
FLASH相册不计其数。但像这种3D类相册,貌似还不是很多吧。呵呵。喜欢吗?如果喜欢,就学着给自己做一个吧。缺点就是只能放六张图片。因为只有六个面嘛。不过,如果您有创意,也可以试一下,八个面。或者十个面。呵呵。
制作方法。由于这个相册,主要运用到ActionScript。所以,前面动画部分就简略了。
1、先导入事先准备好的六张图片。点“文件”-"导入"-“导入到库”。

2、选择事先处理好的图片,然后依次导入。我们这里处理的图片大小为200*199。

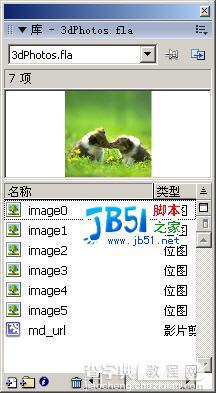
3、导入后,然后打开库面板。

4、然后在导入的图片上击右键。选择“链接”。

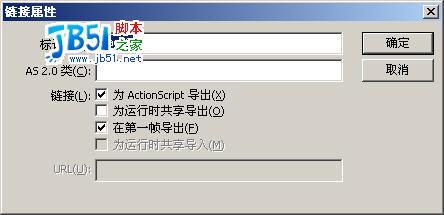
5、在弹出的对话框中,输入"image0"。并且勾选如下图所示的两个复选框。

6、依照此方法,依次对其他五张图片进行设置。分别为"image0"、"image1"、"image2"、"image3"、"image4"、"image5"。
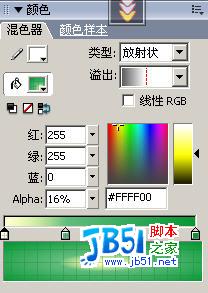
7、然后,可以在场景中绘制一个背景。颜色填充参考如下。这步不是必须的,呵呵。可以省略。

8、新建一AS层,添加代码。

9、代码及详细注释如下:
//导入BitmapData类
import flash.display.*;
//使 Flash 内容的尺寸固定
Stage.scaleMode = 'noScale';
//屏蔽右键
var my_mc:ContextMenu = new ContextMenu();
//隐藏右键
my_mc.hideBuiltInItems();
_root.menu = my_mc;
//创建一个空的影片剪辑,用于显示3D相册
_root.createEmptyMovieClip("my_blank_mc", 1);
//初始化旋转角度
var my_xuanzhuandushu = {x:0, y:0, z:0};
var my_Box_daxiaos = [{x:-100, y:-100, z:-100}, {x:100, y:100, z:-100}, {x:-100, y:100, z:-100}, {x:-100, y:-100, z:100}, {x:100, y:-100, z:100}, {x:100, y:100, z:100}];
//设置相册在舞台中的位置
my_blank_mc._x = 180;
my_blank_mc._y = 170;
//定义加载图片的函数
function my_getImages() {
//由于立体相册只有六个面,所以这里复制六个图片;
for (var i:Number = 0; i<6; i++) {
//创建两个空影片MC
my_blank_mc.createEmptyMovieClip("image"+i, i);
my_blank_mc["image"+i].createEmptyMovieClip("my_blmc", i);
//调用Bitmap
my_blank_mc["image"+i].my_blmc.attachBitmap(BitmapData.loadBitmap("image"+i), 1, false, true);
}
}
my_blank_mc.onEnterFrame = function() {
//让相册旋转的力度,数字越小越快
my_xuanzhuandushu.x -= this._ymouse/12000;
my_xuanzhuandushu.y += this._xmouse/12000;
var my_Box_zhuang_point = pointsTransform(my_Box_daxiaos, my_xuanzhuandushu);
my_GetTransform(this.image0, my_Box_zhuang_point[2], my_Box_zhuang_point[0], my_Box_zhuang_point[3]);
my_GetTransform(this.image1, my_Box_zhuang_point[5], my_Box_zhuang_point[1], my_Box_zhuang_point[2]);
my_GetTransform(this.image2, my_Box_zhuang_point[0], my_Box_zhuang_point[2], my_Box_zhuang_point[1]);
my_GetTransform(this.image3, my_Box_zhuang_point[4], my_Box_zhuang_point[3], my_Box_zhuang_point[0]);
my_GetTransform(this.image4, my_Box_zhuang_point[3], my_Box_zhuang_point[4], my_Box_zhuang_point[5]);
my_GetTransform(this.image5, my_Box_zhuang_point[1], my_Box_zhuang_point[5], my_Box_zhuang_point[4]);
};
function pointsTransform(points, my_xuanzhuandushu) {
var my_Pointss = new Array();
var sx = Math.sin(my_xuanzhuandushu.x);
var cx = Math.cos(my_xuanzhuandushu.x);
var sy = Math.sin(my_xuanzhuandushu.y);
var cy = Math.cos(my_xuanzhuandushu.y);
var sz = Math.sin(my_xuanzhuandushu.z);
var cz = Math.cos(my_xuanzhuandushu.z);
var x, y, z, xy, xz, yx, yz, zx, zy;
var i = points.length;
while (i--) {
x = points[i].x;
y = points[i].y;
z = points[i].z;
xy = cx*y-sx*z;
xz = sx*y+cx*z;
yz = cy*xz-sy*x;
yx = sy*xz+cy*x;
zx = cz*yx-sz*xy;
zy = sz*yx+cz*xy;
my_Pointss[i] = {x:zx, y:zy};
}
return my_Pointss;
}
function my_GetTransform(mc, a, b, c) {
mc._visible = my_TransifVisi(a, b, c);
if (!mc._visible) {
return;
}
var m = mc.transform.matrix;
m.tx = b.x;
m.ty = b.y;
m.a = (a.x-b.x)/mc.my_blmc._width;
m.b = (a.y-b.y)/mc.my_blmc._width;
m.c = (c.x-b.x)/mc.my_blmc._height;
m.d = (c.y-b.y)/mc.my_blmc._height;
mc.transform.matrix = m;
}
function my_TransifVisi(a, b, c) {
var db = b.x-a.x;
if (!db) {
return (a.y>b.y == c.x>a.x);
}
var dc = c.x-a.x;
if (!dc) {
return (a.y>c.y == b.x<a.x);
}
return ((b.y-a.y)/db<(c.y-a.y)/dc) != (a.x<b.x == a.x>c.x);
}
my_getImages();
//右下角的AD
my_url.onRelease = function():Void {
getURL("http://www.taoshaw.com", "_blank");
};
stop();
【FLASH 3D相册之利用BitmapData类制作】相关文章:
