之前第一次接触html,一直使用table进行布局,十分麻烦还相当丑陋,造成当初并没有多大的兴趣,直到半年前开始接触到了使用div+css编写页面,才对它有了兴趣。作为一个菜鸟记录自己的点滴教训与收获,主要还是给自己看的,也希望对以后想要学习的同学有所帮助,同时也还请各位前辈多多指出不足。
1 减少无意义标签的使用
简单的举个例子:

对于这个顶部的结构,
错误:通栏>版心>左边+(右边>ul>li*9>a)
正确:通栏>版心>左边+(ul>li*9>a)
对于右边的部分,不需要使用一个div包裹ul,明明一个ul就可以实现何必使用多余的div标签进行嵌套呢。所以在编写过程中明明可以用一个标签解决的,不要使用无意义的标签多层嵌套。
2 关于命名
以前学习java,因为英语不好,喜欢用拼音命名,这样做不好,虽然一开始学习就知道,但是并不是很注意。在身边人的提醒下,尤其自己也感觉用拼音的不便性,纠正,以后要更注意命名。英语不好没关系,这不是还有有道和度娘吗?
再有就是标签发生嵌套时候的命名。一般同一层级的标签的命名问题不是很大,只需要使用一个单词就可以。但是当发生嵌套的时候就需要使用“-”进行连接,不然很容易自己分不清哪个标签是哪个。比如以上那个顶部通栏可以使用top命名整个,右边部分可以叫top-right,后面可能还会有top-right-detail-link如果太长就可以缩写为top-r-d-link,还是太长甚至可以缩写为trd-link,注意是太长才缩写,短的话为了保证意思的理解不用缩写,另外最后一个单词为了理解也最好不要缩写。
3 特殊符号的使用
上面那个下拉箭头是使用菱形符号◇制作的,使用了两个标签进行嵌套书写,
<i><s>◇</s></i>
s标签使用position控制需要显示部分的位置,i标签控制窗口大小,同时隐藏溢出。
CSS Code复制内容到剪贴板 i{ width:15px; height:8px; position:relative; overflow:hidden; } is{ font:40014px/14pxconsolas; position:absolute; top:-6px; }
以上是通行的做法,作为菜鸟,在不考虑兼容的情况下,感觉使用一个标签就可以解决,对于字符使用行高控制垂直位置,用宽高限制显示区域。
XML/HTML Code复制内容到剪贴板 <!DOCTYPEhtml> <html> <headlang="en"> <metacharset="UTF-8"> <title>测试</title> <style> i{ display:inline-block; height:50px; width:100px; overflow:hidden; font:400100px/0pxSimSun; } </style> </head> <body> <i>◇</i> </body> </html>
这是效果:

目前只是测试了在谷歌,火狐下的效果,没有问题,有什么不妥之处还请指出。
4 相邻行内块元素之间的距离
上面的导航如果使用转化为行内块元素,那么相邻两个元素之间就会有几像素的距离,可能粗看看不出来,但是放大以后可以看见,解决这个问题的唯一办法就只能使用浮动。
5 数值的连写:
在css中有一些属性的值可以连写。比如padding、border-radius。前者为上、右、下、左,后者四个方向为左上、右上、右下、左下。它们都是顺时针方向排列的,只是起点不同。如果将四个方向看作a、b、c、d。那么当后面书写连续的2个数值时代表的是:ac、bd;3个数值代表a、bd、c;4个数值不用说代表的就是a、b、c、d了。
6 清除浮动
清除浮动的方法有4种,最普遍的是使用伪元素。
CSS Code复制内容到剪贴板 .clearfix:before,.clearfix:after{ content:""; display:table; } .clearfix:after{ clear:both; } .clearfix{ *zoom:1;/*IE/7/6*//*兼容IE6下的写法*/ }
7 设置高度
上面讲到浮动突然想到关于的板块高度的问题,一般来说尽量不要使用一个固定的高度把一个板块写死,不要写死!不要写死!不要写死!重要的事情说3遍。写死了怎么做响应式?
8 元素的margin,padding
对于所有元素margin和padding的水平方向(左右)都是起作用的,只有行内元素的垂直方向(上下)是不起支撑作用的。需要注意的是padding可以将元素边框撑大,但是并不会将元素挤离原来的垂直位置。


9相对定位与绝对定位的使用
定位总共有四种:绝对定位、相对定位、固定定位、静态定位。后两种定位,没有什么好说的,就是前面的两种定位,需要注意的是相对定位会占据原来文档流的位置,而绝对定位则不占据原来的文档流位置,所以在需要使用定位的时候,需要按照实际情况,具体情况具体分析,考虑到底是使用相对定位还是使用绝对定位。举个栗子:
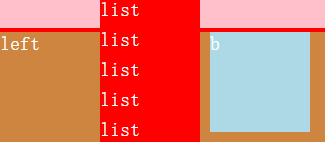
CSS Code复制内容到剪贴板 *{margin:0;padding:0;color:#fff;font-size:20px;} .nav{height:30px;background-color:pink;border-bottom:4pxsolidred;} .w{width:100px;margin:0100px;position:relative;height:30px;z-index:1;} .nav-list{height:30px;background-color:red;} .left{width:100%;height:400px;background-color:peru;position:absolute;} .b{margin-left:210px;width:100px;height:100px;background-color:lightblue;position:relative;} XML/HTML Code复制内容到剪贴板 <divclass="nav"> <divclass="w"> <divclass="nav-list">list</div> <divclass="nav-list">list</div> <divclass="nav-list">list</div> <divclass="nav-list">list</div> <divclass="nav-list">list</div> </div> </div> <divclass="left">left</div> <divclass="b">b</div>

List属于上面部分,left为底层的广告,b是下面板块的内容,如果完全使用相对定位和绝对定位解决问题,那么left为了不影响下面的板块应该使用absolute,这样的话超过上面部分的list就会被遮盖,所以要给list的父盒子设置一定的层级,照道理来说需要使用relative去占据上面部分的位置,因为他依旧属于上面的部分。这样的话需要给b也设置relative,为了不被遮挡还需要设置左外边距。
10 使用定位居中元素
块级元素的水平居中可以使用margin:0 auto;使用定位解决的办法是:设置定位后设置left(top)为50%,再使用margin-left回退自己身位的一半。
CSS Code复制内容到剪贴板 height:20px; width:50px; position:absolute; left:50%; margin-left:-25px;
11 背景和图片
经常被问到应该什么情况下使用img插入图片,什么时候用背景。简单得讲我认为,一般的网站里的图标都用背景,具体涉及到某件产品那么使用img图片。
以上这篇html、css基础注意点(前端必看篇)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
原文地址:http://www.cnblogs.com/qing9442/archive/2016/07/26/5709413.html
【html、css基础注意点(前端必看篇)】相关文章:
