前端AI切图小技巧(心得)
摘要:AI切图需要配合PS,首先选中需要切片的图层,然后拖动到PS的新图层,然后在PS用切图工具切图。(原因AI的切图不方便,没有PS的切图好用。...
AI切图需要配合PS,首先选中需要切片的图层,然后拖动到PS的新图层,然后在PS用切图工具切图。(原因AI的切图不方便,没有PS的切图好用。)
这里的AI版本是cs6。
PS:1.选中多个不同图层。
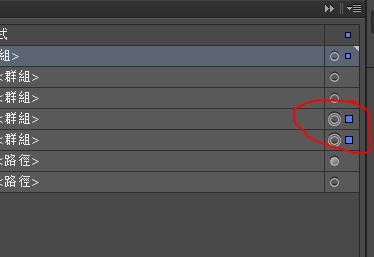
首先在AI右边工具栏找到“图层”

然后选择需要切图的图层(按住“ctrl”点击)

最后拖到PS里面的新建建图层。
还有个问题,就是图层关联太多,无法拖动某些图层,需要的图层在上面,不需要的图层在下面,
解决方法就是先把不需图片拉开,然后用“选取工具”选择需要图层拉出来。
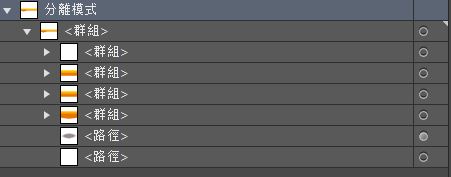
2.聚焦某个图层,双击某个图层即可聚焦。
选中某个图层

双击图层

右边图层就可以筛选出聚焦的图层

以上这篇前端AI切图小技巧(心得)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
原文地址:http://www.cnblogs.com/Sroot/archive/2016/07/28/5713830.html
【前端AI切图小技巧(心得)】相关文章:
上一篇:
html、css基础注意点(前端必看篇)
下一篇:
浅谈网页中的字体的设置
