Fireworks教程 制作优秀的色彩搭配图片
摘要:当你在惊叹某个图片设计里的漂亮颜色、羡慕某个网站恰到好处的配色时,是不是总想把这些优秀的色彩搭配能据为己有,了解其中的色值呢,或许,Fire...
当你在惊叹某个图片设计里的漂亮颜色、羡慕某个网站恰到好处的配色时,是不是总想把这些优秀的色彩搭配能据为己有,了解其中的色值呢,或许,Fireworks 可以帮助你解决这个棘手的问题,跟着步骤来吧!
1.打开一副你喜欢的图片,这里指的喜欢是指它的色彩。

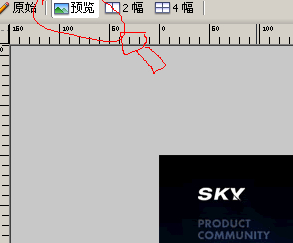
2.点击“预览”按钮

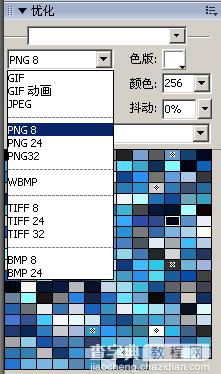
3.按F6打开“优化面板”

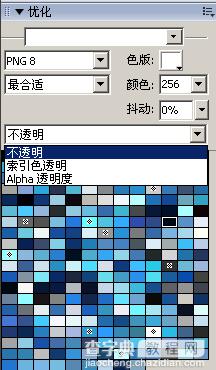
4.选择PNG8以及不透明选项。

5.这里就基本得到了该图的颜色构成了。在“优化面板”中点击鼠标右键–>保存调色板–>输入你要保存的名称–>单击保存。
这样你的调色版就制作完成了。

6.在以后的设计中,需要用到这个调色板时,在“优化面板”中点击右键,载入调色板即可。
怎么样,以后这些漂亮的颜色就全部属于你了吧。快去试试看。
Fireworks 版本:FW CS3
【Fireworks教程 制作优秀的色彩搭配图片】相关文章:
上一篇:
Fireworks 不同的切角效果
