Html与css基础(必看篇)
摘要:(1)、html:超文本标记语言(HyperTextMarkupLanguage),它主要包括"头"(Head)和"主体"(Body)两个部...
(1)、html:超文本标记语言(HyperTextMarkupLanguage),它主要包括"头"(Head)和"主体"(Body)两个部分,其中"头"部提供关于网页的信息,"主体"部分提供网页的具体内容。
(2)、头部元素基本由head(头部),meta(设置文档标题和其它在网页中不显示的信息),base(文档中不能被该站点辨识的其它所有链接源的URL),title(文档的标题),link(定义一个链接和源之间的相互关系),sricpt(脚本语句标签,引入外部js文件或写入js文件),style(写入css样式)七个部分组成。
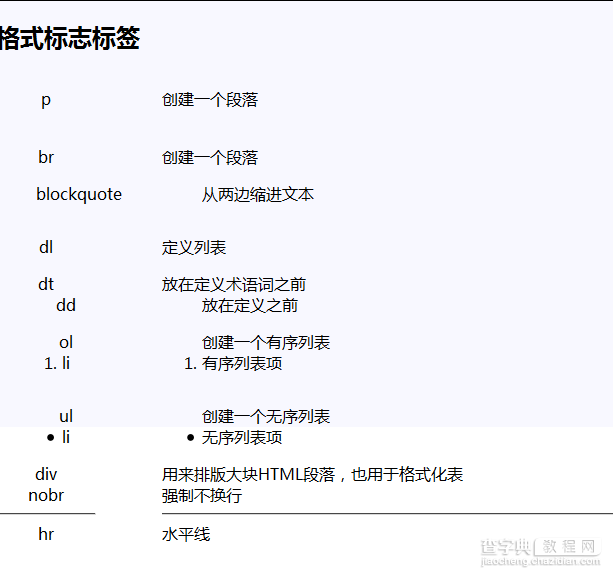
(3)、经常使用的元素


以上这篇Html与css基础(必看篇)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
原文地址:http://www.cnblogs.com/poem-ko/archive/2016/06/12/5578815.html
【Html与css基础(必看篇)】相关文章:
上一篇:
清除浮动的几种方法(推荐)
下一篇:
总结网页设计制作的一些通则
