在使用Discuz过程中,很多朋友会遇到一个问题,DIY页面如何调用分类信息呢,这个问题也曾经困扰过我,经过研究发现了调用的方法,现在就分享给大家。
第一步,要在论坛后台设置好分类信息,这里就不详细讲解了,我的博客有一篇关于此操作的详细文章,不了解的朋友可以查看下(http://blog.sina.com.cn/s/blog_8c8fe0840100x76l.html);
第二步,进入论坛管理中心,找到:论坛-分类信息-分类管理-企业招聘(这里我还是以招聘为例)-详细;

找到你想要在DIY页面显示的字段,比如:招聘企业,招聘岗位,招聘人数,在字段后面点击“插入调用”;


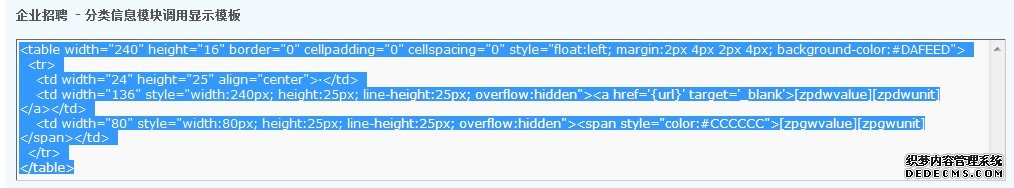
在此页面的下方“分类信息模块调用显示模板”会出现此字段的调用代码:
{zplxr}:[zplxrvalue] [zplxrunit]
,我们先复制下此代码。
第三步,在Dreamweaver中设计分类信息的显示布局代码,并在要显示分类信息的地方插入上面保存的代码,最后复制代码到“分类信息模块调用显示模板”中。

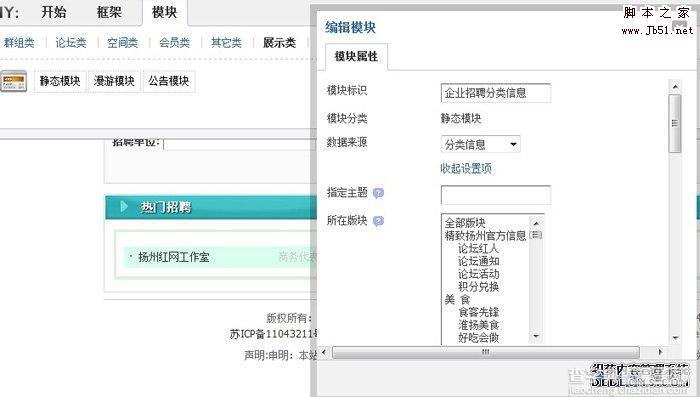
第四步,进入前台的DIY控制面板中,切换到高级模式,插入模块选择:展示类-静态模块,选择分类信息所在的版块,选择分类信息,其他的设置可以按照你的实际要求而定。

到此DIY页面调用分类信息就成功了,希望对Discuz热衷的朋友所有帮助,转载请保留作者的博客http://blog.sina.com.cn/u/2358239364。
【discuz x2.0 DIY页面调用分类信息的实现方法】相关文章:
★ Discuz6.1.0升级到Discuz7.0.0图文教程
★ discuz X2正式版forum首页的$navtitle显示不正确只显示论坛的解决方法
★ Discuz 7.0/7.1/7.2 首页空白的解决方案讨论
★ 使用Discuz!后台备份和恢复Discuz!站点数据库的方法教程
