窗口中的各种距离/滚动距离的精确计算汇总
摘要:平时在项目开发中,没少跟边距,位置,坐标什么的打交道,悲剧的是,如果你对这些东西没有非常清晰的概念,编码的时候会非常痛苦,到处找资料寻求距离...
平时在项目开发中,没少跟边距,位置,坐标什么的打交道,悲剧的是,如果你对这些东西没有非常清晰的概念,编码的时候会非常痛苦,到处找资料寻求距离的精确计算。痛苦。。。。
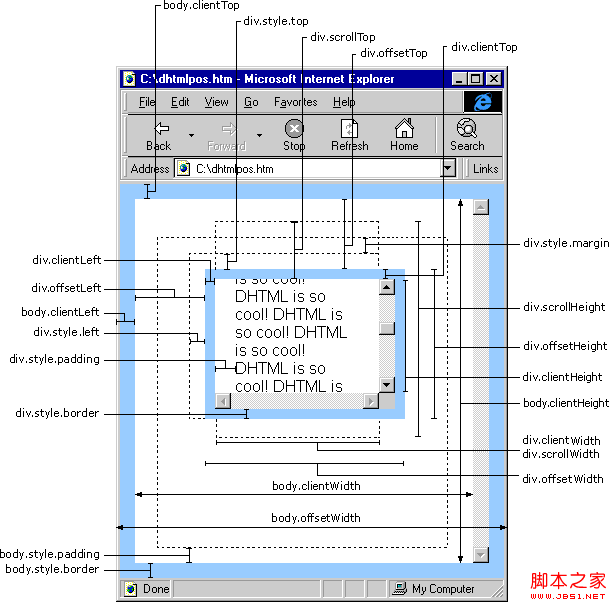
今天就有个比较实际的需求,想要获取窗口滚动的距离,记得是scrollTop和scrollLeft,结果查找资料的时候发现个非常有用的示意图。

好吧,图上完了,我觉得我不用解释太多了吧,以后遇到什么client啊,offset啊,scroll啊,包括style内容的各种边距问题,你都不用再纠结了,看看这张图片一切都解决了。
【窗口中的各种距离/滚动距离的精确计算汇总】相关文章:
