当然,也包括个人在页面性能优化上的一些经验。这里只挑几点说说。
一、HTML5 标签的应用
HTML5 的应用不仅仅是标签的应用,但她可以从标签的应用开始。打开你的浏览器,查看源代码,你会发现 <header> <footer> 这些标准已经都用上了。还会发现一段 HTML5 Shiv 的 JS 代码:
<>
其实就是这段代码使这些 HTML5 专属的标准可以在 IE6 ~ IE8 上运行。COPYRIGHT 信息还保留在页面代码上,大家可以自己去研究一下。原理很简单,就是用 JS 创建标签让 IE 低下 9 的版本可以认识,然后就直接用了。
标签应用需要着重关注的是其语义的传达。像 <header> <footer> 这种很好理解,但像 <section> 和 <aside>,还有类似于用新语义的 <small> 标签等,都是值得大家去深入研究的。这方面这次新首页的改版我也有着重强调过,不过执行起来并不是很理想。接下来我会做一下这方面相应的研究,如果你有兴趣,可以加入到我的团队中来。
值得一提的是,HTML5 有一个特点是“有容乃大”,标签可以非常灵活地去使用。比如可以用 "block-level" links,写惯了 XHTML 的同学,一定不会习惯下面的代码,甚至会觉得不可理喻,但这就是 HTML5 所允许的。
<article>
<a href="story1.html">
<h3>Bruce Lawson voted sexiest man on Earth</h3>
<p><img src="bruce.jpg" alt="gorgeous lovebundle. ">A congress representing all the planet's women unanimously voted Bruce Lawson as sexiest man alive.</p>
<p>Read more</p>
</a>
</article>
所以,上次分享的时候就说:“团队协作,需要我们去拟定一套规范,来帮助我们在应用 HTML5 的标准时候,代码能够更统一。普遍来说,XHTML 是相对更符合我们标准的,支付宝也是采用这种方式,有一套约定规范,我们可以根据 XHTML,将 HTML5 转化成 XHTML5,以更适合我们团队开发”。你觉得呢?
二、可访问性增强与速度提升
这次首页改版几乎整个页面都是 CMS,有个很变态的需求是,所有图标都需要运营可改。换个说法就是,用内存换速度的拼图片(CSS sprites) 来减少 HTTP 请求数成了不可能。姐姐啊,HTTP 是换取速度最昂贵的东西,这样搞,我的页面性能该如何是好呢?
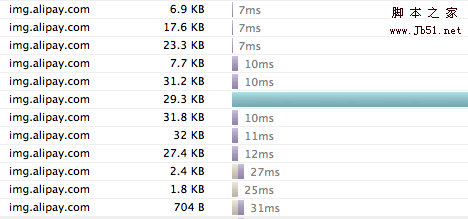
其实像大家可以体验到的。普遍的感受就是,首页放的东西比上一版多了,但速度竟然快了不少。另外一个很明显的感受是,图片都是最后出来的。是的,这就是为什么这么多请求,还能快起来的原因。

所谓的延迟加载,把所有图片都用相应的标记记录图片地址,然后用 JS 去创建一个 img 再把 src 的值变成已经标记在页面中的那个地址。这样做有两个好处,一是先把文本内容显示出来,再加载图片,这样一个先后的过程会给用户心理给用户安慰,让其感觉页面是正在加载的;一是平行加载图片,从实际上加快页面的速度。
但这样做也有一个风险,当 JS 没有开启的时候,用户就看不到图片。所以,我们需要进一步增强页面的可用性,让其没有 JS 的时候也可以显示出来。当时想到的就是 <noscript> 标签,专为无 JS 而生的标签。现在,禁用你浏览器的 JS 再访问支付宝首页吧。是吧,还是都有显示出来吧,目换达到了。做法是这样的,按 noscript > img 这样的结构,给每一个 <img> 标签外面都包一个 <noscript> 标签,当有 JS 的时候,用 JS 把 <img> 提到 <noscript> 外面。
在技术实现上,有一个比较麻烦的是:从 noscript 中获取的 innerHTML,在 firefox 等高级浏览器中是被转义过的 text 文本,而在 ie 中是未转义过的,最重要的是在 ie7 中用 innerHTML 根本就获取不到。转义是小事,可以写一个 Hack 来实现,但获取不到才是最大的问题。所以,我们要用这样的方式来写一个 img:
<noscript data-noscript="https://img.alipay.com/sys/homeindex/style/pb.png">
<img src="https://img.alipay.com/sys/homeindex/style/pb.png" alt="新手课堂:快速轻松学会支付宝" />
</noscript>
在 <noscript> 标签中添加一个 HTML5 格式的属性,让获取不到 innerHTML 时,获取其 data-noscript 这个属性。然后创建一个 img,并把其 src 的值设置成 data-noscript 的值。下面给出这次首页上我使用的代码:
// 转义 noscript 中获取的 innerHTML
HI.text2HTML = function (text) {
if(text.indexOf('<') === -1) return text;
var tmp = document.createElement("DIV");
tmp.innerHTML = text;
return tmp.textContent || tmp.innerText;
}
// 将 img 提取出来,append 到 noscript 标准的前面。
// 使用 insertBefore + fragment 的方式
// hack 兼容各个浏览器
HI.ns2Live = function (ns) {
var img,f = document.createDocumentFragment();
if(ns.innerHTML){
img = D.toDom(HI.text2HTML(ns.innerHTML));
} else {
img = document.createElement('IMG');
img.src = ns.getAttribute('data-noscript');
}
f.appendChild(img);
ns.parentNode.insertBefore(f, ns);
}
不过话说回来,支付宝的登陆控件现在还做得很烂,没有 JS 的时候根本就出不来。所以,这个优化也只是蛋痛先做做,还需要控件那边的升级。对于这个,我表示很心痛。
三、优化优化优化
其实这次改版,想优化的东西并没有全部优化上去。比如说,静态文件的缓存,其实可以调成 1 年(为什么不是像 yahoo 那样缓存 10 年,其实这是一个规定,只是我已经忘记了那个组织叫什么了。汗);比如 js 和 css 的性能优化,图片的压缩,无障碍访问的增强,字体增强等等。东西挺多的,首页可优化的点还是挺可以。但这一次因为某些原因,项目被提前一周发布,没有做全部优化。发布上去后的有升级包,但相应产品线的人对于这些性能优化也不是很 Care。作为架构组的同学,其实也做不了主,毕竟是别人线的产品,毕竟人家也不愿意。
这里强烈推荐大家看一下 Google 的建议,我的优化几乎都是从这里取经得来的:http://code.google.com/speed/page-speed/docs/overview.html
结语
好吧,就写到这里。就两大点,其他都掺着说,没有全部细化出来。其实还有更多的东西正在研究中。只是最近一直很懒,也有确实发生了很多事情。所以都疲于写博。人还是应该偶尔写写博客做做总结,不然脑子很容易转不起来,字也串不成完整的一句话。对于这次改版的代码,HTML/CSS 代码大多是实习生同学写的,上次在微博上也有提起过。我主要负责 JS ,大方面的把握和优化方面的东西。发现现在的实习生都挺不错的,大三的时候我还不会写代码呢。哈哈…
【支付宝新首页的几点前端实践小结】相关文章:
