Fireworks设计绘制五彩炫光效果的图片实例教程
摘要:本课程主要讲述制作五彩炫光效果。1、新建画布600×400,填充黑色2、设置画笔大小,柔化边缘,用画笔工具在画布中涂画,如图3、...
本课程主要讲述制作五彩炫光效果。
1、新建画布600×400,填充黑色
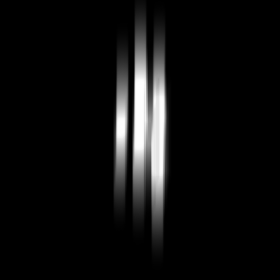
2、设置画笔大小,柔化边缘,用画笔工具在画布中涂画,如图

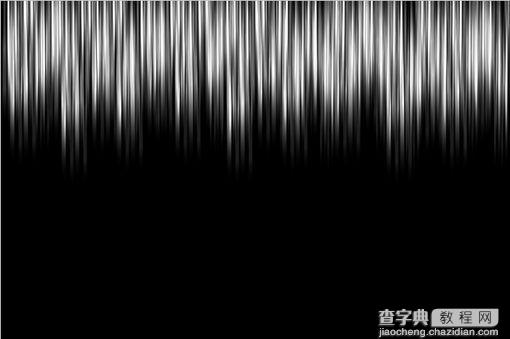
3、对刚才的图形做运动模糊,设置角度90,距离100,效果如下

4、平面化刚才的图形,通过复制和变形工具达到如下效果

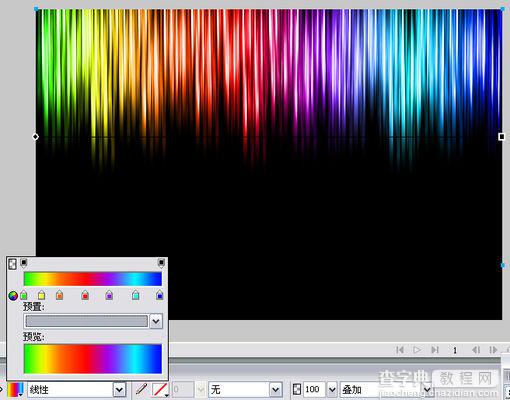
5、新建矩形框,填充渐变,图层模式为叠加,效果如图

6、克隆刚才的矩形框,改图层模式为柔光,效果如下

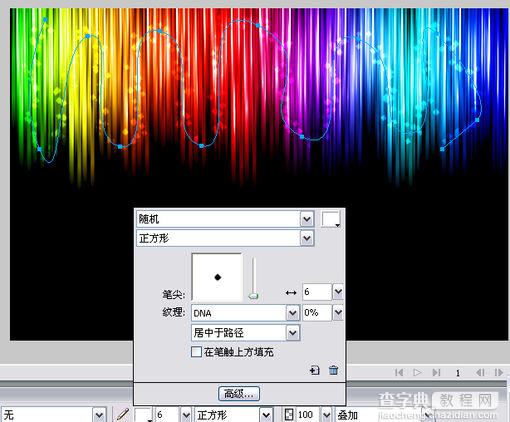
7、选择钢笔工具,设置笔触,按需要绘制相关路径,效果如下

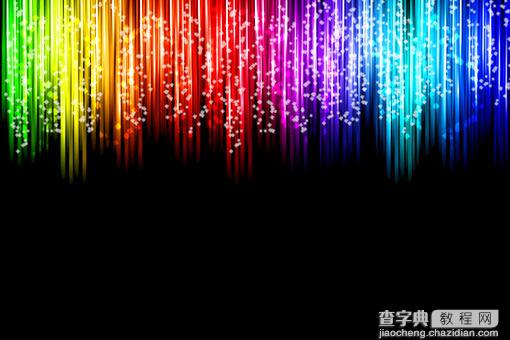
8、最后再添加一些细节,效果如下

【Fireworks设计绘制五彩炫光效果的图片实例教程】相关文章:
