来源:36ps 作者:不详
本教程文字效果设计的非常棒。文字渲染的非常不错,从纹理到水中的光线、气泡、小鱼等,无不体现出海底特有的元素。感觉非常的清爽。
最终效果

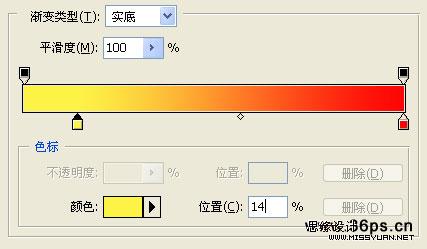
1、新建800*600画布!白色背景。新建图层,使用渐变色填充图层!我们先用黄色到红色的渐变色,设置如下。然后将这个图层的混合模式调节为排除。

2、输入文字,我这里分为2个图层进行操作。大大的a是一个图层,qua是一个图层。分别添加效果!

#p# 3、为大大的a添加图层效果。打开图层样式,选择混合选项,设置如下:

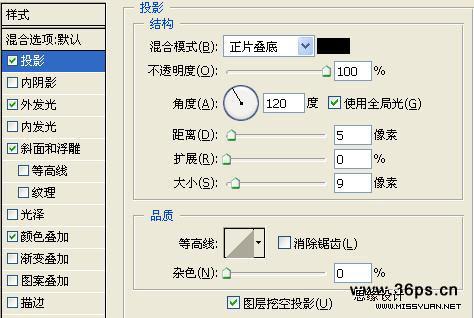
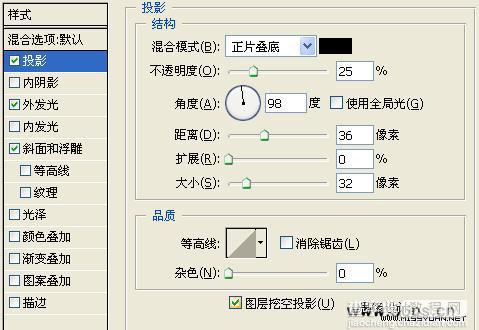
投影,设置如下:

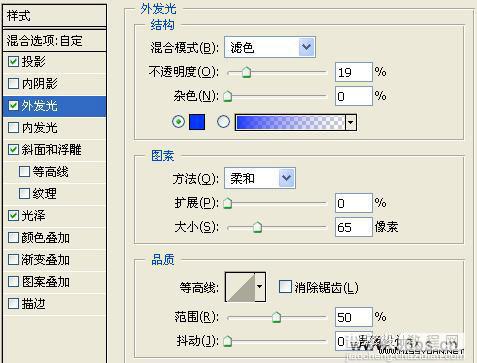
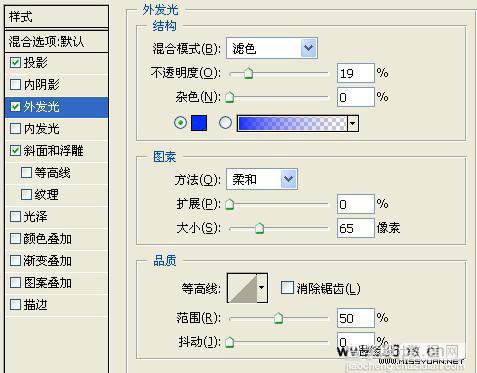
外发光,设置如下:

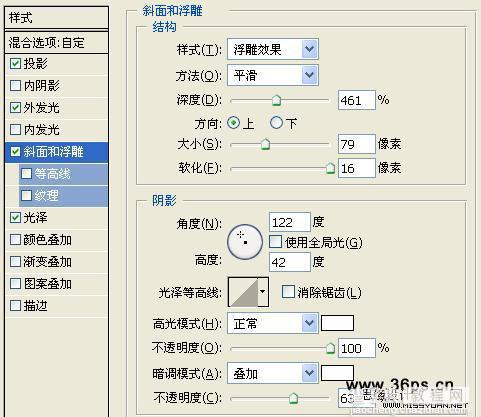
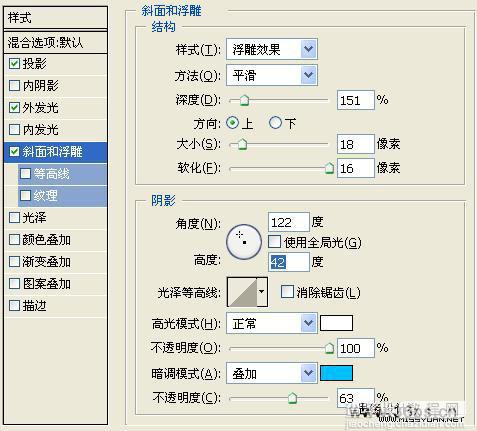
斜面与浮雕,设置如下:

#p# 光泽,设置如下:

做好的a的样子!如下:

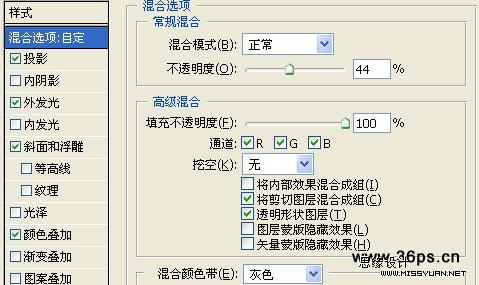
4、为里面的文字添加效果。混合选项设置如下:

投影,设置如下:

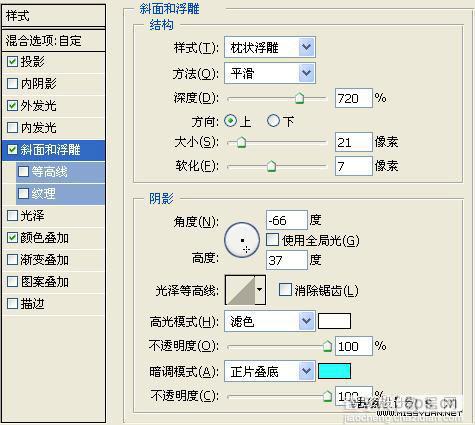
#p# 斜面与浮雕,设置如下:

外发光,设置如下:

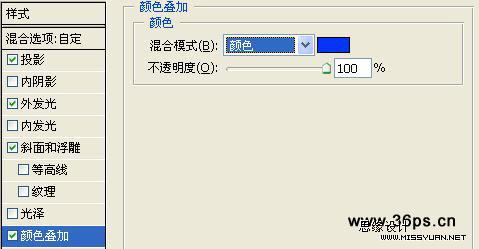
颜色叠加,设置如下:

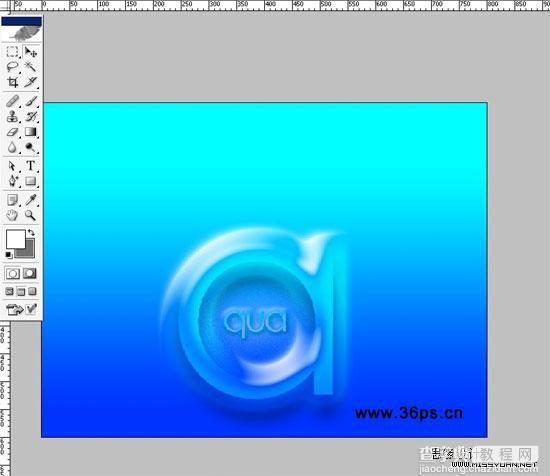
确定后看到效果:

#p# 整个图片的效果如下:

5、上面的文字太单调了~~我们给文字周围添加一些陪衬的东西。 新建一个图层,在文字旁边添加一些圆形的气泡。使用自定义形状工具中的椭圆工具绘制,每个气泡一个图层。给气泡添加图层样式。投影,设置如下:

外发光,设置如下:

斜面与浮雕,设置如下:

#p# 设置好之后,为不同的气泡设置不同的不透明度,这样效果很梦幻。效果如图:

6、使用笔刷工具为背景添加一些线条。降低线条的不透明度。如下效果:

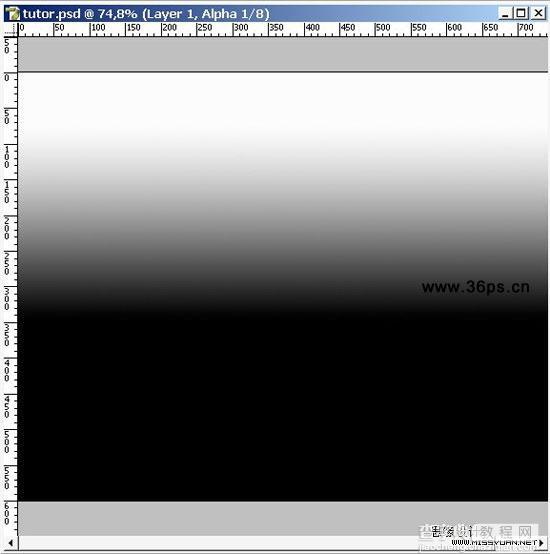
7、点击通道面板,新建一个alpha通道,为通道填充白色到黑色的渐变。小知识:alpha通道其实就是一种蒙板,白色可以添加任何效果,而黑色部分完全保持原样。

#p# 8、然后点击我们画笔画的线条图层,点击选择---载入选区。选择载入alpha的选区。这时候你会发现上半部分出现了不规则的选区。执行滤镜---扭曲------海洋波纹,确定后看到效果~~上半部分出现了一些海洋效果。

9、为我们的图片添加一些素材,小鱼好了。

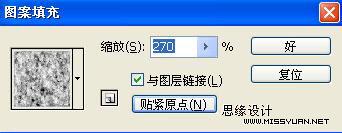
10、点击图层面板下面的创建新的填充或者调整图层,选择“图案”。在打开的图案填充面板中选择一款云彩感觉的图案(默认图案中找,只要有云彩感觉的都可以),设置如下:

将这个图层的混合模式修改为柔光。看到如下效果(你如果使用其他图案会看到不太一样的效果):

11、在上一步新建的图案图层的图层蒙板上,从左上往右下画白色到黑色渐变。这样就会隐藏掉右下角的云彩效果。得到最终效果:

【Photoshop 梦幻的透光海洋立体字】相关文章:
