
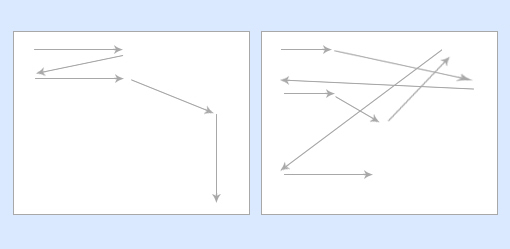
cooper谈到用户的视觉路径一般是:从上到下,从左到右。
好的视觉设计路径应该是顺应这样的用户习惯,糟糕的设计会让用户无所适从,焦点到处都是。
当然,上图的视觉路径图并非绝对的,浏览习惯因人而异。
网站中方块

因为人们从接触信息以来,信息的呈现就是以方块式存在:报纸、书,单个字成点,一行字成线,一段字成面,而这个面当然是以方形呈现的效率最高。网站的视觉设计大部分其实都是在拼方块。
网站中的方块能很好地引导用户的视觉路径,用户可以通过区块来分辨这个区域的信息是否是自己需要的,从而可以迅速缩小范围细致寻找或者浏览下一个区块,比如yahoo的首页,从大块上来看,用户很容易分辨出4个大区块,每个区块里面又有小的区块。 方块感越强越能给用户方向感。 方块越少越好。 尽量用留白做视觉区分。
对齐和间距
视觉设计最简单,也是最容易忽略的就是对齐。检查的方法就是查看每个方块中的边线,方块与方块之间的边线,尤其是纵向维度。
间距的一般规律:字距小于行距,行距小于段距,段距小于块距。检查的方法可以尝试将网站的背景图案、线条全部去掉,看是否还能保持想要的区块感。
拿淘宝的新首页举个细节的例子(右边是我调整后的)。有时候我们不需要花心思做多么漂亮的图标和颜色搭配,用心地调整好网站的每一个像素或许也能让它焕然一新。

主次关系
怎么对用户引导的关键就在于怎么处理主次关系。说白了就是对比,从视觉的角度上看:形状的大小,颜色,摆放的位置都会影响信息的重要与否。
从大的区块来看,不要平均分割页面,三栏的设计应该让其中一栏明显短一些。
从局部来看,也要把握信息呈现的节奏,比如yahoo中间新闻栏的设计,大图带大标题是第一要点,小图带字是第二要点,纯文本第三,节奏感、主次关系非常强。
常见问题 视觉设计师不懂代码,前端设计师在视觉方面又不专业。常常是实现出来的产品跟视觉设计出来的图片有所偏差。建议视觉设计师跟进调整。 广告图片破坏视觉效果。如果网站足够牛的话,可以让广告方遵循视觉规范。如果不行的话,起码设计师还能决定广告的尺寸,位置等等。
写这篇文章刚刚赶上4月份新浪、腾讯、淘宝的首页改版。单纯从视觉设计的角度上看,腾讯非常清爽,很用心。

点击这里返回网页制作栏目
【网站的视觉设计路径应顺应用户习惯】相关文章:
