做网页时,我们通常需要考虑到不同电脑屏幕尺寸,以及不同手机屏幕大小等问题,解决样式发生改变的情况,那么如何解决呢?现在主要是采用自适应来解决高度,宽度的,以及图片自适应问题,下面就PC端和移动端来总结一下,通常进行自适应高度和宽度,图片时,一般与页面的布局存在关系。
1、最小尺寸分辨率1024*768(传统17寸显示器),则可以采用940px、960px、或者常用的980px作为最小宽度
2、1024*768之后稍大的分辨率就是1280*768了,则可以采用1200px或者1220px作为稍大的网页宽度
3、支持css3、html5的高级浏览器可以利用CSS3 Media Queries让网页在不同分辨率下自动调节布局标签
4、不支持css3、html5的脑残浏览器特别是<=ie8系列则需要用js以及resize事件来控制html的布局标签宽度了
5、宽度自适应需要对每个显示模块进行不同宽度的计算,在做html布局时需要大量的计算与适配。
6、宽度自适应为不同宽度显示器写布局元素时常用的css
下面我们看下,如何用js和css来自适应屏幕的大小。
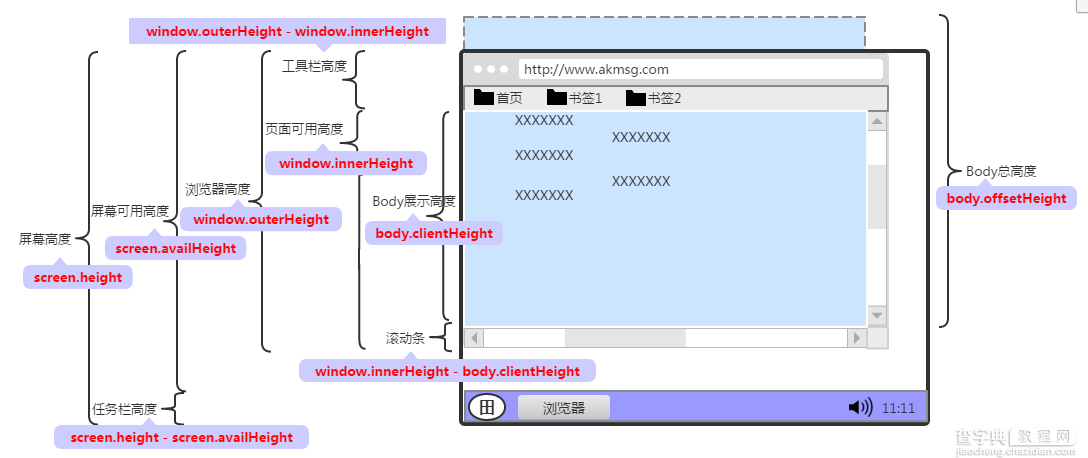
一:了解高度和宽度的基础
下面用图片来说明:

网页可见区域高宽为:document.body.clientHeight||document.body.clientWidth
网页正文的区域高宽为:document.body.scrollHeight||document.body.scrollWidth(包括滚轮的长度)
网页被卷去的上左区域:document.body.scrollTop||document.body.scrollLeft
二: css自适应高度
1.两栏布局,左边固定,右边宽度自适应
XML/HTML Code复制内容到剪贴板 方法一: //html部分 <divid="left">左边</div> <divid="bodyText">正文</div> //css部分 *{margin:0;padding:0} #left{float:left;width:200px;background:red;} #bodyText{margin-left:200px;background:yellow; 方法二: //html部分 <divid="left">左边</div> <divid="body"> <divid="bodyText">正文</div> </div> //css部分 #left{float:left;width:200px;background:red;margin-right:-100%;} #body{width:100%;float:left;} #bodyText{margin-left:200px;background:yellow;}
2.三栏布局,两边定宽,中间自适应宽度
XML/HTML Code复制内容到剪贴板 方法一: <divid="left">左边</div>----注意和div的位置有关系 <divid="right">右边</div> <divid="center">中间</div> //css部分 #left{width:200px;background:red;float:left;} #center{width:auto;background:blue;} #right{width:200px;background:yellow;float:right;} 方法二: html部分: <divid="body"> <divid="center">中间</div> </div> <divid="left">左边</div> <divid="right">右边</div> css部分: #body{width:100%;float:left;}//设置浮动和width:100% #body#center{background:red;margin-left:200px;margin-right:300px;}//margin-left:100%的使用方法 #left{width:200px;background:yellow;margin-left:-100%;float:left} #right{width:300px;background:blue;margin-left:-300px;float:left} -----如果设置为margin-left:-100%,则会跑到body的左边。 -----如果设置为margin-left:-300px(即right的宽度),则会跑到body的右边
3.关于最小宽度和最大宽度
这里依然结合布局来看,如下面的代码:自适应宽度,从而改变布局。
XML/HTML Code复制内容到剪贴板 //html部分 <divid='container'> <divclass='one'></div> <divclass='two'></div> <divclass='three'></div> </div> //css部分 #container{width:100%;} .one{width:20%;background:red;} .one,.two,.three{float:left;height:100px;} .two{width:60%;background:yellow;} .three{width:20%;background:blue;} @media(max-width:800px){--如果浏览器小于800px .one{width:40%;} .two{width:60%} .three{width:100%} } @media(max-width:400px)--如果浏览器宽度小于400px { .one{width:100%} .two{width:100%} .three{width:100%} }
理解什么叫最小宽度和最大宽度,最小宽度指为元素设置的最小宽度,到达最小宽度后,缩放文本不会起到任何作用
最大宽度是所有元素所能达到的一个上限,不能再继续往上增加。
三: css处理自适应高度
XML/HTML Code复制内容到剪贴板 //html部分代码 <divid="fit"></div> //css代码 html,body{margin:0;height:100%;} #fit{width:200px;background:yellow;height:100%;border:1pxsolidred;} --这里同时给html和body加样式,是为了兼容各大浏览器。 IE处于混杂模式时,body以窗口为高度参照,body设置为100%就可以使得页面和窗口一样高,body里面的嵌套div也可以扩展到窗口高度, 这样的话可以使布局适应浏览器窗口大小。窗体》body》div(html,body{overflow:scroll}一层滚动条) 但是当处于标准模式时,body以html标签为高度参照,html标签才以窗口为参照,所以仅仅body100%,并不能使它的子div100%占据整个屏幕 还要使得html100%使得html获得窗口大小才行。窗体》html》body》div(html,body{overflow:scroll}两层滚动条,html的滚动条从来不会用到)
父级随子级高度变化而自适应变化与子级随父级高度变化而变化
XML/HTML Code复制内容到剪贴板 <divid="fj"> 我是父级 <divid="zj1">我是子级1</div> <divid="zj2">我是子级2</div> </div> //css部分 #fj{border:4pxsolidred;} #zj1{border:2pxsolidyellow;} #zj2{border:2pxsolidblue;}----这种情况下,父级高度随着子级div的高度自适应的改变
如果子div使用了float属性,此时已经脱离标准流,父div不会随内容的高度变化而变化,解决的办法是在浮动的div下面,加一个空div,设置clear属性both
XML/HTML Code复制内容到剪贴板 <divid="fj"> 我是父级 <divid="zj1">我是子级11111111111111111111111111</div> <divid="zj2">我是子级222222222222222222222222222222222222222222 222222222222222222222222222</div> <divid="clear"style="clear:both"></div>------如果去掉这句话,则父级div高度,不会随着子级的高度变化而变化 </div> //css部分 #fj{border:4pxsolidblack;} #zj1{border:2pxsolidyellow;float:left} #zj2{border:2pxsolidblue;float:left}
高度的自适应的方法还有很多,这里不再列举。像height:auto等等。
四:js处理高度和宽度自适应问题
XML/HTML Code复制内容到剪贴板 <divid="div1">222222222222222222222</div> //js部分 functionsetHeight(obj) { vartemHeight=null; //FF if(window.innerHeight) { temHeight=window.innerHeight;//包括页面高度和滚动条高度 } else { temHeight=document.body&&document.body.clientHeight; } if(temHeight>document.body.clientHeight)//页面高度 { oDiv.style.height=temHeight+"px"; } else { oDiv.style.height=document.body.clientHeight+"px"; } } window.onload=function() { varoDiv=document.getElementById("div1"); getHeight(oDiv); }
宽度自适应代码:
XML/HTML Code复制内容到剪贴板 functionsetWidth(obj) { varscreenWidth=window.screen.width; varwidth; varimgURL; if(screenWidth>=1440) { width="1400px"; imgURL="1400.png";//设置不同分辨率下的图片 } elseif(1024<screenWidth&&screenWidth<1440) { width="1200px"; imgURL="1200.png"; } else{ width="980px"; imgURL="980.png"; } obj.style.width=width; obj.style.backgroundImage="url("+imgURL+")"; })
五:移动端的自适应高度和宽度
移动端的相对要简单些,首先,在网页代码的头部,加入一行viewport标签。
<meta name=”viewport” content=”width=device-width, initial-scale=1″ />
viewport是网页默认的宽度和高度,上面的意思表示,网页的宽度默认等于设备屏幕的宽度,原始缩放比例为1,即网页初始大小占屏幕面积的100%。
1:由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素。这一条非常重要。具体说,CSS代码不能指定像素宽度:width:xxx px;只能指定百分比宽度:width: xx%;或者width:auto;
2:一般使用em,尽量少使用px字体
3:使用流动布局
4:自适应网页设计”的核心,就是CSS3引入的media query模块。
自动探测屏幕宽度,然后加载相应的CSS文件。
<link rel="stylesheet" type="text/css" media="screen and (max-device-width: 400px)" href="style.css" /> -------当屏幕小于400时,就加载style.css这个文件
5:除了用html标签加载CSS文件,还可以在现有CSS文件中加载。
@import url("style2.css") screen and (max-device-width: 800px);//当小于800px屏幕时,就加载style2.css文件
6:图片的自动缩放,比较简单。只要一行CSS代码:img{ max-width: 100%;}建议根据不同的屏幕分辨率,加载不同大小像素的图片。
移动端的自适应,大体上差不多就这么多,主要核心是利用mediaquery,根据不同的屏幕大小,实现不同的布局。代码可看上面的列子。这里不再重复写。
以上这篇PC端和移动端自适应问题的快速解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
【PC端和移动端自适应问题的快速解决方法】相关文章:
★ IE下utf8编码页面无端端空出一行及utf8页面无法显示的解决方法
★ jquery-multiselect在ie6里的一个bug的解决方法
★ ie6下关于html编码问题导致js出错css不被应用的解决方法
★ struts2跳转后css和js失效的问题解决思路及实现步骤
