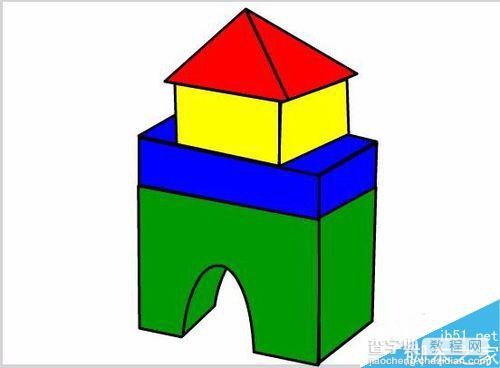
flash是一款功能强大的二维矢量软件,使用该软件我们不仅可以制作二维矢量图形,也可以制作二维动画,在制作二维图形时,其修改方便,方法灵活,下面我们就使用该软件来制作一个卡通城楼图形,制作的图形如图所示:

步骤
1、打开flash这款软件,进入flash的操作界面,如图所示:

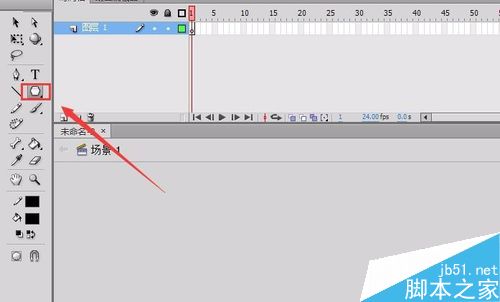
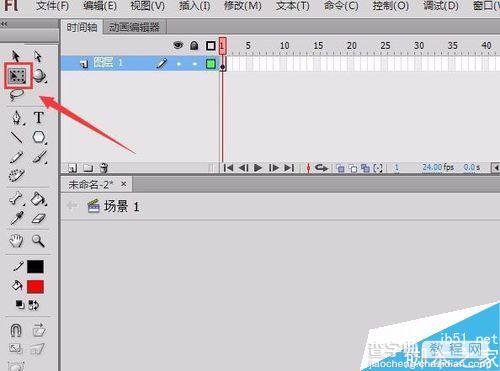
2、在这个界面里找到多角星形工具,如图所示:

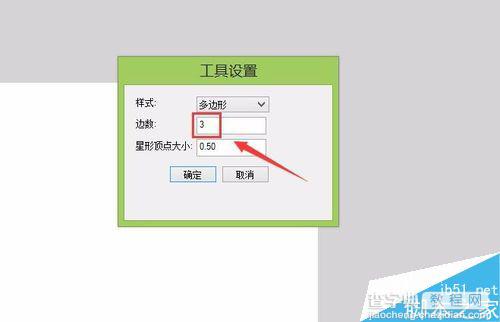
3、点击多角星形工具,在属性里点击选项,弹出工具设置对话框,在工具设置对话框内将边数设置为3,如图所示:

4、在舞台上绘制一个三角形作为城楼的顶部,如图所示:

5、在工具箱里找到任意变形工具,如图所示:

6、选择任意变形工具,调节这个三角形的视角,如图所示:

7、再次选择多角星形工具,再绘制一个三角形,并调节其视角和形状,如图所示:

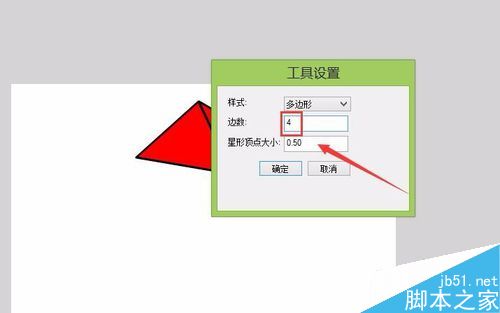
8、再次选择多角星形,在属性里点击选项,弹出工具设置对话框,调节边数为4,如图所示:

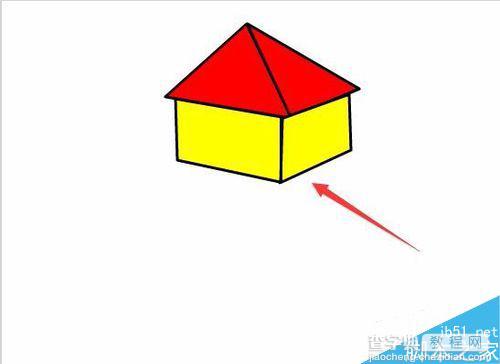
9、绘制两个矩形,并调节其位置和视角大小,如图所示:

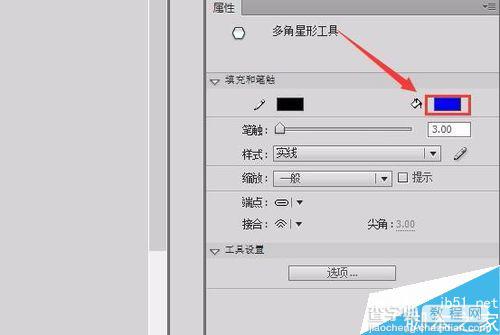
10、再次选择多角星形,并在属性里调节填充色为蓝色如图所示:

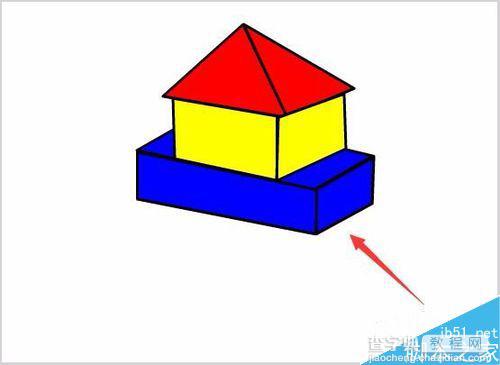
11、再次绘制三个矩形,并调节其视角和位置,如图所示:

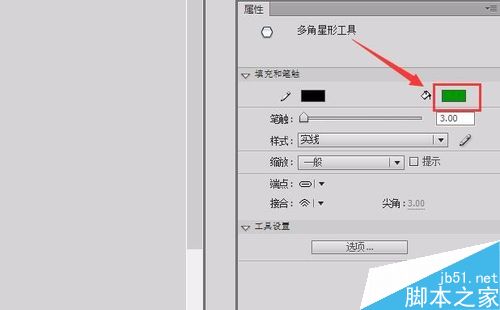
12、再次选择多角星形,在属性里设置填充色为绿色,如图所示:

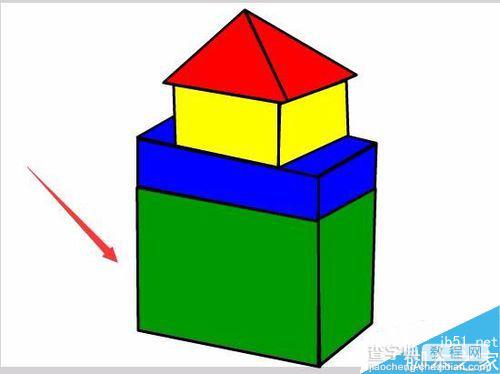
13、分别绘制两个矩形,并调节其位置和视角,如图所示:

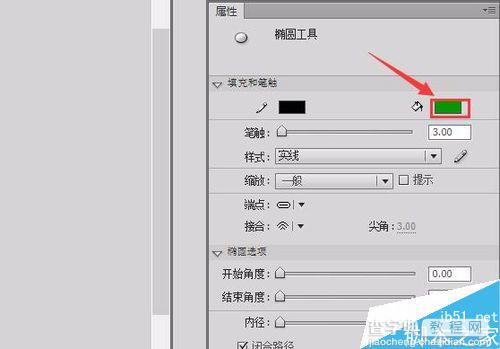
14、在工具箱里找到椭圆工具,并在属性里设置填充色为绿色,如图所示:

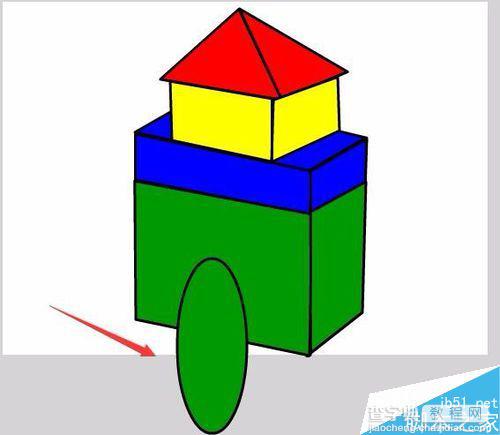
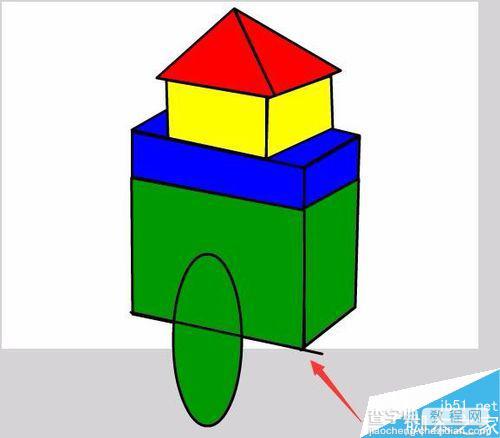
15、绘制一个椭圆作为城楼的门洞,如图所示:

16、在工具箱里选择直线工具,顺着底边画一条直线,如图所示:

17、在工具箱里选择选择工具,如图所示:

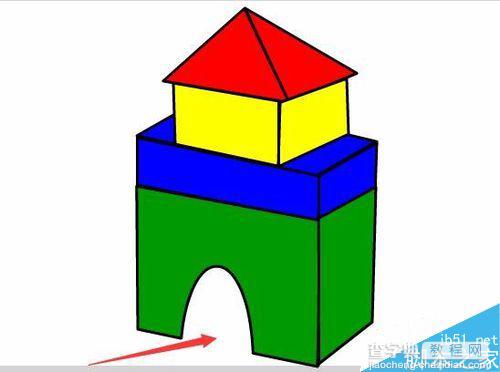
18、选择不需要的部分,然后点击键盘上的delete键删除,删除后如图所示:

19、将这个弧形在复制一个作为里面的部分,并填充上颜色,最后图形如图所示:

以上就是flash绘制一个卡通城楼图形方法介绍,操作很简单,感兴趣的朋友可以参考本文,希望这篇文章能对大家有所帮助!
【flash绘制一个卡通城楼图形】相关文章:
