这是一个鱼缸效果,这个动画制作,用到了很多flash动画制作的基础技能,诸如:遮罩,引导层,补间动画,元件,水纹效果,鼠绘等,很适合初学者练习 先来看看最终效果:
首先需要找一张背景图片,最好是鱼缸,海低或碎石,枯树等图片,将图片处理为400x300大小。

图1
新建一flash文档,背景为白色,将准备好的图片导入到库。
新建一影片剪辑元件,取名为“背景”,将图片拖入,居中对齐。在图片上右键,复制。在第40帧插入帧,该层上锁。
插入一新图层,点击“编辑”-“粘帖在当前位置”,然后,用方向键,将复制的图片向右向下移一个像素。在第40帧插入帧,上锁。
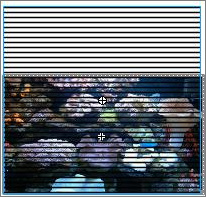
插入新图层,用矩形工具,无笔触任一填充色,画一条与图片一样宽的细直线。然后用选择工具点中该直线,,然后按Ctrl D进行复制,直到有两个图片那样高。点击“编辑”-“全选”,然后,打开对齐面板,选择左对齐。然后点击“修改”-“组合”。在第40帧插入关键帧,回到第1帧,将线条组合向上移,使线条组合的下边,与图片的下边对齐。在第1帧和第40帧间建立补间动画。如图:


图2

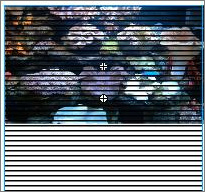
图3
在第3层上点右键,点“遮罩层”。
新建4个图形元件,图形分别是:(放大到400%时的图形)。




图4
新建一影片剪辑元件,将鱼身拖入,在第20帧插入帧,上锁。
新插入一层,将鱼尾拖入,与鱼身对好,并稍为交叉一点,用变形工具点中鱼身,将注册点拉到左边正中。然后,将鱼尾向下旋转一些。在第5帧插入关键帧,将鱼尾旋正。在第10帧插入关键帧,将鱼尾旋向上方一些,第15帧插入关键帧,将鱼尾旋正,第20帧插入关键帧,将鱼尾旋向下方。
新插入一层,将一个鱼翅拖入,同鱼尾的方法,做出搕动。
新插入一层,将另一鱼翅拖入,做摆动。
最后将鱼身图层拖到最上面。

图5
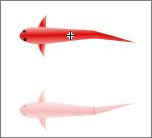
新建一影片剪辑元件,将刚做好的鱼元件拖入,然后按住Ctrl用选择工具向下拖鱼元件这样就复制了一个,点中新复制的鱼元件,点击“修改”-“变形”-“垂直翻转”;打开属性面板,将其透明度设为30%。这实际上就是一个带阴影的鱼。

图6
新建一影片剪辑元件,将带阴影的鱼元件拖入,在第100帧插入关键帧,然后插入引导层,用铅笔工具画一条引导线,随便画,一会还要重画。
新建一影片剪辑元件,将带阴影的鱼元件拖入,在第150帧插入关键帧,然后插入引导层,用铅笔工具画一条引导线,随便画,一会还要重画。
新建一影片剪辑元件,将带阴影的鱼元件拖入,在第130帧插入关键帧,将元件向左拖一定距离。
新建一图形元件,如下图画一片树叶。

图7
新建一图形元件,将树叶元件拖入,然后,按住Ctrl建,用选工具向下拉,复制一个,然后中,点击“修改”-“变形”-“垂直翻转”;打开属性面板,将其透明度设为30%。这实际上就是一个带阴影的树叶。

图8
新建一影片剪辑元件,将带阴影的树叶拖入,在第100帧插入关键帧,然后插入引导层,用铅笔工具画一条引导线,随便画,一会还要重画。
新建一图形元件,如下图画一个花辩,然后用自由变形工具将花辩的注册点移到最下面,打开变形面板,在旋转框内输入72,然后点击,旋转并复制4次,这样就画好了一个花朵。
新建图形元件,将花朵元件拖入,然后,按住Ctrl建,用选工具向下拉,复制一个,然后中,点击“修改”-“变形”-“垂直翻转”;打开属性面板,将其透明度设为30%。这实际上就是一个带阴影的花朵。



图9
新建一影片剪辑元件,将带阴影的花朵拖入,在第100帧插入关键帧,然后插入引导层,用铅笔工具画一条引导线,随便画,一会还要重画。
新建一图形元件,将舞台放大到800%,用笔刷工具,颜色用草绿色,画上一些草。新插入一层,用椭园工具画一椭园,将草的根部盖住。颜色可深一些,可与背景图片中某处颜色相同。

图10
新建影片剪辑元件,将草元件拖入,用变形工具,将注册点调到下端.在第5帧,第10帧插入关键帧,在第5帧,用变形工具,将草向右下旋转一些,不要太多.在第1-5,第5-10帧,建立补间动画。
好了,所有演员都准备好了,现在就在他们到舞台上去表演了。
回到主场景,将背景元件拖入,居中放好,上锁。
插入一层,将带引导层的鱼元件其中一个,拖入,放在背景元件的右下外侧。然后双击它,将引导层上的引导线清除,用铅笔工具,画一条从鱼元件穿过背景图片到其左侧外边的曲线,上锁.回到第1层,在第1帧,将鱼元件中心点与引导线的右端对齐,在最后一帧,将鱼元件的中心点与引导线的左端对齐,建立补间动画,打开属性面板,在“调整到路径”前的方框上点上钩。如图:

图11

图12
插入一层,将另一个带引导层的鱼元件其中一个,拖入,放在背景元件的右上外侧.然后双击它,将引导层上的引导线清除,用铅笔工具,画一条从鱼元件穿过背景图片到其左侧外边的曲线,上锁.回到第1层,在第1帧,将鱼元件中心点与引导线的右端对齐,在最后一帧,将鱼元件的中心点与引导线的左端对齐,建立补间动画。打开属性面板,在“调整到路径”前的方框上点上钩。如图:

图13
插入一图层,将不带引导层那个鱼元件,(130帧那个),拖入,放在背景图片的右外侧稍下一点,双击它,在最后一帧,将鱼元件平移到背景图片的左外侧,建立补间动画。
插入一图层,将带引导层的树叶元件拖入,放到背景图片的左外侧上方,双击它,清除原来的引导线,作铅笔工具重新画一条从树叶元件穿过背景图片到其右外侧的曲线,注意曲线的震辐不要太大,稍平缓一些.建立补间动画.打开属性面板,把“调整到路径”前的方框上的钩去掉。
插入一图层,将带引导层的花朵元件拖入,放到背景图片的左外侧上方,双击它,清除原来的引导线,作铅笔工具重新画一条从花朵元件穿过背景图片到其右外侧的曲线,注意曲线的震辐不要太大,稍平缓一些.建立补间动画.打开属性面板,把“调整到路径”前的方框上的钩去掉。
插入一图层,将作了补间动画的草元件拖入,放到适当位置.现复制一个,放到另一适当位置。
呵呵,好累人,别着急,快完了。
插入新图层,用矩形工具,元笔触,任一填充色,画一和背景图片一样大的矩形.然后右击该图层,点击“遮罩层”。这里要注意,将鱼,树叶,花朵图层均设为被遮罩层。
插入新图层,用矩形工具,元笔触,填充色66FFFF,画一和背景图片一样大的矩形.选中矩形,点击“修改”-“转换为元件”,选图形,确定。打开属性面板,将其透明度调为20%。这下就有在水中的感觉了。

图14
【Flash实例教程:模拟海底世界】相关文章:
