圣诞树在每年的圣诞节中,圣诞树是必不可少的。本实例将介绍在Flash作品中绘制出挂满礼物和星星的圣诞树。
实例效果如图5-1所示。

图5-1 最终效果图
制作时间:5分钟
学习难度:★★☆☆☆
核心技术:了解手绘基础中明暗关系的对比;使用【铅笔工具】、【部分选取工具】绘制圣诞树形状;使用【多角星形工具】绘制星星;利用导入命令放置圣诞礼物。
理论浅谈:圣诞树的基本构成、明暗关系的处理。
1.圣诞树的基本构成
一棵圣诞树的画法可以是一个多层的实心等腰三角形叠在一起, 最上层的三角形边长最小,越往下的三角形边长越大;每一个三角形的底部和下一个三角形的顶点重叠在一起。最底部的三角形下面画一个实心长方形作为树干,如图5-2所示。

11 分钟前 上传下载附件 (28.53 KB)
图5-2 圣诞树基本画法
2.明暗关系的处理
在Flash中进行手绘也需要素描基础,要想表现物体明暗的层次,就需要找到物体的明暗关系。确定明暗关系的方法同寻找比例关系的方法一样,也是将近似的两个部分相对比。例如要确定物体哪里最黑,就要将所有较黑的地方相互比较,得出最黑的那一部分;要确定某一部分的灰度,就要把它同另一个近似的部分相对照,确定它的正确灰度。所以在颜色填充时,可以先从颜色较暗的部分填起,本实例中颜色明暗关系对比如图5-3所示。

图5-3 圣诞树明暗关系
3.绘制圣诞树及礼物
下面分别讲解一下圣诞树及礼物的绘制。
操作步骤:
1.圣诞树的绘制
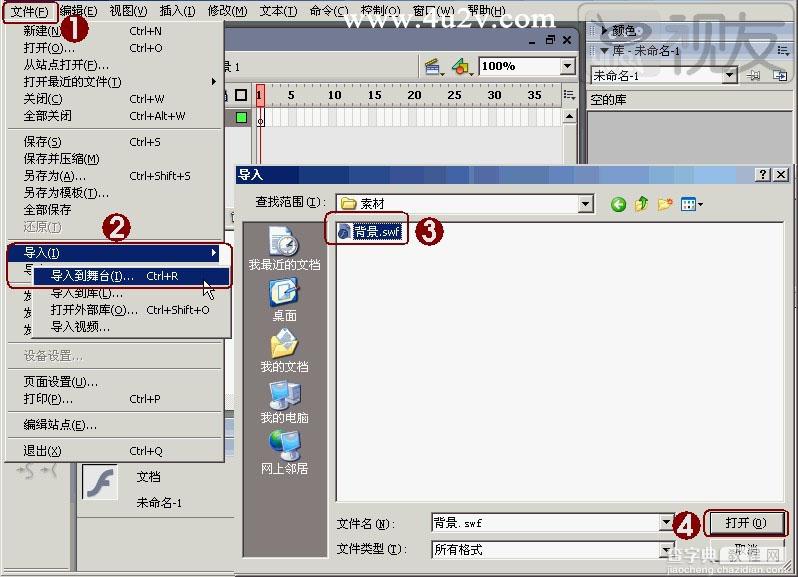
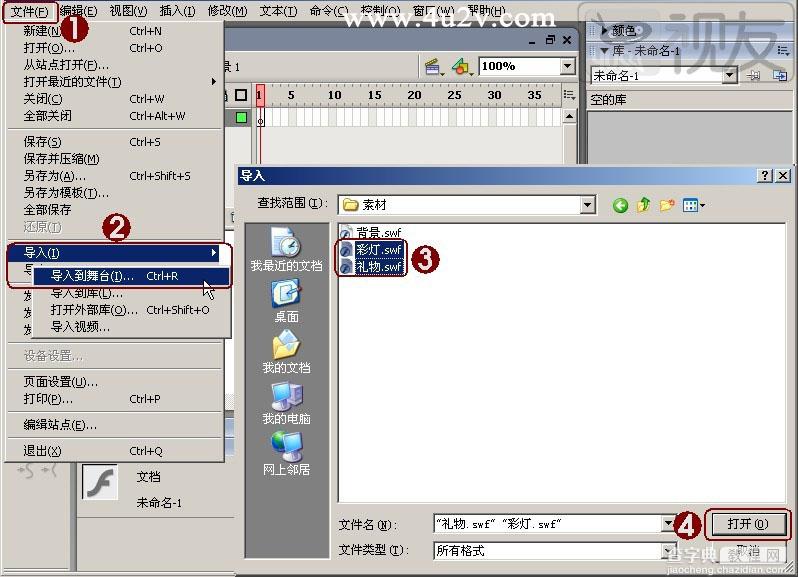
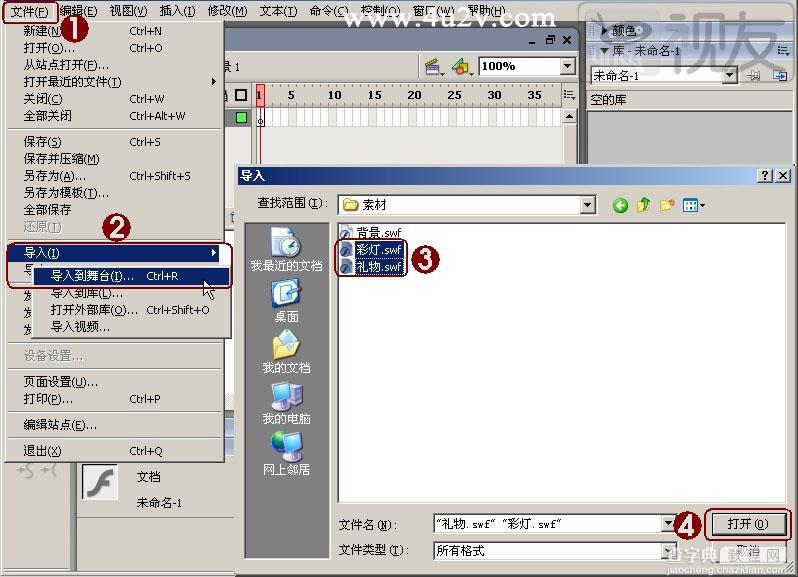
(1)启动Flash后,新建一个文档,其参数均为默认即可。首先来制作背景,单击【文件】菜单命令①,执行【导入】 →【导入到舞台】菜单命令②,在弹出的【导入】窗口中选择准备好的背景素材文件③,单击【打开】按钮④,导入背景图形,如图5-4所示。

图5-4 导入背景素材
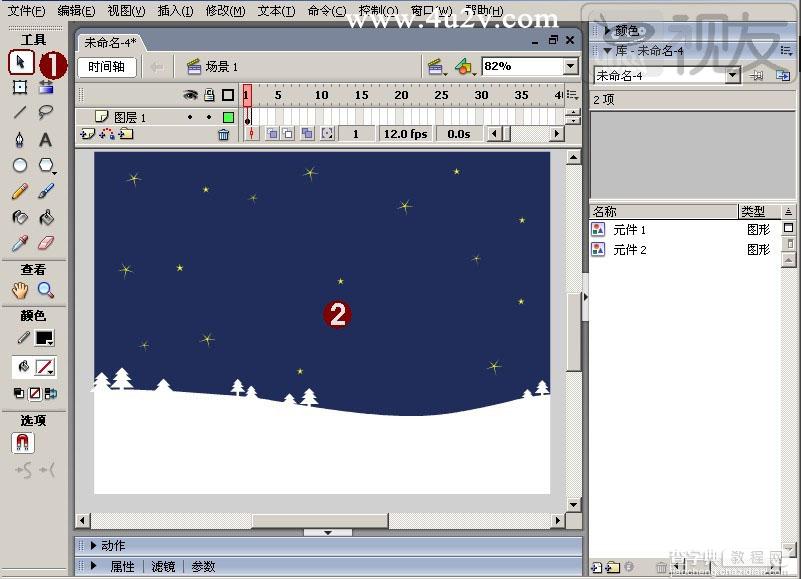
(2)选择工具栏中的【选择工具】①,将鼠标指针移动到背景图形上,适当修改背景的位置,使它位于工作区合适的位置②,如图5-5所示。

图5-5 改变背景的位置
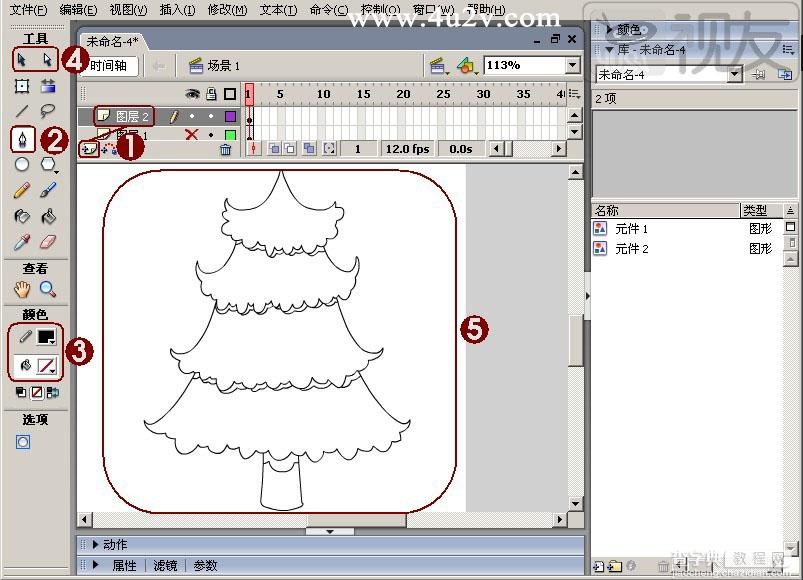
(3)在“时间轴”上单击【插入图层】按钮,插入一个新的图层①,选择工具栏中【钢笔工具】②,在下方“颜色”栏中设置“笔触颜色”为黑色,“填充色”值为无③,勾出圣诞树轮廓,然后利用工具栏中的【选择工具】和【部分选取工具】④,调整勾画出的圣诞树结条⑤,如图5-6所示。

图5-6 勾画出圣诞树线条
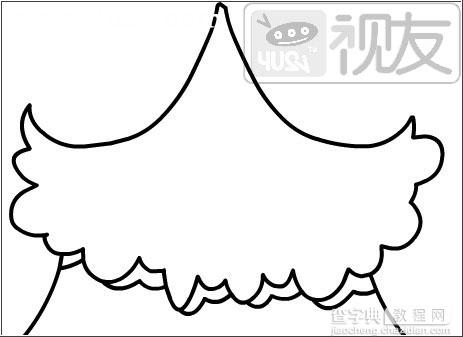
【注意】:阴影线部分可以利用【线条工具】绘制,并用【选择工具】进行调整,下面两张图就是阴影线放大的效果,方便读者对照进行绘制,如图5-7、5-8所示。

图5-7 利用线条工具绘制阴影线1

图5-8 利用线条工具绘制阴影线2
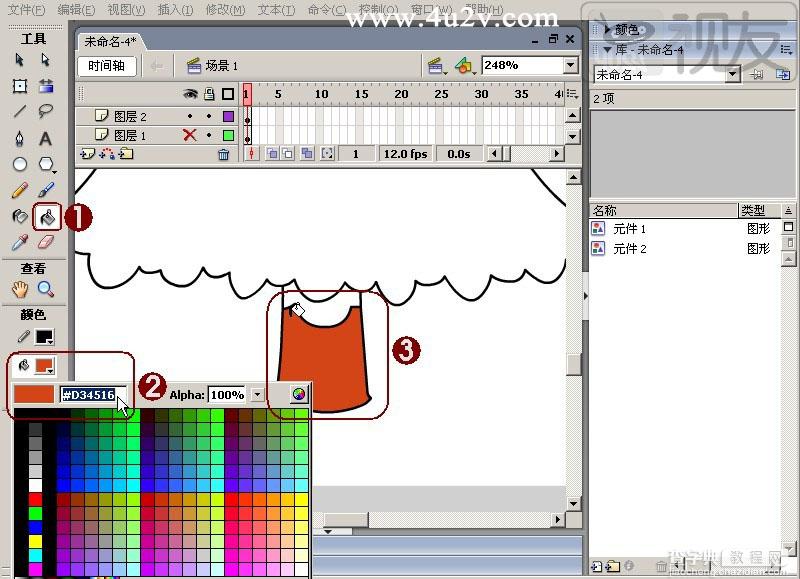
(4)下面为圣诞树添加颜色。选择工具栏中的【选择工具】①,在下方“颜色”栏中设置“填充色”值为“#D34516”②,用鼠标单击填充树干下半部分③,如图5-9所示。

图5-9 填充树干下半部分颜色
【注意】:可以直接在颜色数值框中输入颜色值,按下键盘上的回车键确认即可。
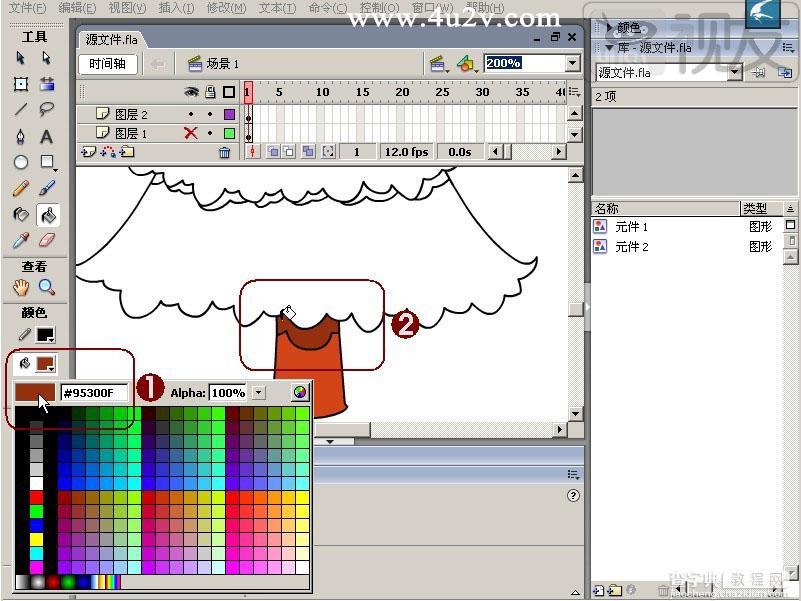
(5)设置“颜色”栏中“填充色”值为“#95300F”①,用鼠标单击填充树干上半部分②,如图5-10所示。

图5-10 填充树干上半部分颜色
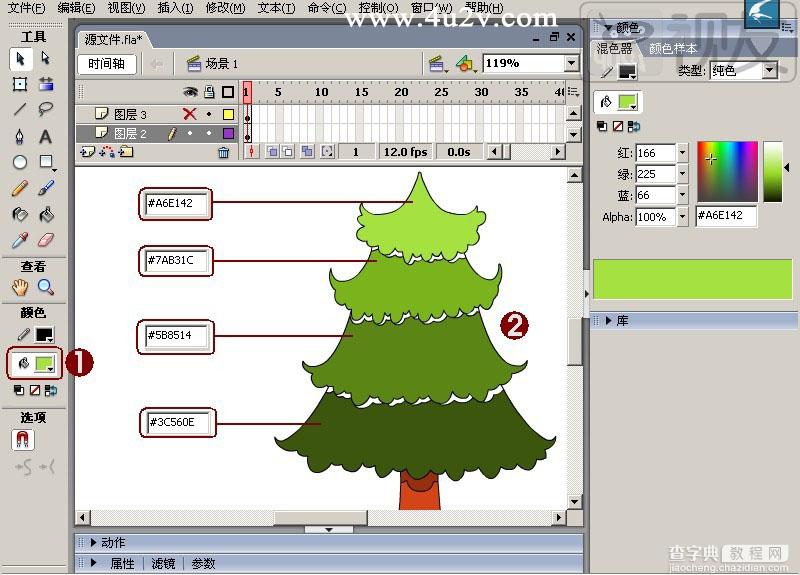
(6)利用相同的方法,设置“颜色”栏中“填充色”值从下至上分别为“#3C560E”、“#5B8514”、“#7AB31C”、“#A6E142”①,并填充圣诞树除阴影的各部分②,如图5-11所示。

#p#分页标题#e#
图5-11 填充圣诞树的颜色
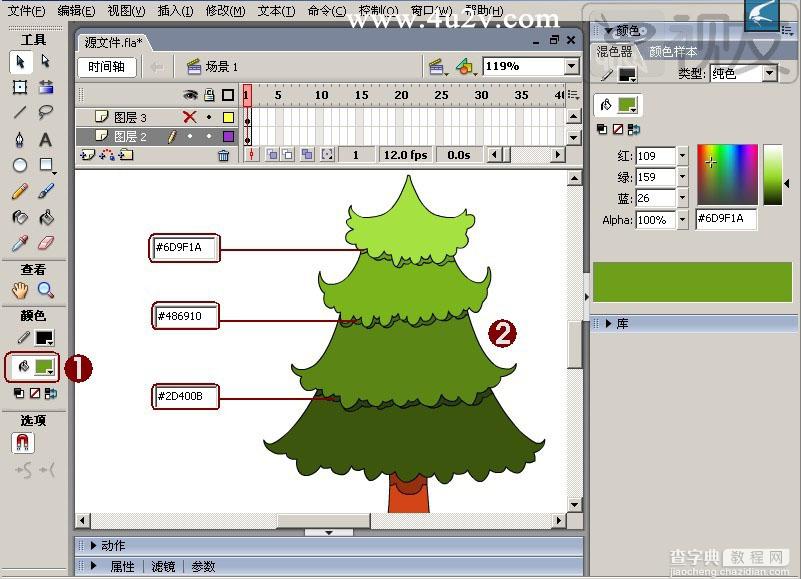
(7)再分别设置“颜色”栏中“填充色”值从下至上分别为“#2D400B”、“#486910”、“#6D9F1A”①,并分别用鼠标单击填充圣诞树除阴影各部分②,如图5-12所示。

图5-12 填充圣诞树阴影
(8)在工具栏中选择【选择工具】①,将填充好颜色的圣诞树边缘线条选中,按键盘上的【Delete】键删除②。在工具栏中选择【刷子工具】③,设置“颜色”栏中“填充色”④,在“选项”栏中设置好“刷子大小”和“刷子形状”⑤,为圣诞树点上有装饰效果的圆点⑥,如图5-13所示。

图5-13 为圣诞树添加装饰圆点
2.为圣诞树添加装饰物
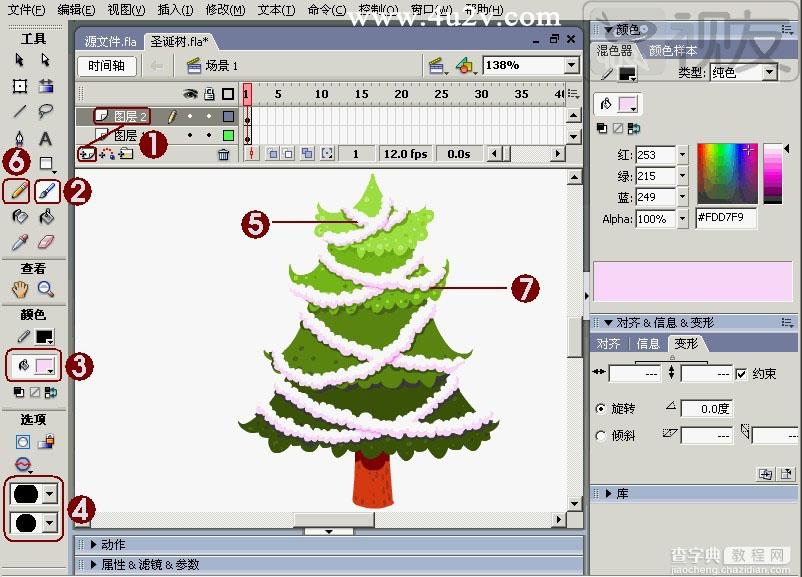
(1)下面先为圣诞树添加装饰雪条。在“时间轴”上单击【插入图层】按钮,创建一个新的图层①,选择工具栏中的【刷子工具】②,设置“颜色”栏中“填充色”③,在“选项”栏中设置好“刷子大小”和“刷子形状”④,为圣诞树点上有装饰效果的雪条⑤,最后用【铅笔工具】⑥绘制雪条的阴影⑦,如图5-14所示。

图5-14 为圣诞树添加雪条
【注意】:先将填充色设置为“#FDD7F9”,点出粉红色雪条,再选择填充色为白色,点出白色雪条,如图5-15所示。

图5-15 添加雪条的技巧
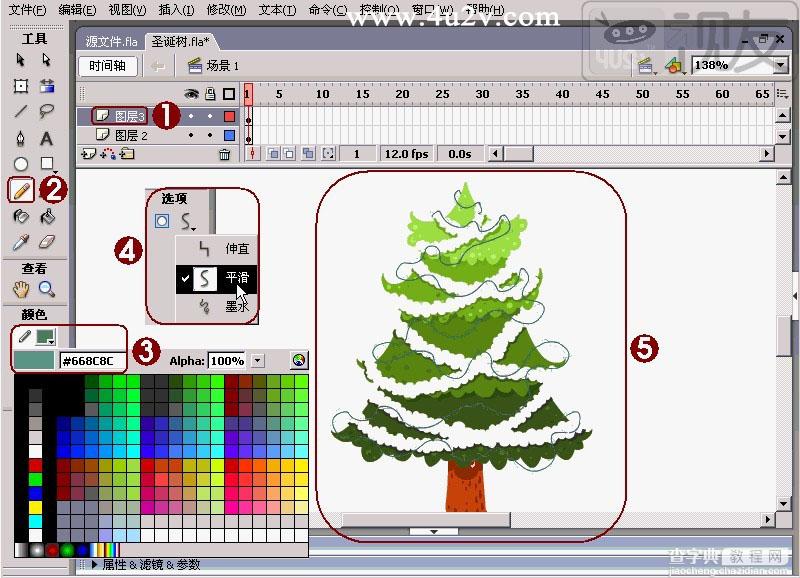
(2)现在为圣诞树添加装饰彩灯。创建一个新的图层①,选择工具栏中的【铅笔工具】②,设置“颜色”栏中“笔触颜色”值为“#668C8C”③,在“选项”栏中设置绘制模式为“平滑”绘制④,为圣诞树绘制出彩灯的电线⑤,如图5-16所示。

图5-16 绘制圣诞彩灯电线
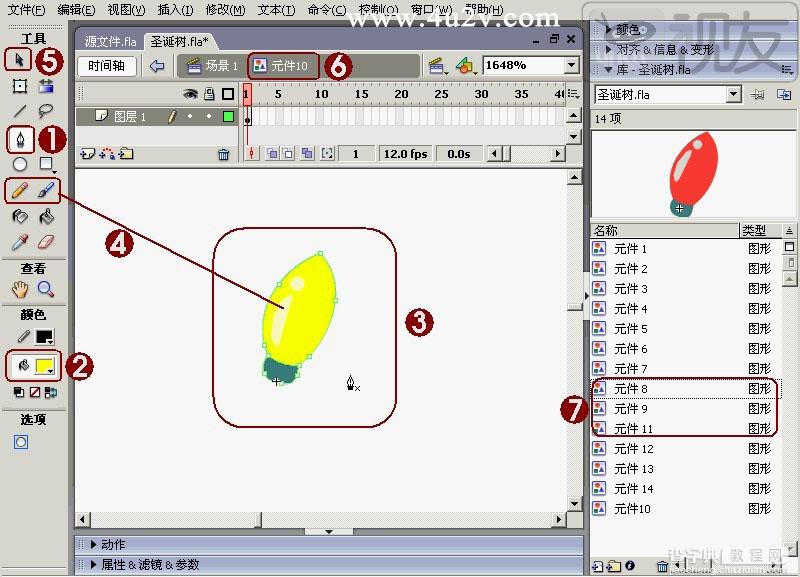
(3)创建一个新图层,选择工具栏中的【钢笔工具】②,设置“颜色”栏中“笔触颜色”值为“黑色”,“填充色”为“黄色”③,绘制黄色的彩灯线条③,然后利用工具栏中的【铅笔工具】和【刷子工具】为彩灯点上高光④,再用【选择工具】调整曲线并删除边缘线条⑤,然后将这个图形全选转化为图形元件备用⑥,利用此元件制作出其它颜色的彩灯⑦,如图5-17所示。

图5-17 绘制圣诞树装饰彩灯
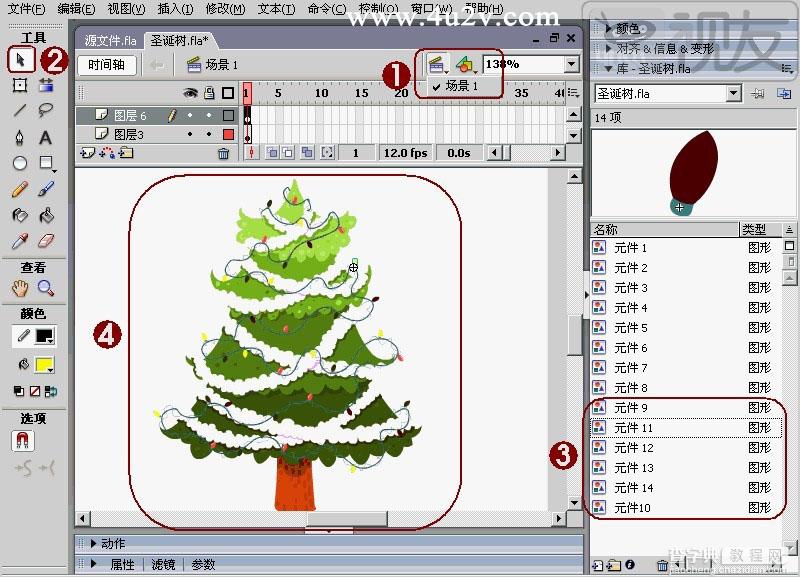
4)单击【编辑场景】按钮,选择“场景1”回到场景工作区中①,选择工具栏上的【选择工具】②,按下【Ctrl+L】快捷键调出【库面板】,从“库”中把彩灯元件拖入到工作区中合适的位置③,形成漂亮的圣诞树④,如图5-18所示。

图5-18 放置彩灯位置
(5)为圣诞树加上各种漂亮的装饰和礼物。这里使用导入的方法进行制作,单击【文件】菜单命令①,执行【导入】 →【导入到舞台】菜单命令②,在弹出的【导入】窗口中选择准备好的素材文件③,单击【打开】按钮④,导入图形,如图5-19所示。

图5-19 导入圣诞礼物素材
(6)选择工具栏中的【选择工具】①,在“库”中选择导入的礼物,放在工作区中合适的位置上,形成一个漂亮的圣诞树,如图5-20所示。

图5-20 放置礼物到合适位置
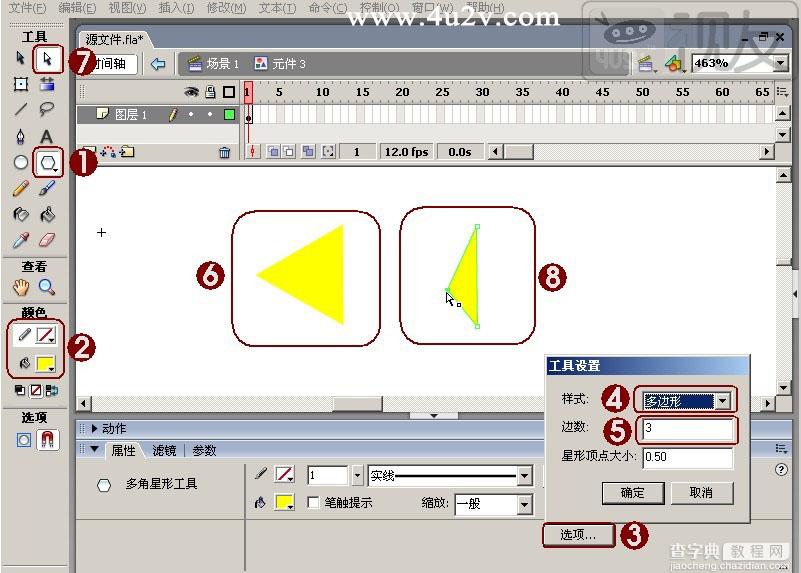
(7)接下来为圣诞树制作顶部的“圣诞星”。在工具栏中选择【多角星形工具】①,设置“颜色”栏中“笔触颜色”值为“无”,“填充色”为“黄色”②,在下方【属性】面板中单击【选项】按钮③,在弹出【工具设置】对话框中设置“样式”为“多边形”④,“边数”为3⑤,单击【确定】按钮后绘制一个三角形⑥,然后再选择工具栏中的【部分选取工具】⑦,调整三角形的节点到合适位置⑧,如图5-21所示。

图5-21 绘制三角星
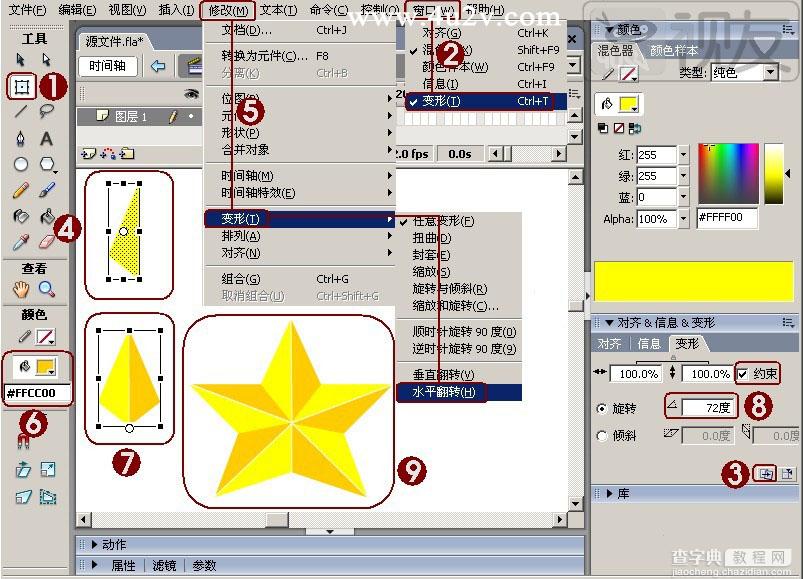
(8)在工具栏中选择【任意变形工具】①,单击菜单【窗口】→【变形】命令(也可以按快捷键【Ctrl+T】)②。在打开的【对齐&信息&变形】对话框中,设置【变形】标签下的变形比例为100%,勾选“约束”单选项③,旋转角度为默认的0度,单击【复制并应用变形】按钮复制一个三角④,单击菜单【修改】→【变形】→【水平翻转】命令⑤,将复制出来的三角形进行水平翻转,设置工具栏中“颜色”选项的“填充颜色”值为 “#FFCC00”⑥,然后利用键盘上的方向键移动到合适的位置,全选后按【Ctrl+G】组合,并将中心点移动到下方顶点处⑦,在【对齐&信息&变形】对话框中,设置【变形】标签下的变形比例为100%,勾选“约束”单选项,旋转角度为72度⑧,单击【复制并应用变形】按钮4次制作出圣诞星⑨,如图5-22所示。#p#分页标题#e#

图5-22 利用旋转复制绘制五星
3.制作圣诞树的阴影
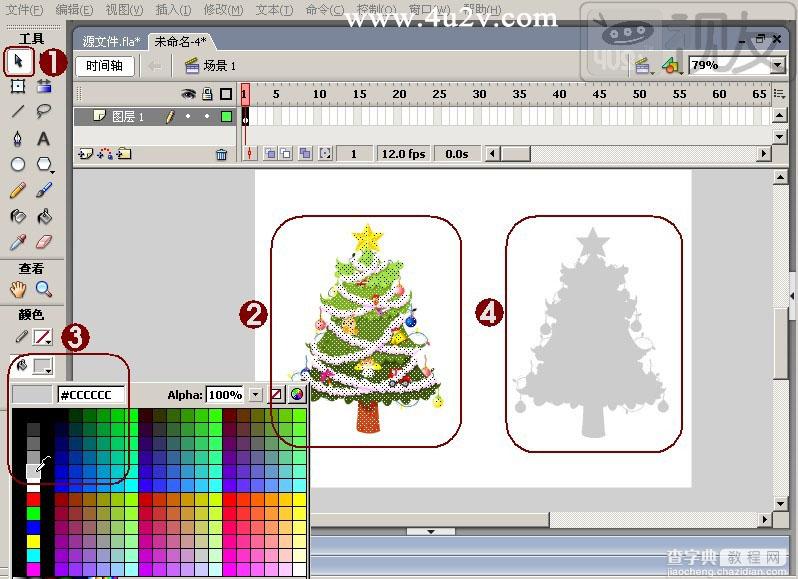
(1)在工具栏中选择【选择工具】①,框选整个装饰好的圣诞树并按【Ctrl+C】复制,按【Ctrl+F8】插入一个图形元件,按【Ctrl+V】将圣诞树粘到工作区中,连续按几下【Ctrl+B】将其打散②,然后在工具栏的“颜色”选项中设置“填充颜色”为“#CCCCCC”③,这时整个圣诞树的阴影就制作好了④,如图5-23所示。

图5-23 制作圣诞树阴影
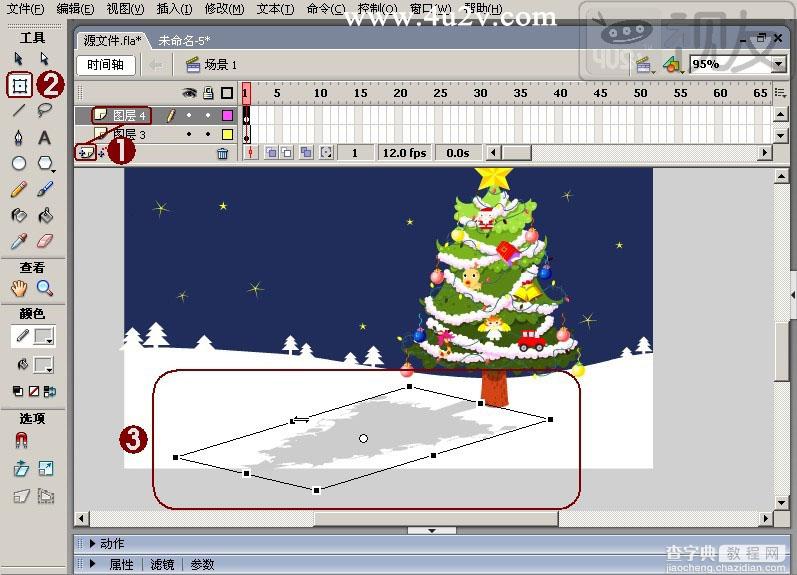
(2)回到场景中,创建一个新图层①,从“库”中把阴影元件拖到合适的位置,然后在工具栏中选择【任意变形工具】②,对阴影进行变形③,如图5-24所示。

图5-24 拖入阴影元件并调整
最终效果图

要点提示:需要说明的是,在实例制作时,特别要注意图层的隐藏或锁定,还要注意随手将绘制好的图形进行组合或转化为元件,以免后面绘制时误操作使图像重叠。
【Flash设计制作卡通风格的圣诞树实例教程】相关文章:
