaver是一个强大的网页编辑器,代码字体很小看不清楚怎么办?让我们一起来学习一下怎么修改代码字体大小。为了方便观察字体的大小是...
Dreamweaver是一个强大的网页编辑器,代码字体很小看不清楚怎么办?让我们一起来学习一下怎么修改代码字体大小。为了方便观察字体的大小是否符合您的需求,小编将创建一个html页面进行讲解。
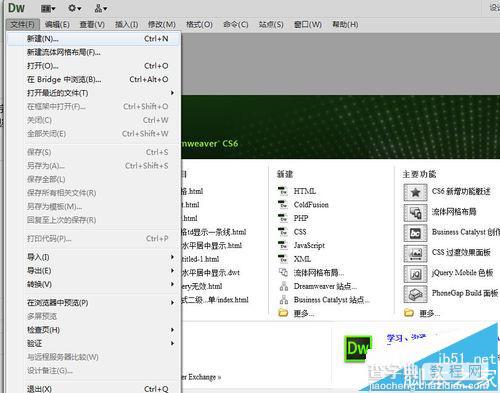
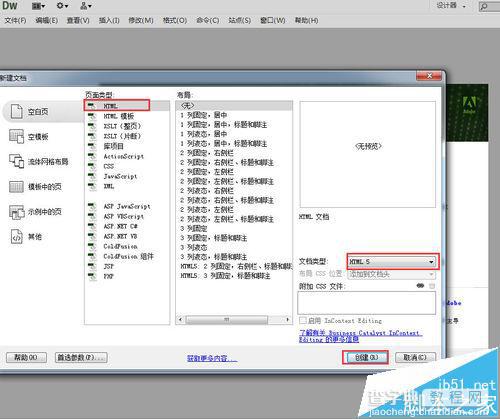
1、新建html页面。打开Dreamweaver软件,点击菜单栏上的“文件”——“新建”(或者按Ctrl+n),在弹出新建文档对话框中选择文件类型为 html,文档类型为 HTML5,然后点击“创建”按钮。


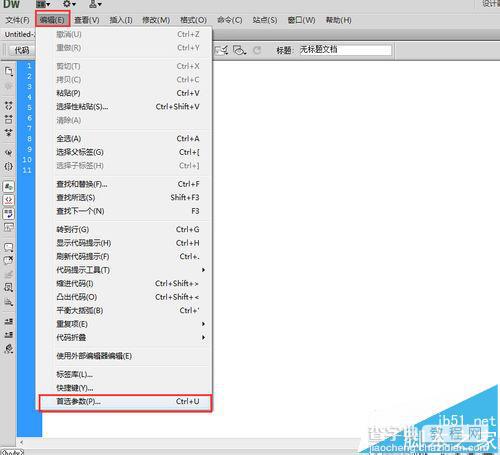
2、点击菜单栏上的“编辑”——“首选参数”或者是按Cttl+u快捷键。

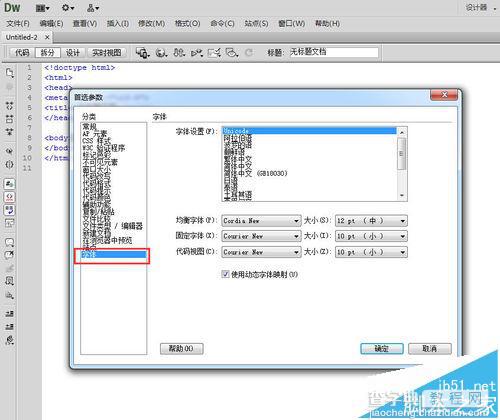
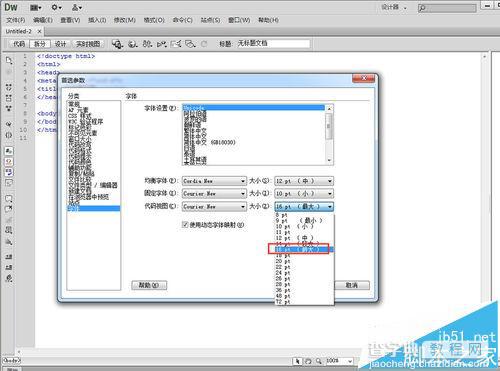
3、在首选参数对话框中选择分类为‘字体’。如图:

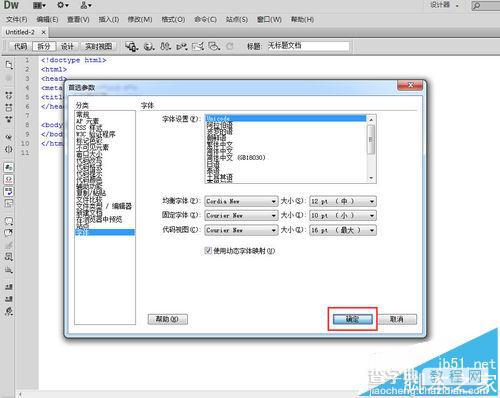
4、在分类的右边找到代码视图这一行,设置代码视图的字体大小,然后点击“确认”按钮。如图:


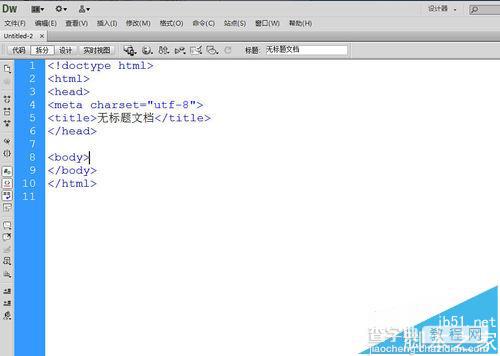
5、页面的代码字体大小和设置的字体大小是一样的。如图:

【Dreamweaver怎么设置代码视图的字体大小?】相关文章:
