最终效果

1、打开AI新建文档,使用文本工具输入我们要做的文字内容,这里字体是汉仪超粗黑简。
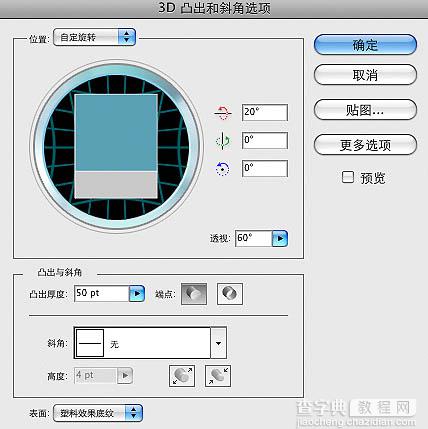
2、选中我们刚输入的文字,选中菜单:效果 > 3D > 突出和斜角,参数及效果如下图。



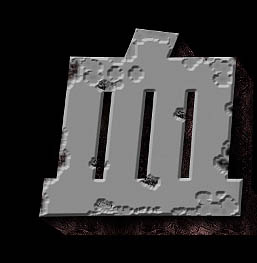
2、打开PS,新建一个大小适当的画布,把我们做好的3D文字复制进来,由于AI在3D模型贴图上的一些问题,我们需要手动把刚才有问题的面给补全,叠加颜色:#4a0303。

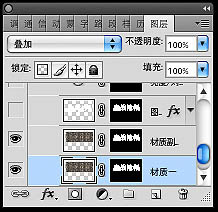
3、从网上找到符合自己意图的材质贴图,拉进来,图层混合模式改为“叠加”。


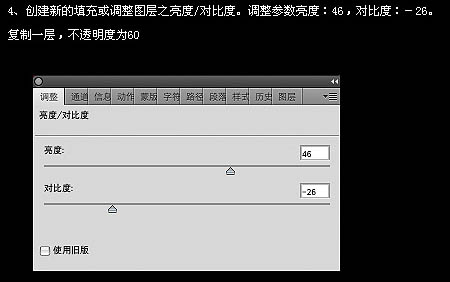
4、创建亮度/对比度调整图层,参数设置如下图,确定后复制一层,不透明度改为:60%。


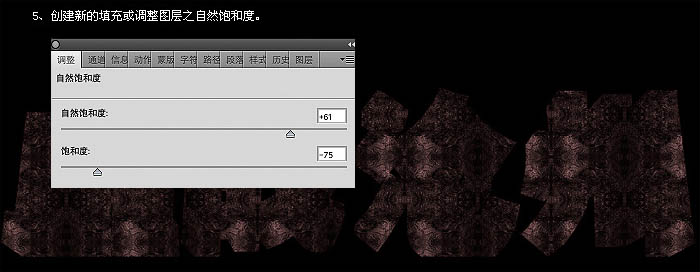
5、创建自然饱和度调整图层,参数及效果如下图。

6、在图层面板选中当前所有图层,按Ctrl + G 创建群组,取名为厚度。

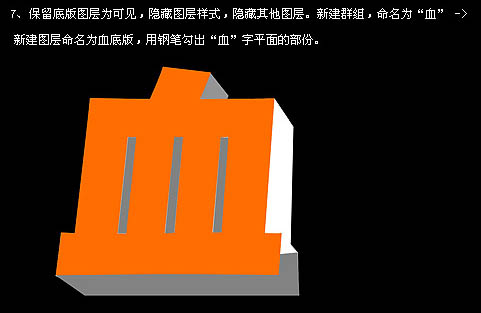
7、保留底版图层为可见,影藏图层样式,影藏其它图层,新建群组,命名为“血”。新建图层命名为血底版,用钢笔勾出字面轮廓。

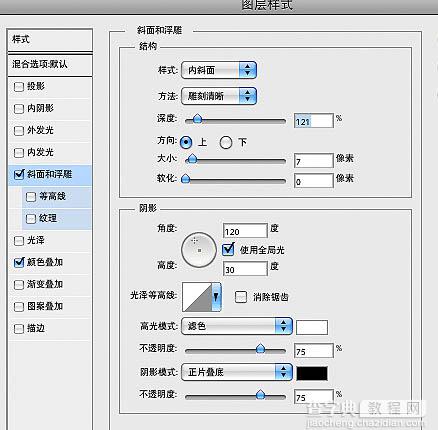
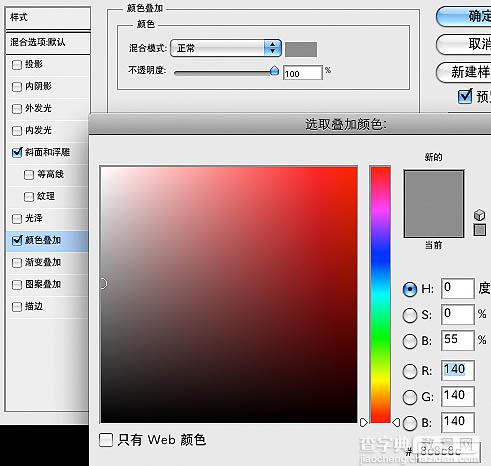
8、给“血底版”图层添加样式。为该层创建图层蒙版,选择颗粒感较强的笔刷,笔刷不透明度为:50%,刷几下,其他三个字做同样的处理。



9、到这里,我们对于文字底版的准备工作就是完成。接下来,我们将要进行文字的纹理设计,这里我们需要去网上下一套裂缝笔刷。最好找两种:一种大裂缝,一种小裂缝的。至于怎么刷,这要看设计师的想法了。

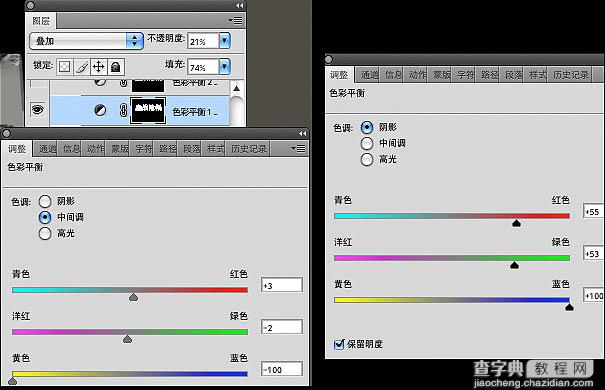
10、调出文字选区,创建素材平衡调整图层,对中间调和阴影进行设置,参数设置如下图。确定后把图层混合模式改为“叠加”,不透明度为:21%,填充为:74%。确定后复制一层,混合模式为“正常”,填充及不透明度都设置为:100%。



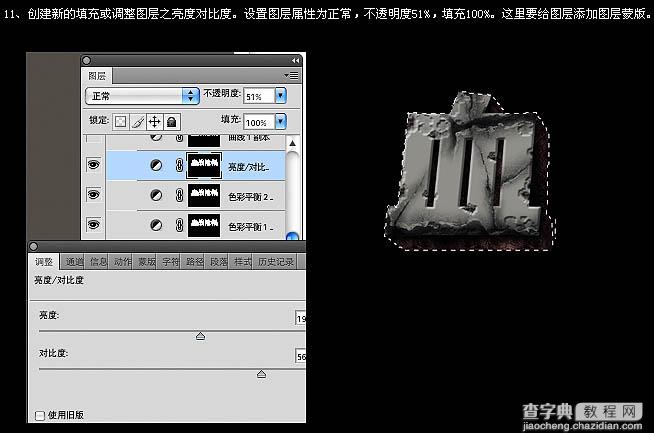
11、创建亮度对比度调整图层,参数设置如下图,确定后把不透明度改为:51%,填充100%,这里要给图层添加图层蒙版。

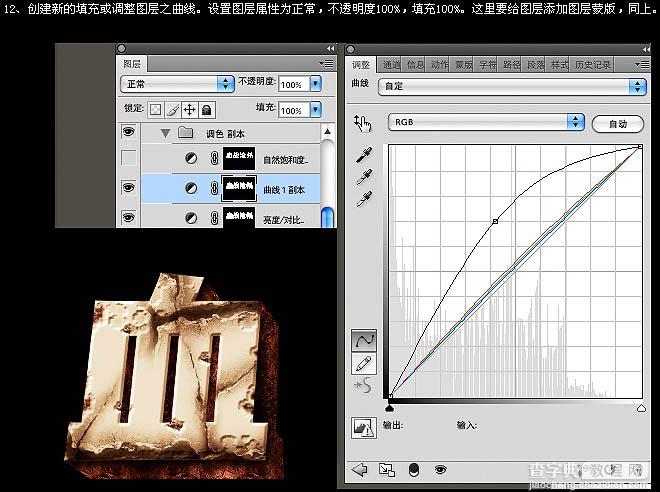
12、调出文字选区,创建曲线调整图层,参数设置如下图。

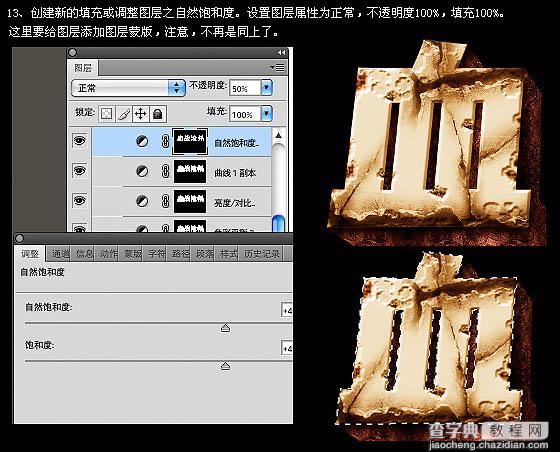
13、调出文字选区,创建自然饱和度调整图层,参数设置如下图,确定后把不透明度设置为:50%,如下图。

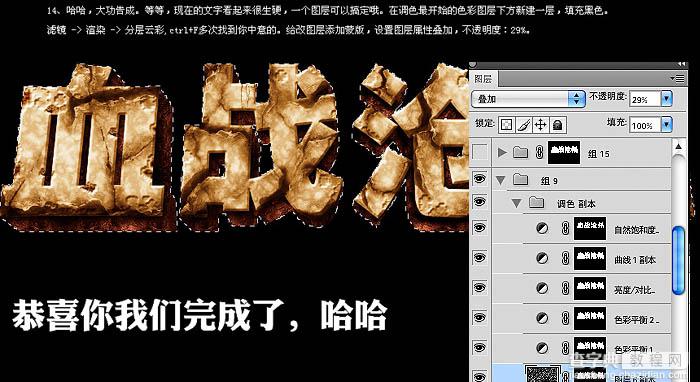
14、调出文字选区,新建一个图层填充黑色,执行:滤镜 > 渲染 > 分层云彩,按Ctrl + F 多次执行,知道自己满意的效果,然后把图层混合模式改为“叠加”,不透明度改为:29%。

15、最后调整一下细节,完成最终效果。

【photoshop与AI结合打造超酷的裂纹立体字】相关文章:
