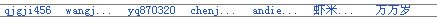
基本上快被这个问题搞疯了,症状如下

症状描述:在ie下(6或7,8没有试过)当出现中英文混排,都采用默认字体时,并使用 li 列表做float时,会出现如上图的症状,文字排列上下不对齐的情况。影响了布局的美观性,造成上图情况的原因是中英文的文字基线不同,arial字体的下边缘要比宋体(同为12号)低一个象素,上边缘比宋体矮两个象素,而且英文还有i,y这种上下基线不同的情况。所以当中英文混排对齐时,就会出现明显的高度差异,使排版不均。可见放大图。

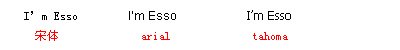
采用中英文字均使用宋体的方案

可以解决文字排列不对齐的情况,但宋体英文字是衬线字体(Times New Roman即是英文中的衬线字),字型紧凑,细节较多,排列在一起很醒目,但在连续成文时,容易造成辨识困绕,看错行的情况。关于衬线字体的优缺点,请见这篇文章。相比之下,表示英文还是使用无衬线字体更美观大方。
解决方法一 “饺子”童鞋的 发现。
英文采用tahoma字体–宋体,arial及 tahoma字体比较–arial与tahoma的无衬线体比较精致

当中英文混排时,使用tahoma字体的情形

中英混排,纯中文组合的行高都一致了,但a在hover状态下下划线与中文粘联在一起。
缺陷:使用tahoma字体时,在ie6及ie6以下版本,会导致所有中文字体链接的下划线会出现与字体粘连现象。淘宝使用的也是这一解决方案。相信大型项目,不同的人来共同完成一个页面的模块时,在统一的规范下,使字体更规范,减少错位,而采用带有下划线会出现与字体粘连的tahoma字体,是值得的
以下是携同大米童鞋 发现的:
英文采用arial字体,中文使用宋体。可在<a>标签内注明 line-height:1.231,可解决行高不等以及字体与下划线粘连问题。(不知道大范围中英文混排适不适用,有待后续校验。)

总结:感谢大米,感谢饺子,感谢YUI,感谢淘宝!
【网页设计技巧:网页中英文混排行高问题】相关文章:
