Fireworks使切片具有简单的交互效果图文教程
摘要:拖放变换图像方法是创建变换图像和交换图像效果的快速而有效的方法。本文就为大家介绍Fireworks使切片具有简单的交互效果方法,希望对大家有...
拖放变换图像方法是创建变换图像和交换图像效果的快速而有效的方法。本文就为大家介绍Fireworks使切片具有简单的交互效果方法,希望对大家有所帮助!
具体说来,拖放变换图像方法使您可以确定指针经过一个切片时该切片所发生的变化。最终结果通常称为变换图像。变换图像是在网页浏览器中当指针经过其上方移动时,其外观发生更改的图形。
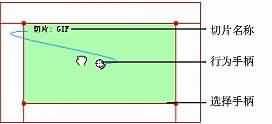
当选定切片时,一个带有十字的圆圈出现在切片的中央。这称为行为手柄。

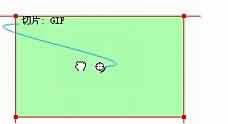
通过从触发切片拖动行为手柄并将其放置在目标切片上,可以轻松地创建变换图像和交换图像效果。触发器和目标可以是同一切片。

热点也具有用于结合变换图像效果的行为手柄。
教程结束,以上就是Fireworks使切片具有简单的交互效果方法,希望大家看完本篇教程能熟练掌握拖放变换图像方法,最后谢谢大家阅读本篇教程!
【Fireworks使切片具有简单的交互效果图文教程】相关文章:
★ 用Fireworks绘制儿童节卡通桌面壁纸的方法(图文教程)
下一篇:
Fireworks制作漂亮的长水晶条
