Photoshop设计制作金属石纹背景立体字教程
摘要:具体效果:1.新建1024*768px大小的文档,我们拉个径向渐变,颜色从#a06600到#342b28.2.打开背景素材,我们拉入画布中,...
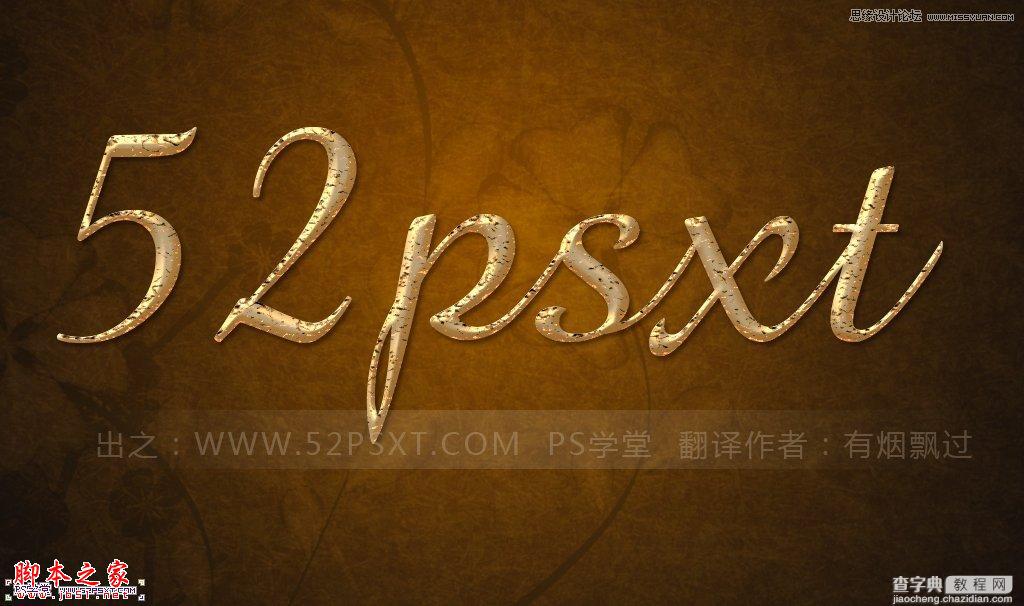
具体效果:

1.新建1024 * 768px大小的文档,我们拉个径向渐变,颜色从#a06600 到#342b28.

2.打开背景素材,我们拉入画布中,将模式改为柔光,填充50%。

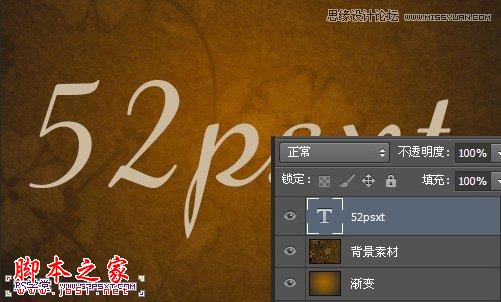
3.打上字体“52psxt”,字体颜色cbb99d,字体大小450px左右。这里字体我选择的是Brock(素材提供)

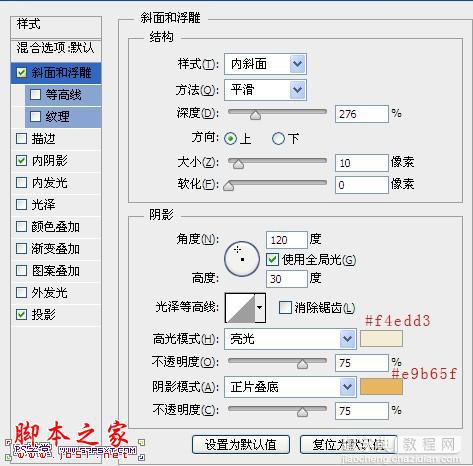
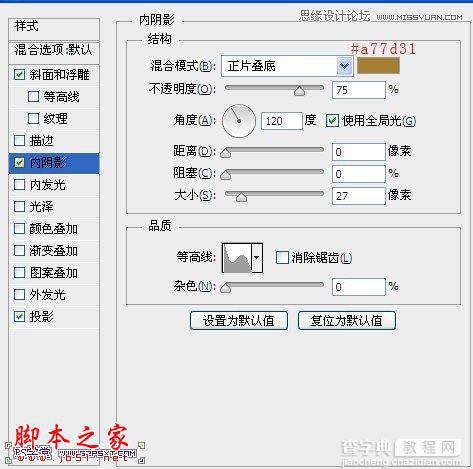
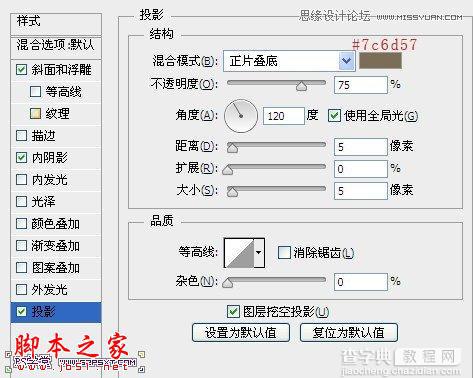
4.给字体图层设置图层样式如下:



得到效果如下:

5.新建图层“纹理”,按住ctrl键点击字体图层,得到字体选区。设置前景色为#cbb99d 背景色为#724c21

6.确保你选择的是纹理图层,我们填充选区前景色。

7.执行滤镜--渲染--纤维,设置如下:

ctrl+D取消选择,大致效果如下:

8.继续执行滤镜--纹理--龟裂缝

最后我们将纹理图层的模式改为“点光”,好看的石头字体效果出来了。

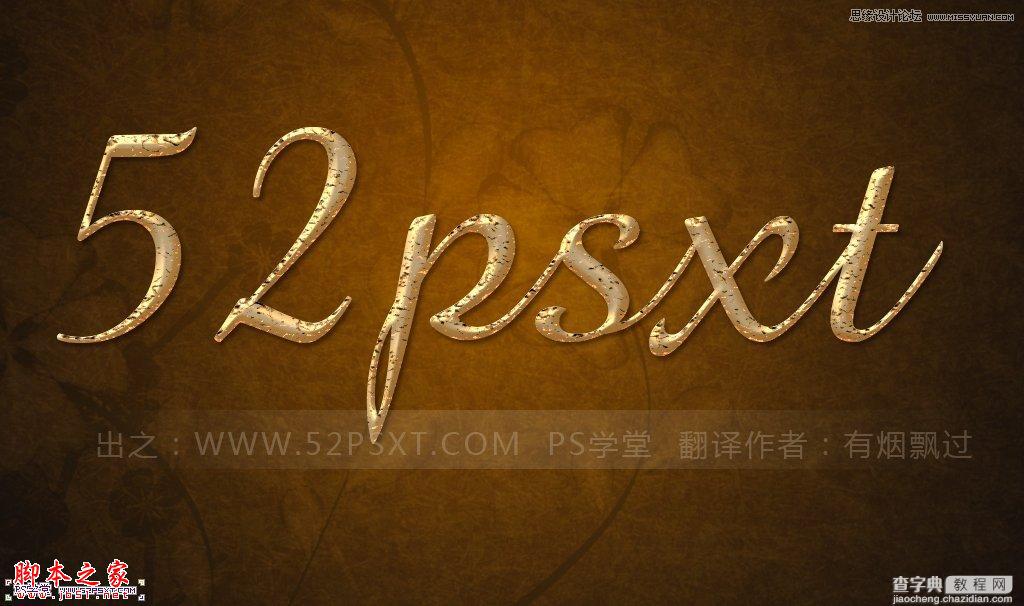
最终效果图

【Photoshop设计制作金属石纹背景立体字教程】相关文章:
★ photoshop出血线怎么设置?ps设置印刷出血线的教程
