本例向朋友们介绍运用Fireworks鼠绘一幅清新的卡通海景图,主要学习Fireworks钢笔工具中ALT键的运用、纹理运用、减淡工具以及橡皮工具的运用,希望能给朋友们带来帮助~~
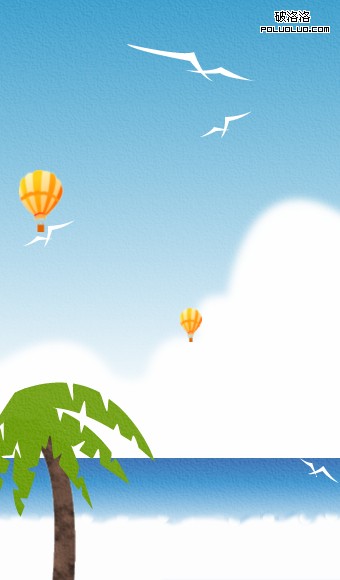
最终效果:(png源文件)

制作过程:
1.新建340*580像素白色画布,天空为340*400像素矩形,顶部与画布对齐,下面留空露出白色画布,留作表现沙滩用。天空矩形为线性填充,颜色为#369BCB---#FFFFFF,填充纹理为10%砂纸,制造些磨砂感觉。填充方向(垂直填充)、参数和初步效果如图:

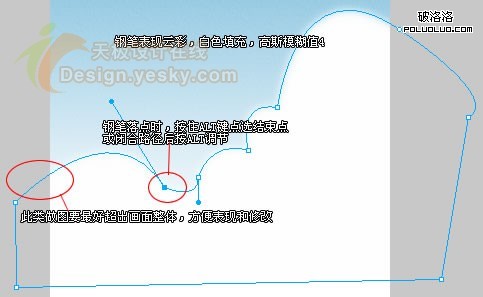
2. 这一步骤我们画云彩,表现水天交接的效果。
依然是钢笔勾画,填充为白色,并进行高斯模糊,高斯模糊值为4,这里需要大家注意下ALT键在钢笔勾画路径中的作用,云的作法简单的说有2种,一种是先大体勾勒出来轮廓,按住ALT调节节点,这样的好处是调节此节点时,下一个节点的位置不会受影响,可以慢慢调节到你满意为止;另一种是第一笔仔细画,在开始第二笔时按住ALT键点选第一笔的结束节点,这样画第二部分时不会受到影响。

3.开始画海水部分。
依然是线性填充,颜色为#3570B4、 #3690CC、 #FFFFFF垂直填充,线性调节为:


4.仍然是钢笔勾画,可以随意些,来表现海滩边的小波纹,路径进行白色填充,进行高斯模糊,高斯模糊值为2。

初步效果:

此时得到的效果有些"生硬",我们来增强效果。
复制一个我们刚才画的路径,保持白色填充,边缘轮廓颜色取我们画的海水浅颜色部分,笔尖大小为2,笔触为基本--柔化圆形,仍然保持高斯模糊.选取此路径,点选菜单修改---平面化所选,将此路径转化为位图,我们再选择橡皮工具或者减淡工具,对海水边缘部分进行擦除或者减淡,得到以下一个效果图:

与前面的海水部分对齐得到一个满意的效果:

5.至此,我们的作品天空和海水的部分基本完成了。
继续我们的钢笔学习,完成天空中的海鸥。
先画一个,用偷懒的方法,组合复制改变大小 旋转,哈哈,几只海鸥就出来了。

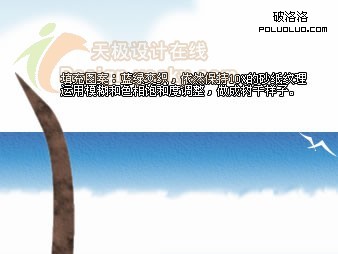
6.画面还是有些突兀,我们来画一个椰子树。
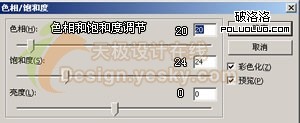
树干填充图案:蓝绿交织,依然保持10%的砂纸纹理,运用模糊和色相饱和度调整,做成树干样子。还有其他的表现手法,朋友们可以去自己试验,这里就不介绍了。
现在看起来不太像树干吧,尖尖的,不过我们一会可以用叶子遮盖住它,简单画可以增加效率,这就是电脑作图的好处 。

色相和饱和度的调整值:

7.椰树叶子的制作:钢笔工具勾画椰子树叶子大体形状,然后用钢笔工具在叶子路径上增加节点,用部分选定工具对密集的节点进行拖拽,制作椰树叶的缝隙。

同理,制作多些叶子,罗列一下,组成一个椰树,记得把粗糙的树干掩盖好。我们再添加些小“饰品”,至此,品就基本完成了,以下是效果图。

【FireWorks教程:绘制清新的卡通海景】相关文章:
