Fireworks教程:制作晶莹剔透的超质感按钮ICON
摘要:本教程是向大家介绍如何利用Fireworks制作晶莹剔透的超质感按钮ICON,教程难度一般,制作出来的按钮非常有质感,推荐给大家,希望大家喜...
本教程是向大家介绍如何利用Fireworks制作晶莹剔透的超质感按钮ICON,教程难度一般,制作出来的按钮非常有质感,推荐给大家,希望大家喜欢!
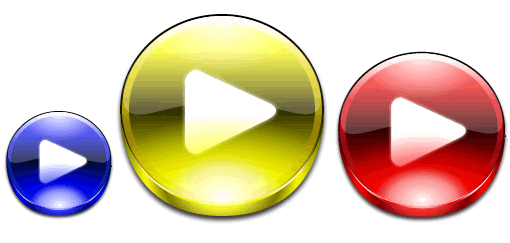
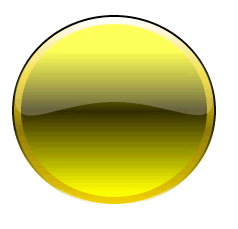
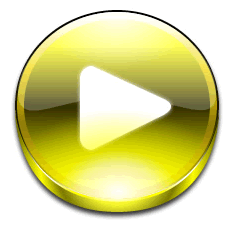
一组按钮效果:

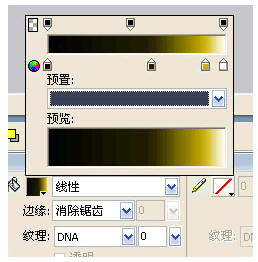
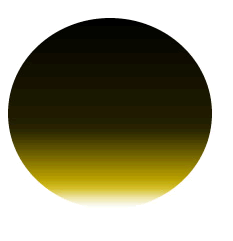
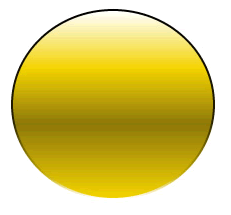
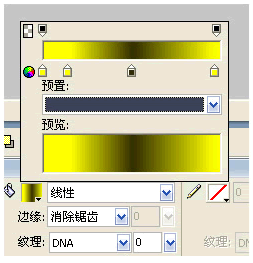
第一步、画一个略扁的圆,线形垂直填充。


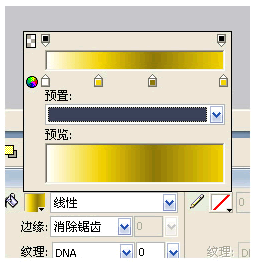
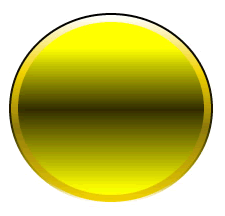
第二步、复制这个圆,并且长和宽各减少4个像素,线形垂直填充。


第三步、再次复制这个圆,并且长和宽个减少18个像素,线形垂直填充。


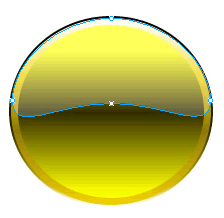
第四步、继续复制这个圆,用钢笔工具调整到下图形状,线形填充100%~20%,透明度40%。


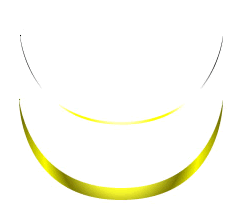
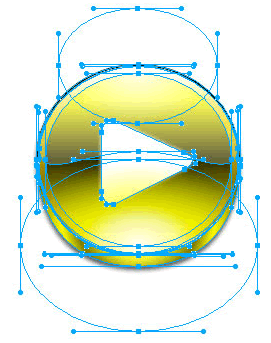
第五步、用钢笔画出下面两个部分,耐心点调整放置于椭圆的下方形成3D效果。


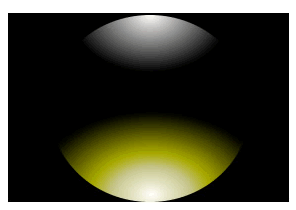
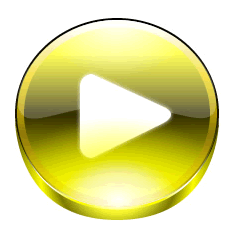
第六步、关键的质感高光制作:用通常的上下两个椭圆组合而成,用蒙板遮盖掉多余部分,注意颜色搭配。


第七步、这个形状随便你了:投影,距离0,白色100%


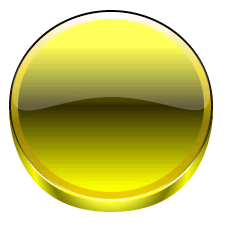
第八步、最后把所有的组合起来,加上投影柔化4,距离4,角度270,黑色80%。


教程结束,以上就是用Fireworks制作晶莹剔透的超质感按钮ICON过程,感兴趣的朋友也可以尝试制作其他颜色的按钮,多练习几次,制作出来的效果肯定会越来越棒!
【Fireworks教程:制作晶莹剔透的超质感按钮ICON】相关文章:
★ fireworks切图教程:制作网页时如何用fireworks切图
