本教程主要使用Photoshop制作超酷的3D立体字教程,教程主要用到PS自带的3D功能来完成,版本要求在CS5以上版本,教程难度不是很大,教程地也很详细,喜欢的朋友一起来学习吧!
先看看效果图

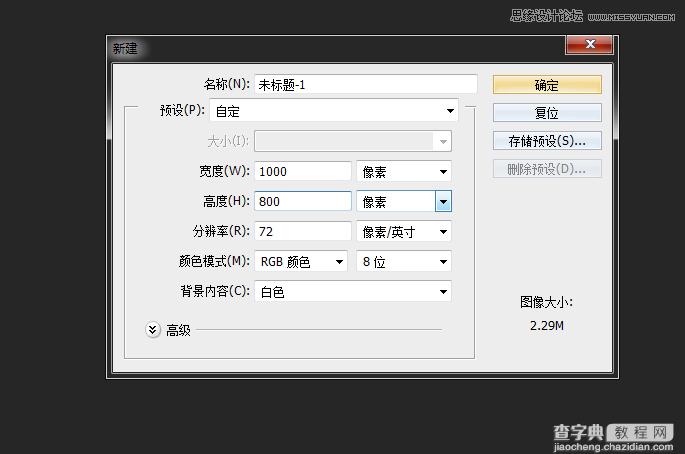
1、先打开PS,新建一个文档,大小差不多就行,图片大的话后期渲染可能会出问题,我这里都有些大了,你们随意。

2、因为要用到背景层,所以,先双击背景层,弹出解锁的对话框,点确定解锁。

3、背景层太白了,有点晃眼,然后随意加了个灰色

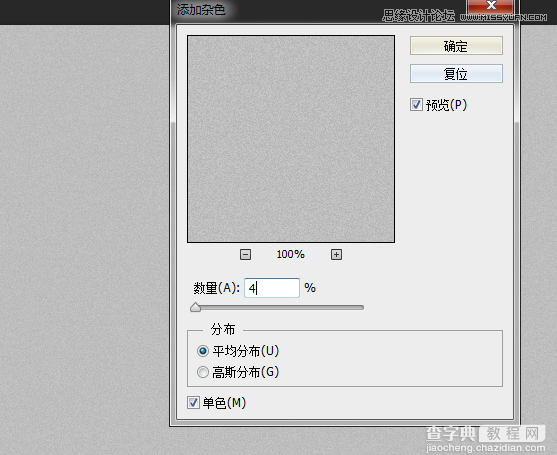
4、然后给背景层加一点质感,这里我用到滤镜-杂色-添加杂色,杂色不易添加过多,适量即可

5、这一步就比较随意了,打上自己喜欢的文字,这里建议做成一个整体的文本,不过你先打上字排好版,然后合并也是可以的,这里只是为了方便

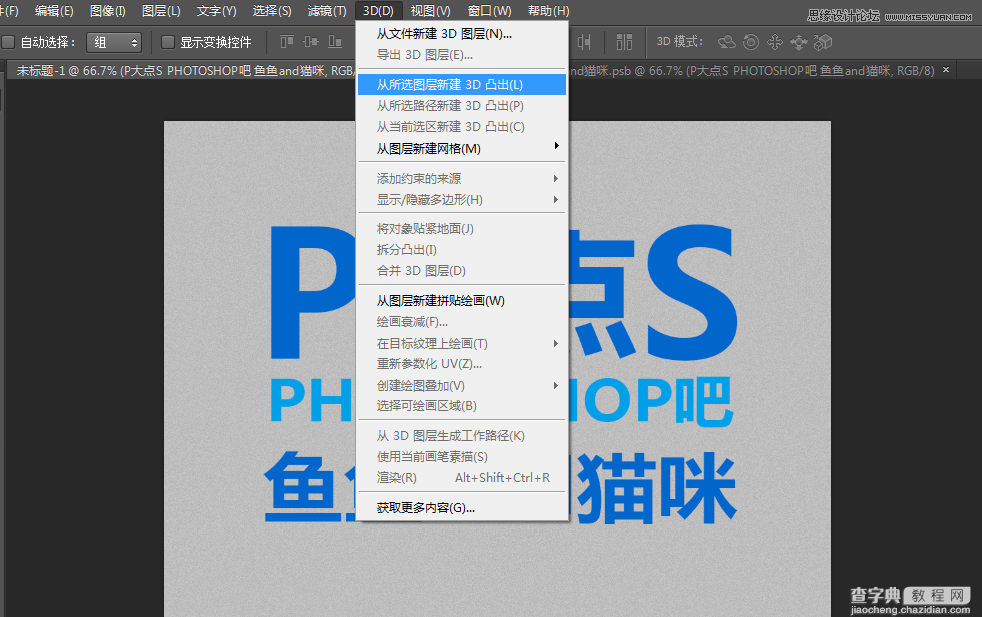
6、接下来就要用到一个重要的功能3D, 选择3D---从所选图层新建3D凸出。

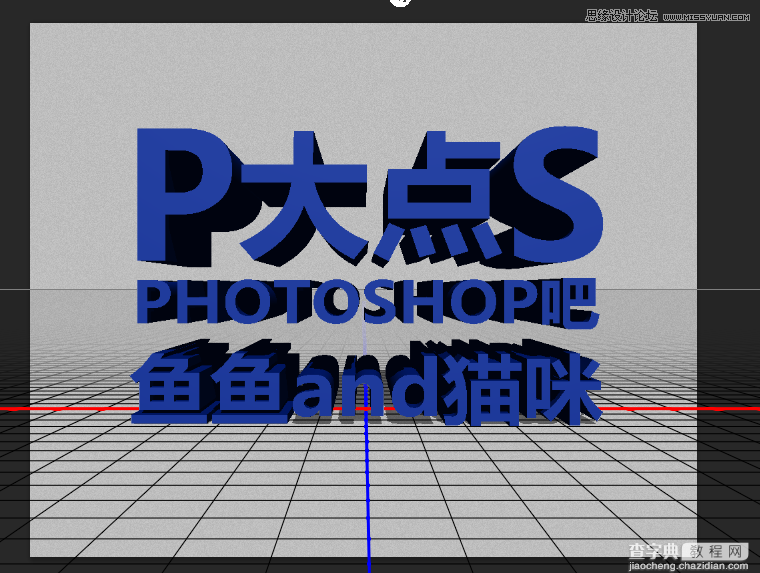
这个是执行凸出之后的效果

7、这个立体效果有些强了,点击当前视图下面的选项,属性面板会出现凸出选项,适当降低一些凸出深度


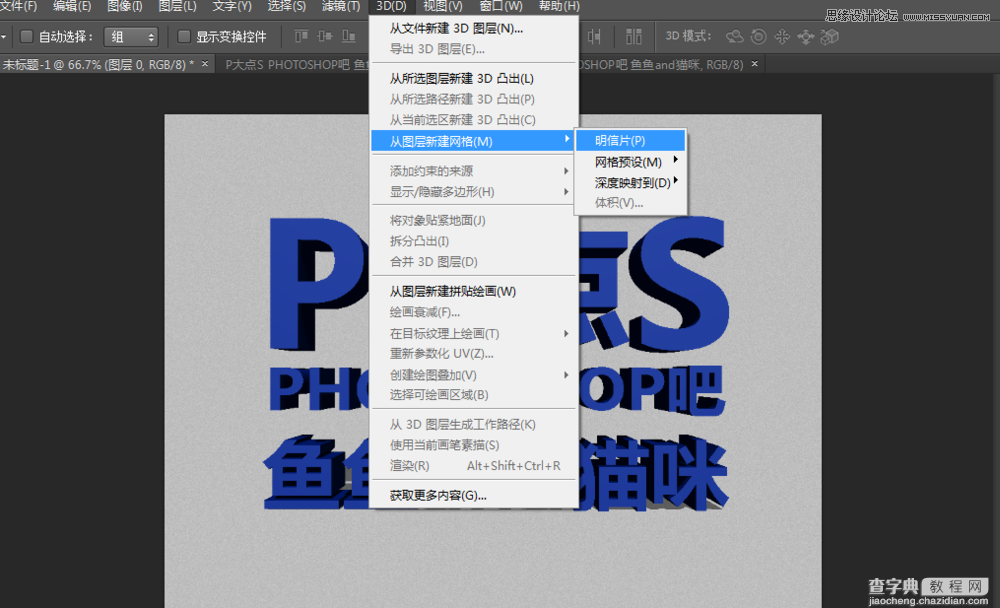
8、文字已经做过3D了,然后回到图层面板,选择背景图层,执行3D-从图层新建网络-明信片

这是执行背景3D之后的效果

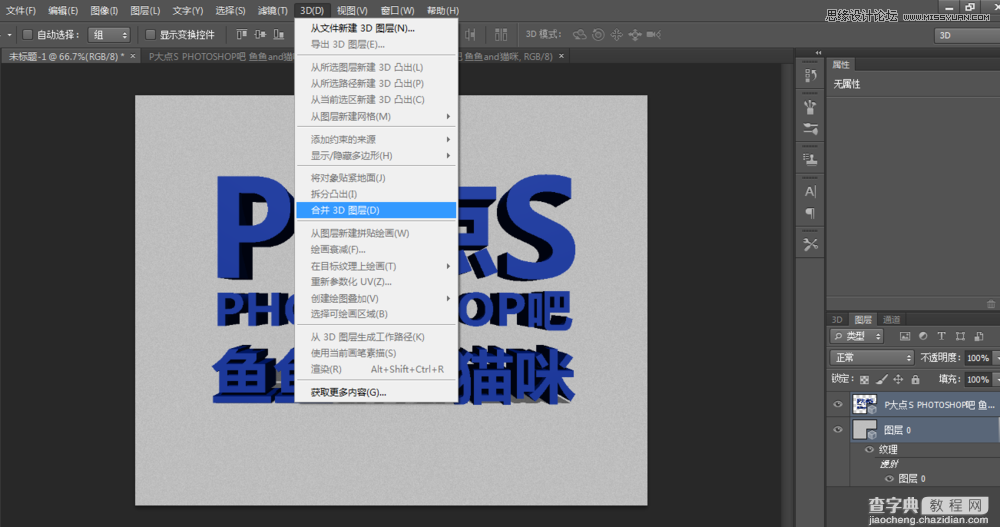
9、然后再回到图层面板,选中两个图层,然后执行3D-合并3D图层

合并之后的效果

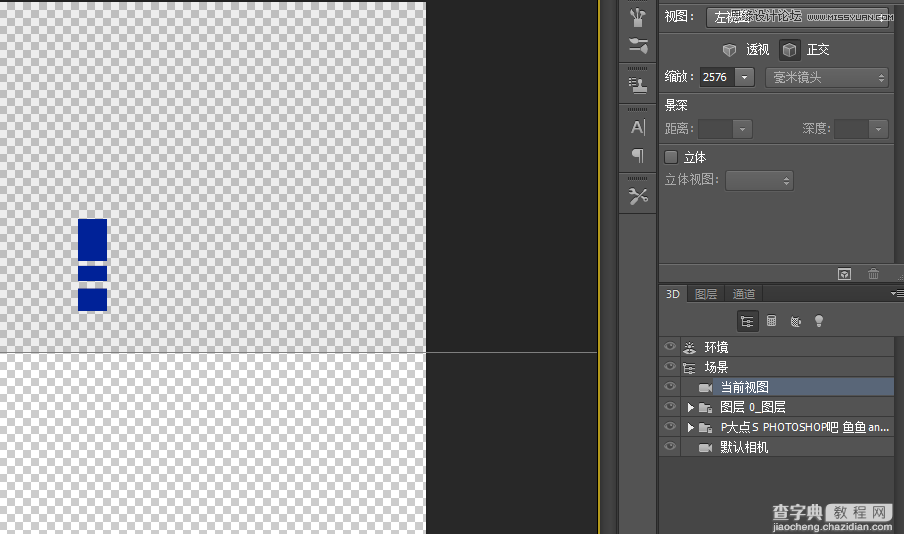
10、然后点击当前图层,在上面的属性面板的视图中选择左视图【右视图也可以】

为方便观看,选择摄像机工具,然后左键摁住往下滑,图中的文字那些会放大一点

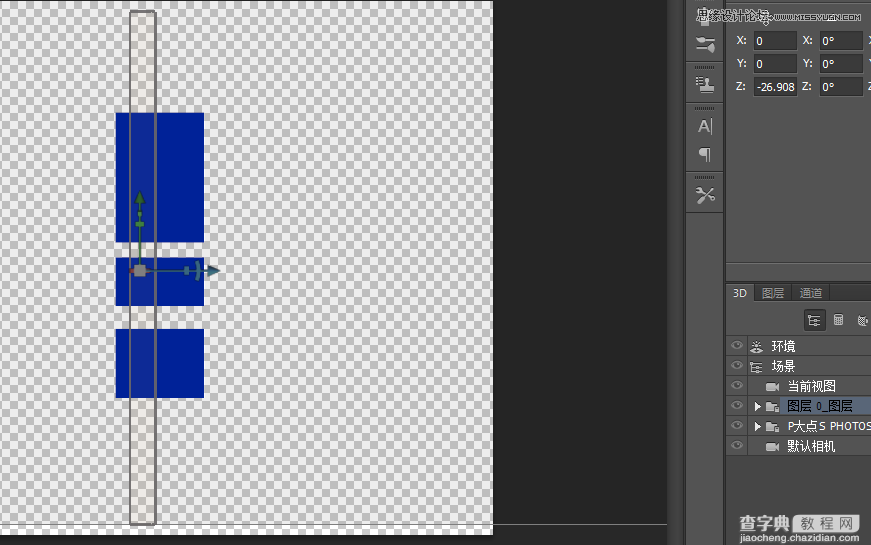
然后选择移动3D工具

点击背景的那个图层,会出来一个轴

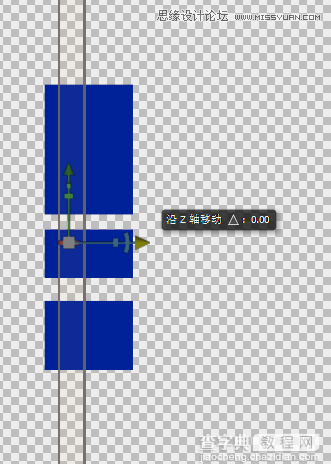
点三角,Z轴移动,移动到文字的后方

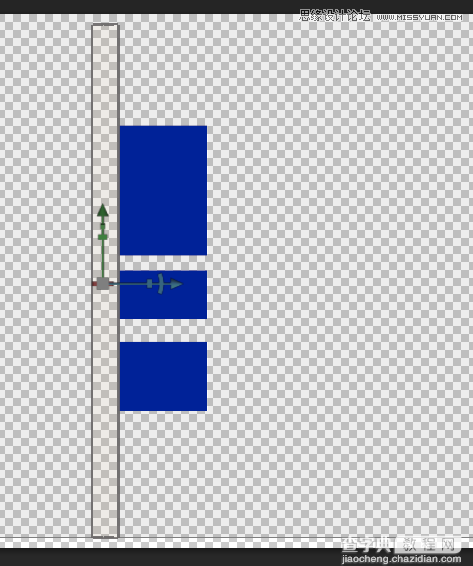
移动之后的效果

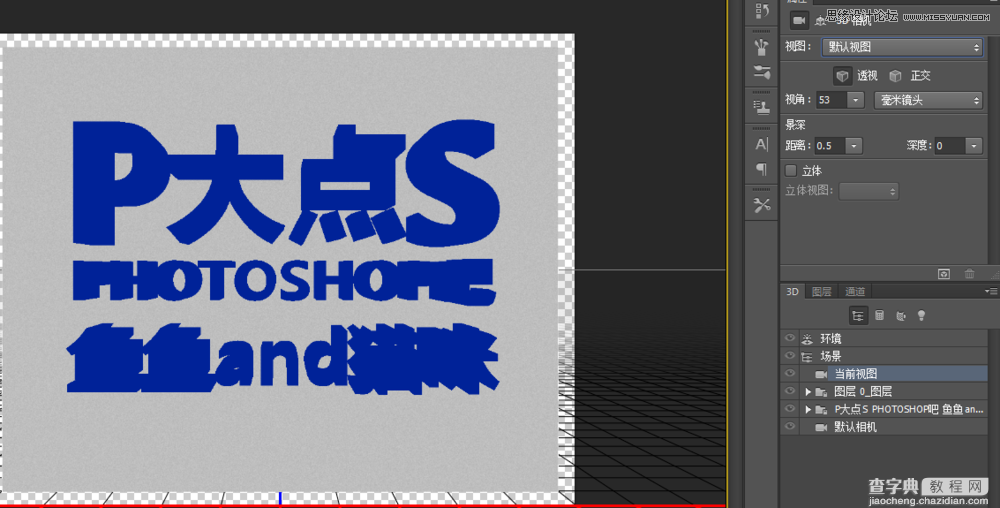
然后点当前视图----属性的视图,点默认视图,OK

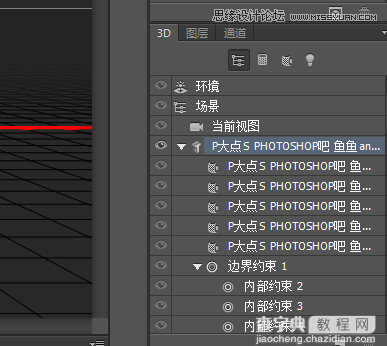
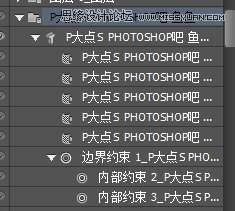
点开文字的三角

选中除标题之外的其他几个

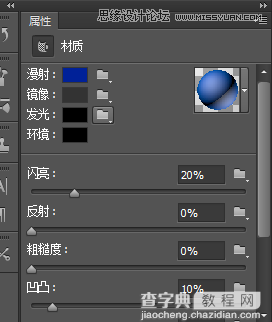
然后属性面板里面,点击漫射后面的蓝色那个框【因为我的文字是蓝色,具体颜色看你们的文本】

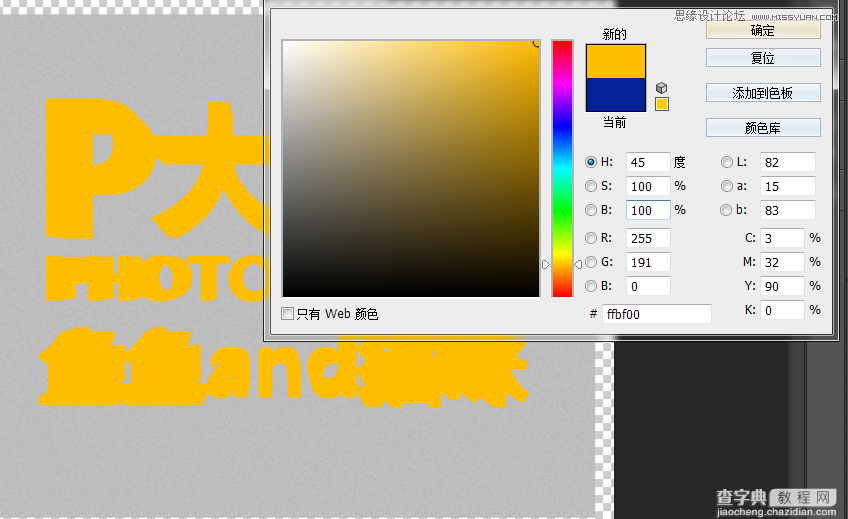
调节颜色

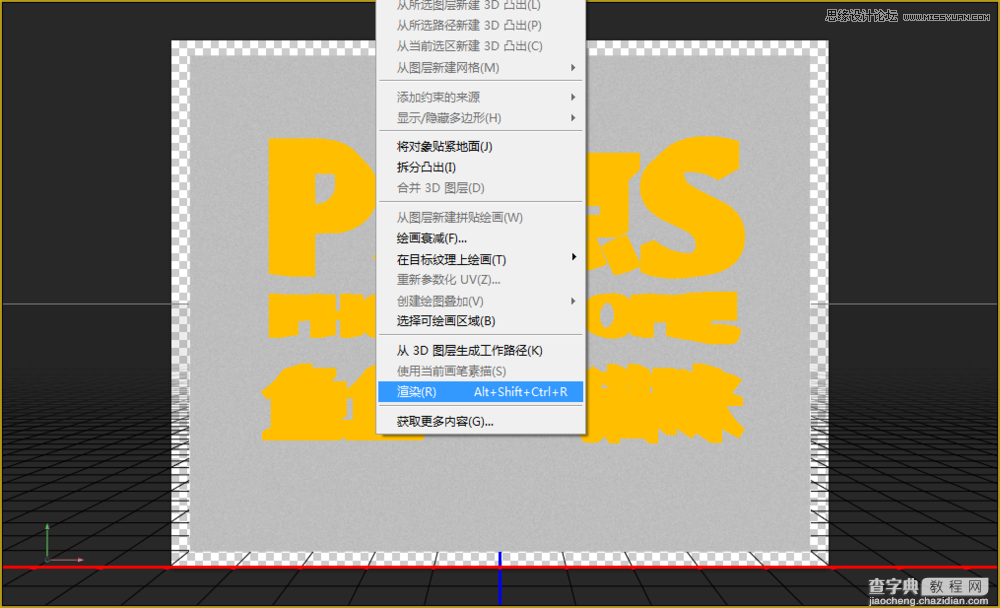
然后点击渲染---这个渲染比较慢,我也是一边做一边发,接下来就是漫长的等待


渲染之后【其实我是懒得等了,中途看着杂色差不多没了就嗯esc退出渲染了】,回到图层面板,转换成智能对象


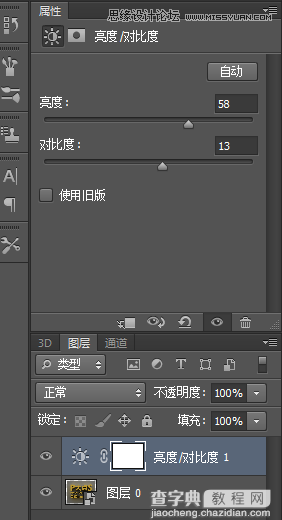
新建亮度对比度调整图层,提高亮度,加大对比

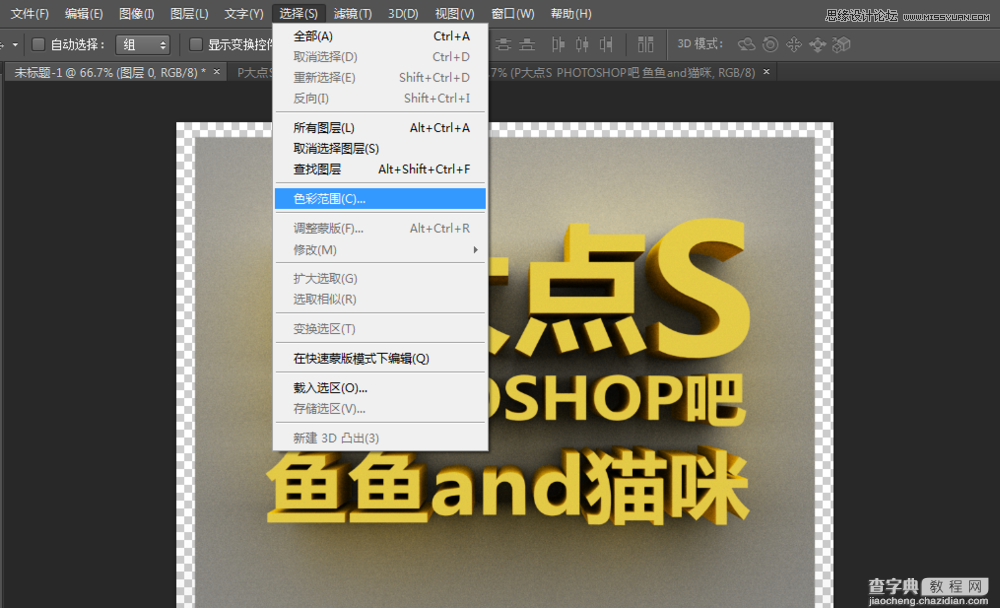
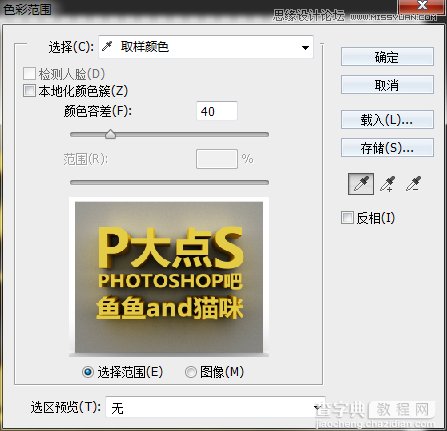
选择色彩范围

这张图本来应该是黑白的,因为我截图的按键,变彩色了,大家注意一下


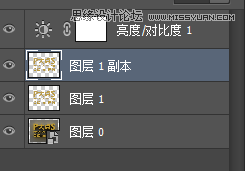
然后复制两层

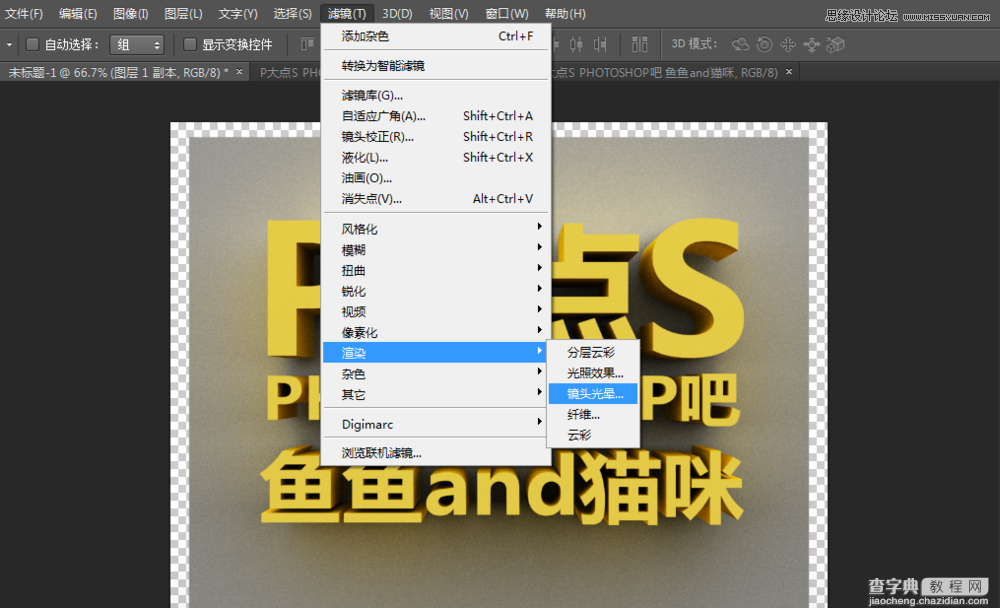
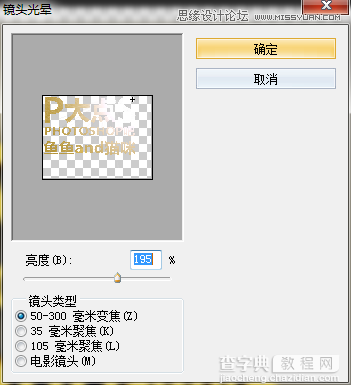
上面的一层,执行滤镜-渲染-镜头光晕

光点移动到右上角,亮度加大

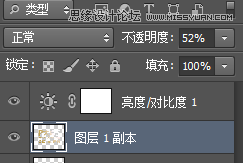
适当降低透明度

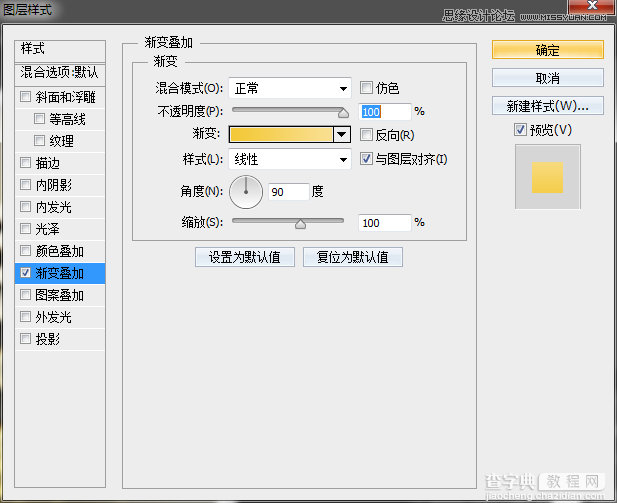
然后双击下面的图层打开图层样式,点渐变叠加,然后单价渐变后面的颜色框,调节渐变的颜色,这是右

这是左


然后背景图层上新建两层,在上面的上线用画笔画一些反射光出来

这是颜色

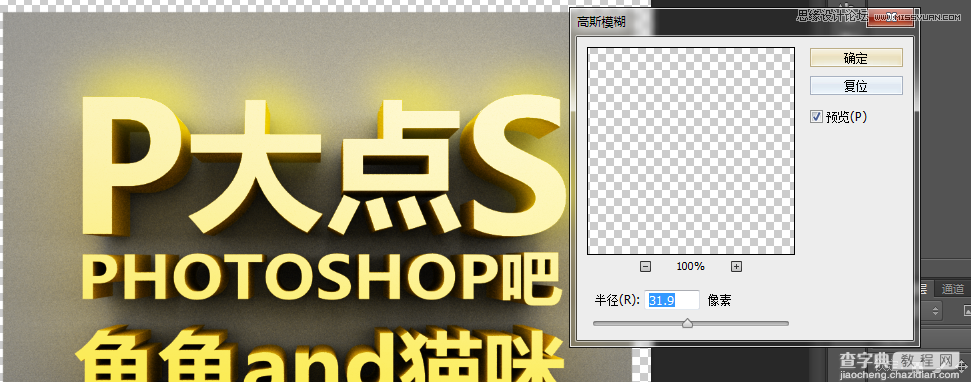
然后沿着光线可以找到的的地方画上一些,然后执行高斯模糊

然后降低透明度


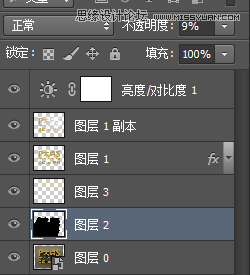
然后在下面的一个图层,即背景层上面的用多边形套索工具画出如图所示的区域【是为了加长投影,你有其他的方法也可以】,然后填充黑色


接着取消选取,降低透明度

达到如图所示效果

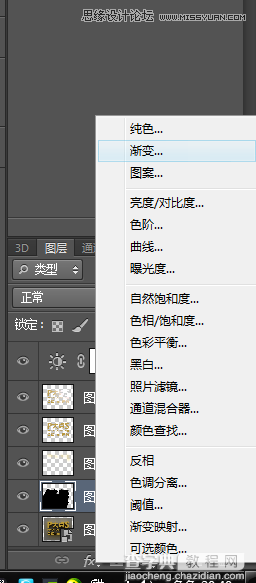
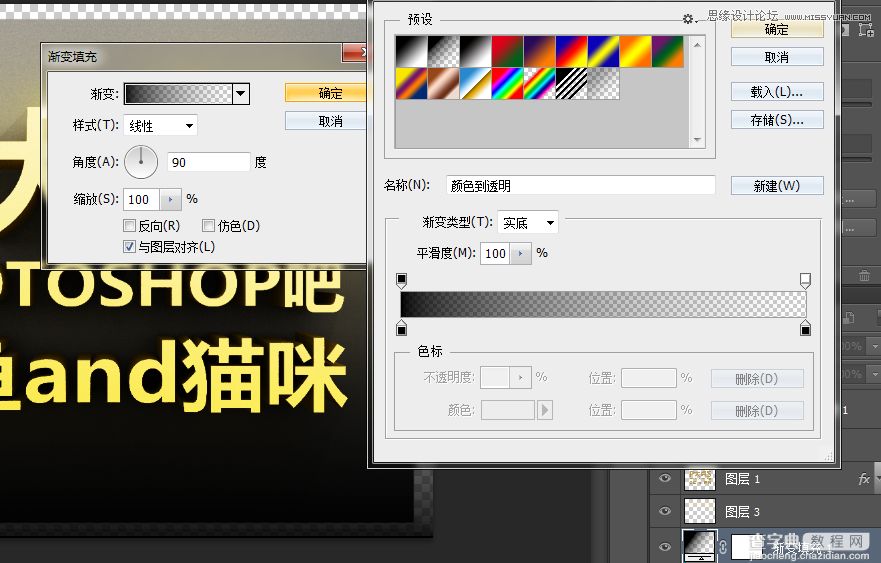
然后新建渐变图层

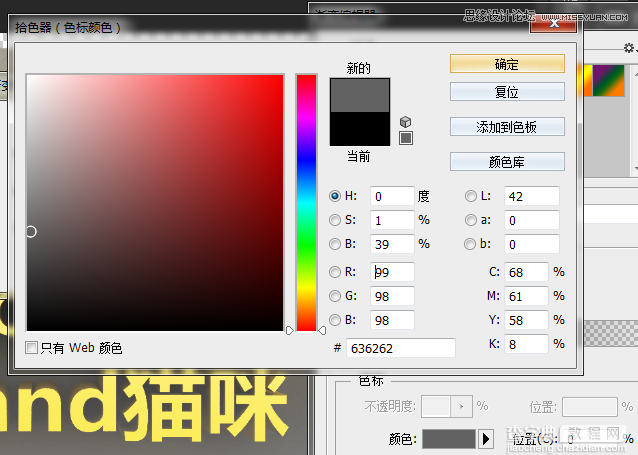
调节颜色成灰色,黑色有点过暗

然后调节渐变角度

图层混合模式改成正片叠底


然后裁切掉不需要的部分,就可以算完成了,最后想调色再合并调色即可


教程结束,以上就是Photoshop制作超酷的3D立体字教程,喜欢的朋友可以尝试制作一下,谢谢大家观看本教程!
【Photoshop制作超酷的3D立体字教程】相关文章:
★ 使用Photoshop鼠绘功能制作超逼真的人像眼睛效果教程
