Fireworks设计打造晶莹剔透的翅膀实例教程
摘要:本教程主要用Fireworks中打造晶莹剔透的效果,下面我们一起来学习吧.先看看最终效果图:第一步随意新建一个画布,填充背景色为#00006...
本教程主要用Fireworks中打造晶莹剔透的效果,下面我们一起来学习吧.
先看看最终效果图:

第一步
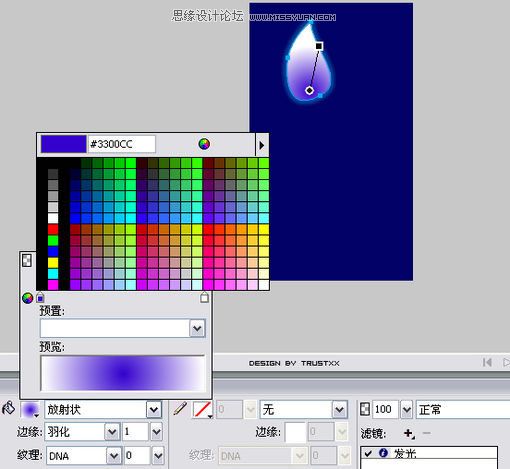
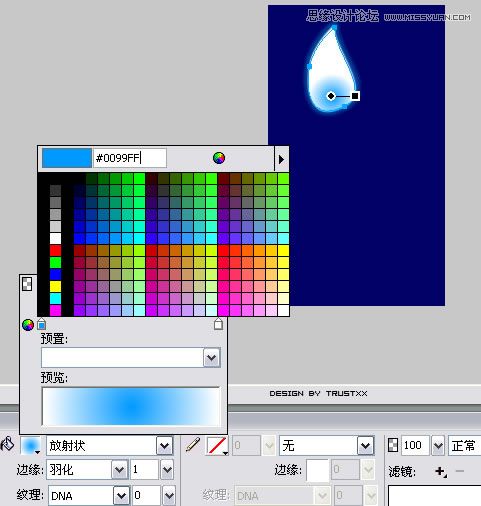
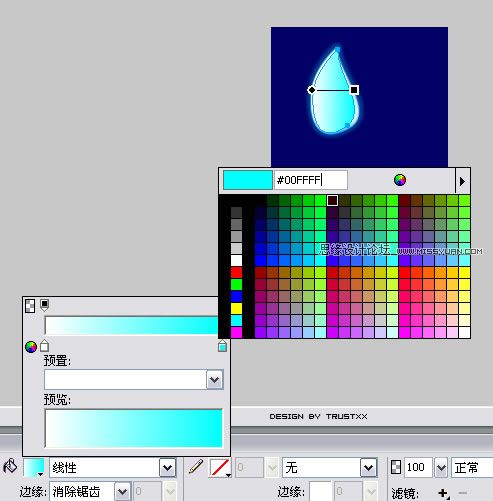
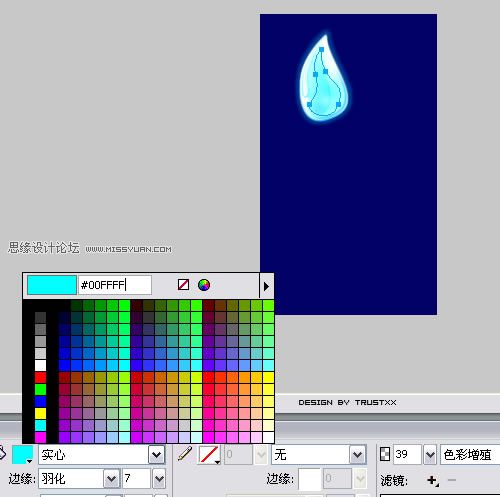
随意新建一个画布,填充背景色为#000066,钢笔勾出基本形状,羽化边框(半径1),填充放射性渐变,外加滤镜外发光,效果如图:


第二步
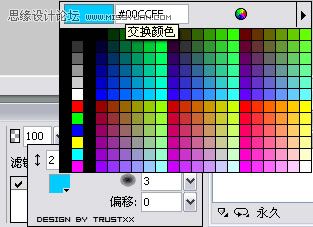
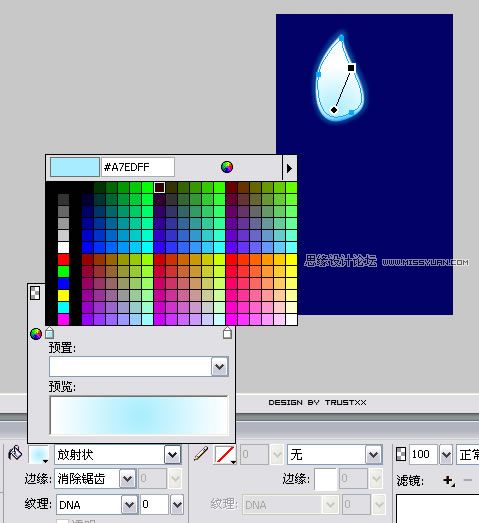
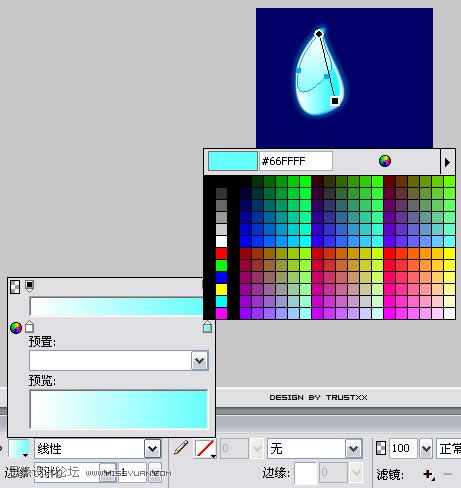
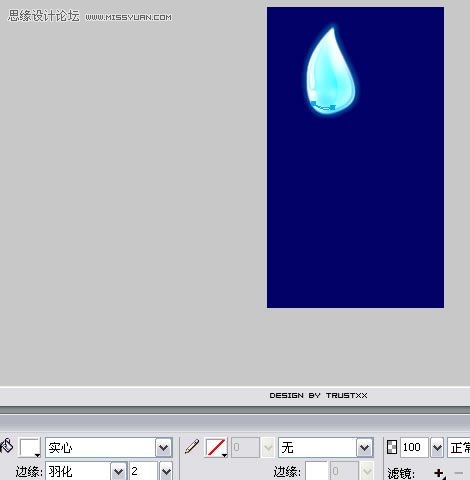
克隆刚才绘制的外形,微微调整尺寸,去除羽化和外发光,同时调整渐变,参数如下:

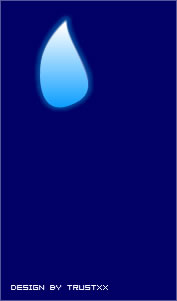
调整后效果如图:

第三步
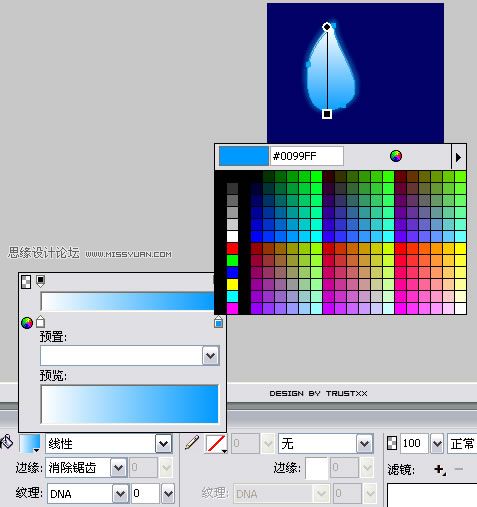
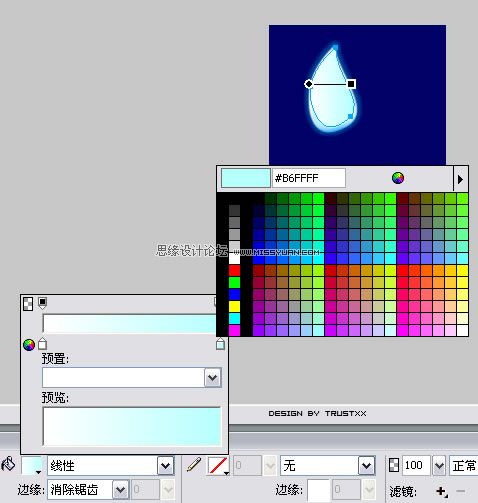
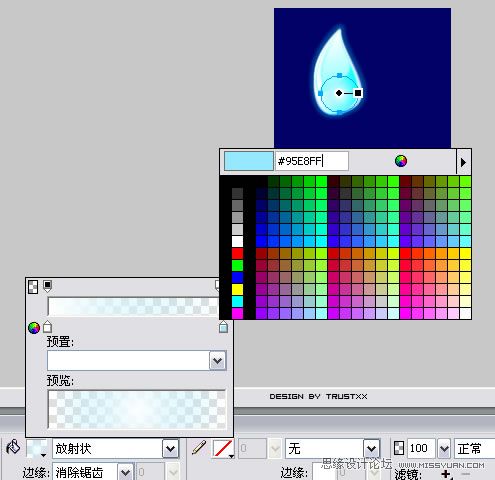
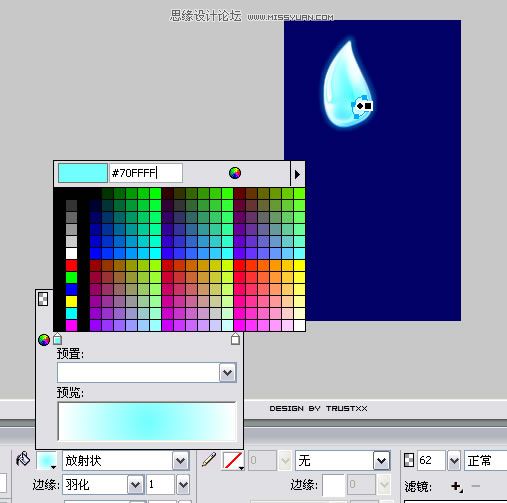
克隆刚才的外形,用节点选择工具微微调整尺寸,加羽化(半径1),调整渐变,参数如下:

第四步
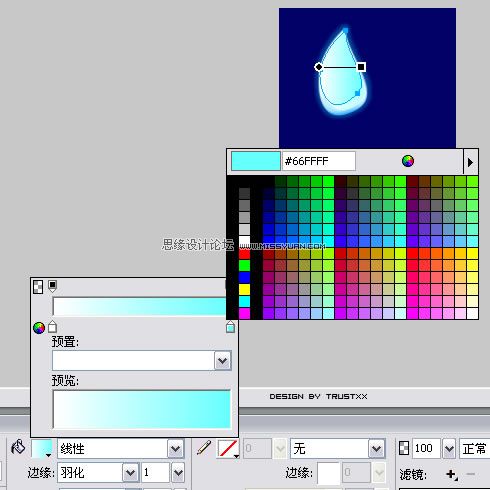
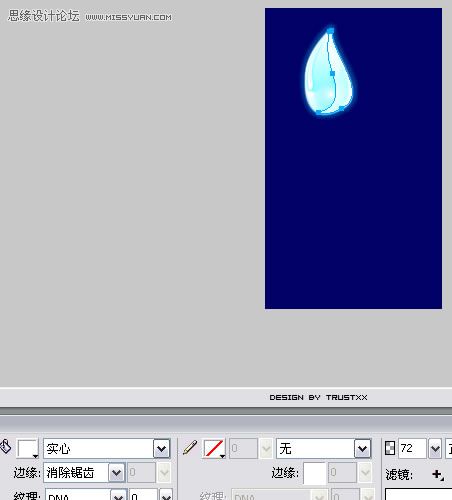
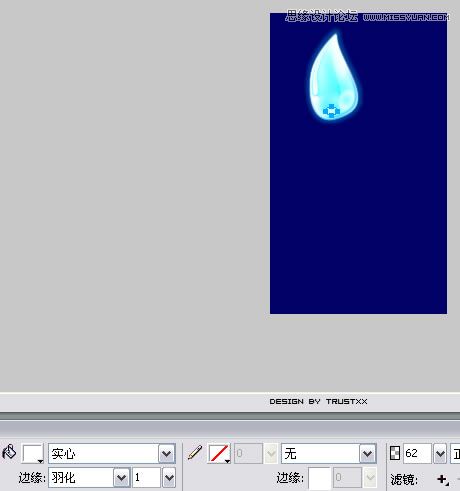
克隆刚才的外形,微微调整外形,去除羽化,调整渐变,参数如下:

第五步
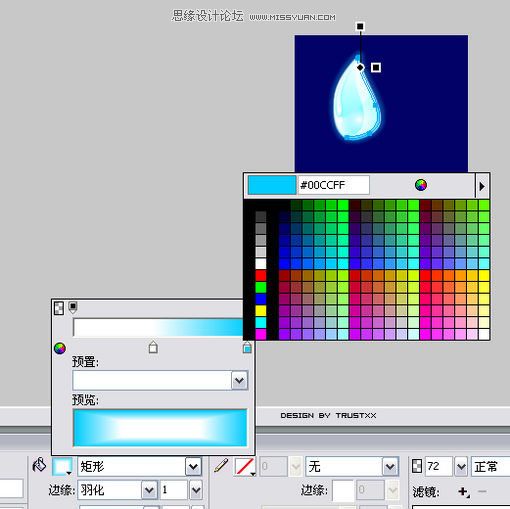
继续克隆,调整外观,改变渐变参数,参数效果如下:

第六步
继续第五步的操作,外加1像素羽化,具体参数如下:

第七步
继续第五步的操作,效果如下:

第八步
继续第五步的操作,效果如下:

第九步
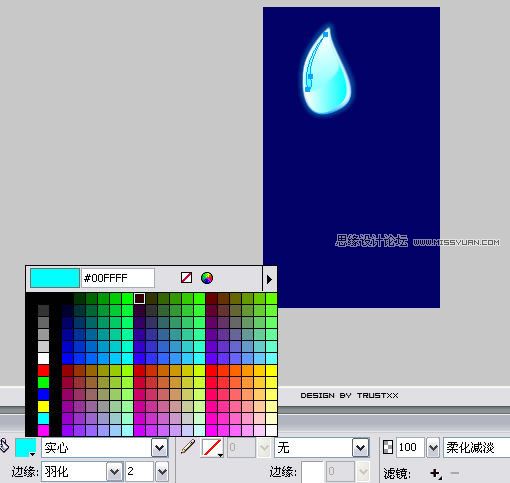
添加细节,绘制外形如图,添加羽化(半径2),图层模式为柔化减淡,效果图下:

第十步
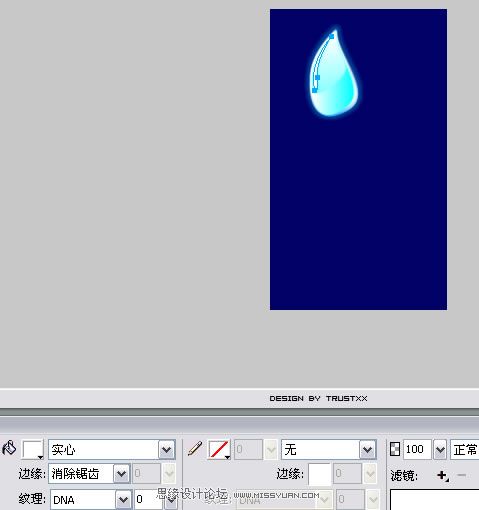
克隆刚才的外形,微微调整,填充白色,去除羽化,更改图层模式为正常,效果如图:

第十一步
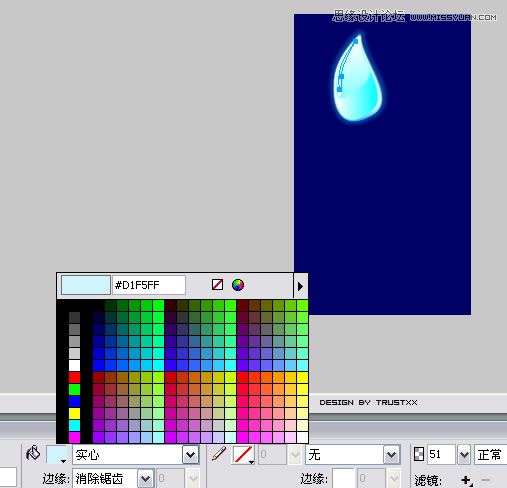
继续上一步操作,调整外观后填充颜色(#D1F5FF),图层透明度为51%,效果如下

第十二步
继续添加细节,效果如图:







最终效果如下:

最后组合所有图层元素,复制组合调整图层透明度,再按自己的想法随意组合,我的最终组合效果如下:

【Fireworks设计打造晶莹剔透的翅膀实例教程】相关文章:
★ Fireworks动态元件的基本制作及高级运用(图文教程)
下一篇:
Fireworks教程:制作分解特效
