Fireworks Eyecandy滤镜制作残缺的边缘虚化
摘要:文中的效果需要Eyecandy4.0的支持。如果你对此效果感兴趣,可以下载此滤镜试试。这是韩国某网站页面的部分截图。有朋友对这个效果很是喜欢...
文中的效果需要Eyecandy4.0的支持。如果你对此效果感兴趣,可以下载此滤镜试试。

这是韩国某网站页面的部分截图。有朋友对这个效果很是喜欢,问我怎么做。Fireworks中有edges滤镜,可以制作出圆形的边缘,不过边缘虚化的效果不好制作。想了想,如果将效果倒推回去来分析,可以说是一个残缺的边缘虚化。用羽化试了试,效果不理想。突然想到模糊中有一个放射性模糊。试了试。yeah,就是这个效果。来试试吧!
注:之所以用Eyecandy4来制作,是因为Fw自带的edges滤镜制作的边缘效果不是很理想,当然你也可以用Edges细调试试。
1、最终效果图(PNG源文件)

2、先画一个圆;

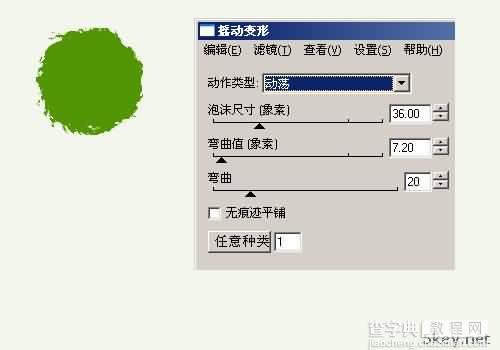
3、使用Eyecandy4.0滤镜,如下设置;

4、对圆形进行放射性模糊;

5、最终效果。

以上就是Fireworks Eyecandy滤镜制作残缺的边缘虚化过程,希望大家喜欢!
【Fireworks Eyecandy滤镜制作残缺的边缘虚化】相关文章:
下一篇:
Fireworks给美女脸部彩绘
