当在设计时设置了DataGrid 控件的 DataSource 属性后,就会用数据源的记录集来自动填充该控件,以及自动设置该控件的列标头。然后您就可以编辑该网格的列;删除、重新安排、添加列标头、或者调整任意一列的宽度。 1. Flexigrid

Flexigrid是一个类似于Ext Gird,但基于jQuery开发的Grid。它具有的功能包括:可以调整列宽,合并列标题,分页,排序,显示/隐藏表格等。Flexigrid显示的数据能够通过Ajax获取或者从一个普通的表格转换。
2. Yahoo! UI Library: DataTable (演示地址)

该DataTable控件提供的功能有:排序、列宽调整、分页、inline editing、row selection等。
3. jqGrid

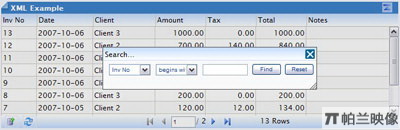
jqGrid是一个Ajaxed jQuery Grid插件。提供分页功能,添加、编辑、删除和搜索表中记录,支持多种数据类型输入:XML,JSON,Array等,多行选择,支持子表格,集成日期选择控件等等。
4. tableFormSynch (演示地址)
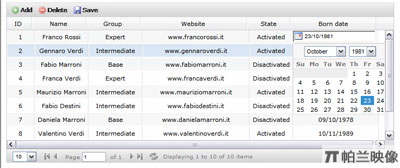
tableFormSynch是一个表格与表单数据相互更新的jQuery插件。它提供的功能包括:基于表单中的数据,新增行。删除所选择行,并清除表单中的所有数据。tableFormSynch支持所有表单控件包括:checkboxes、radio、buttons、select
5. DataTables

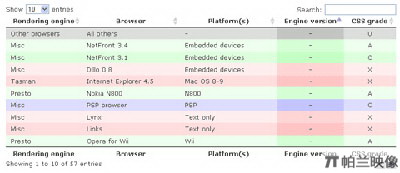
DataTables是一个jQuery插件,能够让HTML表格很方便地实现分页、过滤和多栏排序等功能。DataTables可以使用本身自带的CSS样式,但还可以按自己的需要自定义CSS样式。它具有以下特征:
自适应栏宽 可保存表格状态 可隐含列 动态创建表格 Ajax自动装载数据 丰富的分页类型 多栏排序和高亮显示 6. OmniGrid

OmniGrid是一个采用Mootools1.2开发的表格控件与FlexGrid jQuery和SortableTable相似。具有分页,排序,Ajax数据加载,添加/修改/删除表格数据功能等。
7. moodgets Grid (演示地址)

moodgets Grid是一个基于Mootools框架开发,易于使用,可扩展的表格控件。拖动调整表格列宽,排序,多行或单行选择,单击表格单元格可编辑,分页,通过Ajax加载数据。
8. MyTableGrid (演示地址)

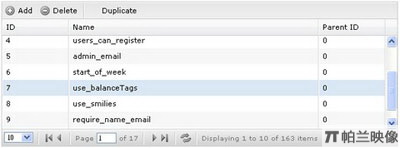
MyTableGrid是一个基于是Prototype框架开发的DataGrid控件,用于以一种更易于浏览和更灵活的方式来展示数据。它提供Ajax支持的快速分页和数据排序功能,可以拖动调整数据列宽度,隐藏不需要显示的列。
9. GT-Grid

国内一个为打造成为GT-Grid成为世界级的列表组件,方便支持多种应用。可以纯客户端应用,也可以选择内置JAVA服务端作为其服户端。
10. obout v3 Grid for ASP.NET

速度比较快的Asp.net Grid。它的卓越表示在于:百万级别数据记录加载只用1秒
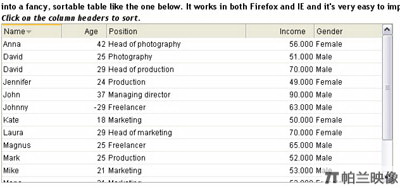
11. Table widget (演示地址)

这个控件能够将正常的HTML Table转成可排序,固定表头的Table。
12. jExpand (演示地址)

jExpand是一个可以让表格具备可伸缩功能的jQuery插件。利用这个功能可以帮助你更好地组织表格,让表格承载更多的消息比如图片,列表,图表和其它元素。
【整理了12款Javascript 表格控件(DataGrid)】相关文章:
★ 如何去掉内联样式 通过style属性定义的(element.style)
★ 用@font-face实现网页特殊字符(制作自定义字体)
★ 肤浅网页设计
