Flash制作“心动”主要是练习对于钢笔工具的使用和补间动画的创建。“心动”动画在很多网站上都有应用,是一个既简单又应用广泛的动画,下面小编就为大家详细介绍一下,不会的朋友可以参考一下!
步骤
1、打开Flash cs4软件,新建一个Flash文件。

2、执行菜单中“视图|标尺”命令,添加一条垂直的辅助线。

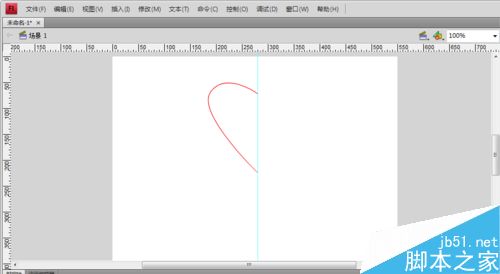
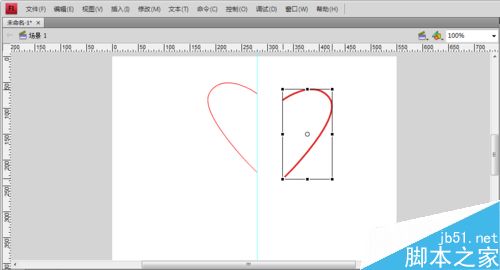
3、用“钢笔工具”画出心形的一半,如下图。具体做法,是先画出大致曲线,再使用“选择工具”和鼠标进行调整。

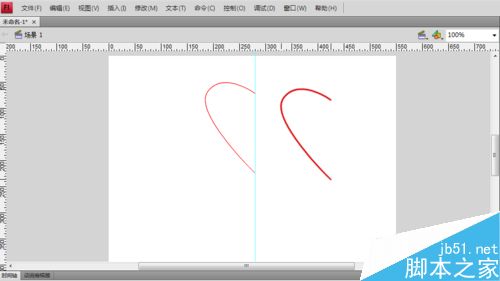
4、复制画好的图形,在粘贴在工作区中(可以选中图形,按住<alt>键进行拖动)。

5、选中复制的图形,选中工具箱中“任意变形工具”,在执行菜单中“修改|变形|水平翻转”命令,得到下图。

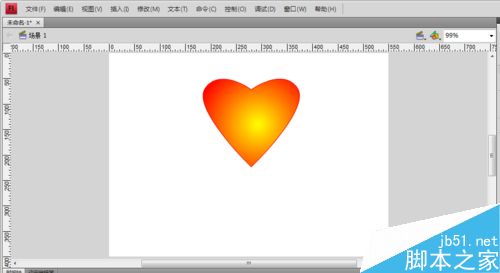
6、选择工具箱中“选择工具“,选中变形后的图形,使用鼠标拖动,将其与原来图形结合。再删除辅助线,填充合适的颜色。并将其转会化为元件(按<F8>键即可)。

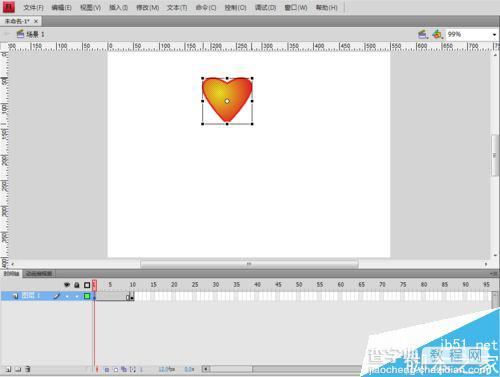
7、在”第10帧“处,右击执行”插入关键帧“命令。再选中”第1帧“,使用”任意变形工具“将图形缩小。

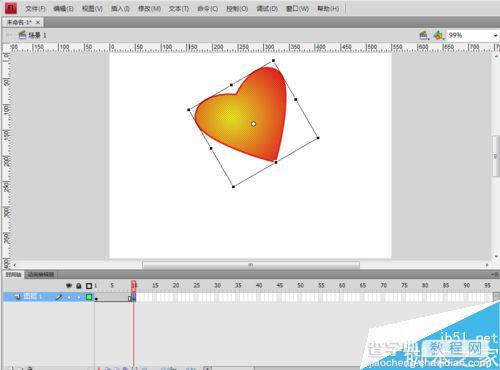
8、选中”第10帧“,使用”任意变形工具“将工作区中的图形旋转一定角度。

9、选中”第1帧“到”第10帧“之间任意一帧,右击,执行”创建传统补间“命令。

10、选中”第20帧“,右击,执行”插入空白关键帧“。然后,将”第10帧“复制,粘贴到”第20帧“。选中”第10帧“到”第20帧“之间的任意一帧,右击,执行”创建传统补间“命令。

11、执行菜单中的“控制|测试影片”命令,即可得到“心动”动画。
注意事项
画好心形后一定要先转化为元件,在进行后续的操作。
以上就是Flash制作心动动画过程解析,大家学会了吗?喜欢的朋友可以参考本文,希望能对大家有所帮助!
【Flash制作心动动画过程解析】相关文章:
