相关文章:facebook的信息架构评析
原文:http://www.chouyu.com.cn/?p=102
为什么在facebook交友会更容易?facebook与传统的BSP(Blog Service Provider)到底有什么不同?是因为它有横竖两个导航吗?是因为它有个主人信息的聚合页面吗? Facebook为什么成功?又有哪些不足?Facebook商业上的成功使得它混乱的设计成了皇帝的新装,即使觉得看不懂也不敢去说。让我们拨开网页上那些纷繁的视觉表现,来看看藏在网页背后骨架—信息构架(IA Information Architecture),我们将获得一个全新视角,这种种疑问将迎刃而解。
传统的博客服务提供商(Blog Service Provider,简称BSP),比如:Qzone、新浪博客、网易博客…他们提供的博客服务,不仅仅是为每一位注册用户提供了一个属于自己的blog空间,还有用于bloger间彼此交流的平台。也就是说,信息构架是:个人空间 社区平台。
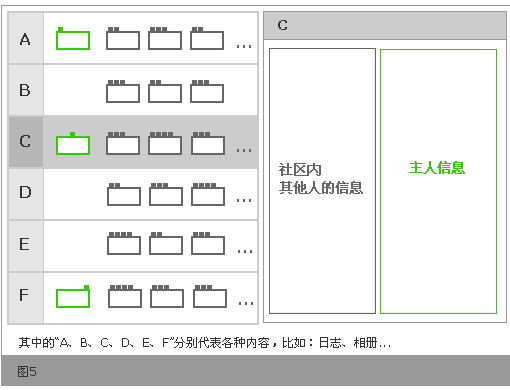
“个人空间 社区平台”是什么样子的?
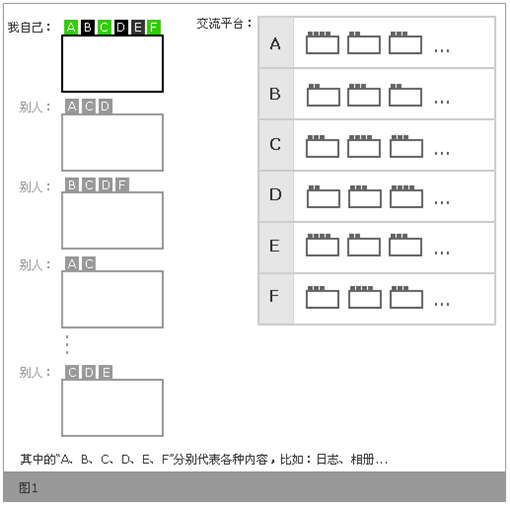
一个个的blog彼此独立存在,再由一个社区平台将这些blog聚合一起,通过内容聚合在一起。

左上角的第一个表示主人态,主人可以看到BSP提供的所有服务,其中的B、D、E是他自己已经使用了的。
而下面一个个的是其他人的blog,其他人的blog包含的内容各不相同,有的用了相册,有的用了日志,有的用了视频…目前多数的BSP都是简单的把ABCDEF都简单的呈现给客人,不管主人用不用。
图中右半部分是社区平台,以内容为维度,展示内容,进而展示用户。比如,A代表日志,社区平台上会有个日志栏目,其中展示出很多有意思的日志,要看这篇日志,就到达另外一个人的blog了。交流实现了,所谓平台,价值也就在于此。
Blog原本就是一个个独立的,有了BSP提供blog服务后,才出现了社区平台,让用户能更方便的找到其他人。不仅仅是自己写给别人看,更可以用方便的找到志同道合的人,让众多bloger形成一个社区。
这样的结构有好处: 结构清晰。这结构我一说,你就明白了。估计我不说,你也能明白。 扩建容易。这是针对BSP来说的。要添加一项新的服务,可以分成两个步骤来进行,在个人blog中提供功能是一步,在社区平台上提供交流是另外一步,如果开发资源有限,可以不必同时做。比如,要提供一个视频服务,可以先在个人空间中提供给每个用户上传、展示视频的功能,暂时社区平台上没有视频方面的聚合内容也没关系,等有精力了再做不迟。
这种“个人 社区平台”模式的缺点:
各个blog之间的沟通比较困难。每个blog都属于个人,要从一个blog进入另外一个blog有两条路:
1. 通过blog中的好友、留言作者名称。我在一个blog中留了言,阅读到这个留言的人就可以通过这个留言的作者名进入我的blog。
2. 页面最上面的类似“进入社区平台”的链接。
这两个渠道的能量都很有限。空间中的好友是主人自己添加的。这个空间主人要是人缘差,没好友,没人留言,那第一条路就没了。“进入社区平台”链接只是个链接,点之前啥都看不到,我干嘛要去点?点了能有啥有意思的?
上面说的这种是传统BSP的信息构架。搞清楚了这个我们再来看另外一种比较新鲜的构架—facebook、myspace…的构架。
#p#
facebook的构架和“个人 社区平台”有个显著区别:主人信息是打散到社区平台的各个栏目中,因为这个区别,我在这里姑且给这种构架起个名字—“一体式”。
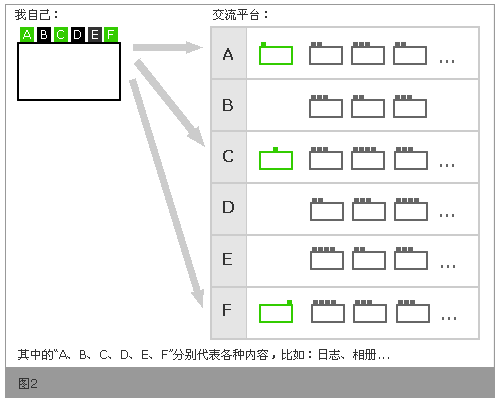
来看看“一体式”的结构:

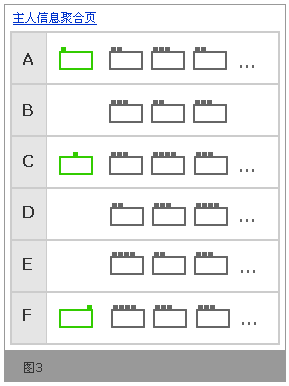
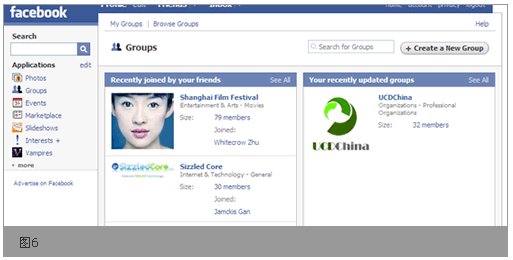
既然主人页面中有个“日志”,社区平台也有个“日志”,那就合并成一个好啦。“我自己”就没啦,全部的构架就只剩下一个按内容分类的结构了。因为主人的信息是打散到各个ABCD…栏目中,这就需要给主人一个自己有关所有自己的聚合页面—主人的首页。方便用户查看所有与自己有关的所有信息:

真是页面是这样的:

#p#
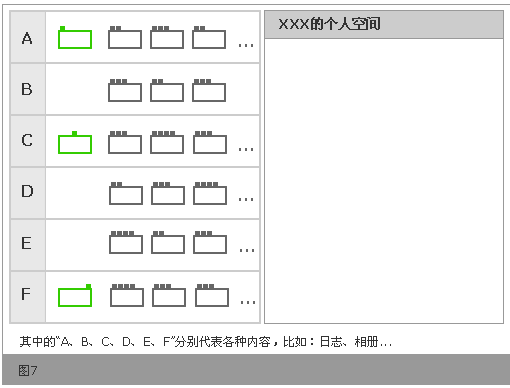
打开网站中的一个栏目,比如,打开C,会显示为:

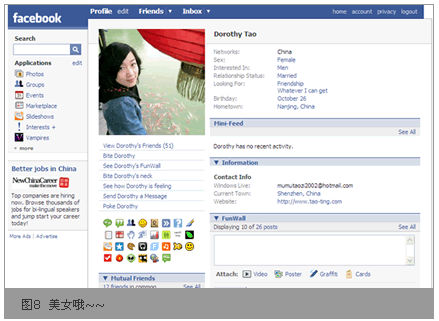
真实的网页是这样的:

进入到某一个人的空间中,别人的这个空间也不再是一个独立的小网站了,而是只用右侧来显示某个人的信息。左侧的内容分类导航则固定不变:

真实的网页是这样的:

这种信息构架的好处: 优点一:我自己的信息和别人的信息联系的十分紧密,当我查看我的相册时,直接就看到了其他人相册的一些信息。要了解其他人不再需要跳到单独的社区平台上了。这显然增进了互相的交流,所以在类似facebook这样的网站交友更容易。 优点二:提供了专门给主人的主页,于是可以提供更多专门给主人看的信息:谁最近又上传了照片啦,谁要加我为好友啦,谁又和谁成为好友啦…东家长西家短,可以向主人唠叨很多八卦。这些信息显然也有助于用户之间的沟通。
【facebook交友网站设计的用户体验分析】相关文章:
★ 建立用户体验
