按钮可以进行很多方面的控制。这里,我们通过一个简单的实例,来看一看,通过点击按钮来实现图片的放大、缩小,以及深浅的改变。下面我们来看看吧!

方法/步骤
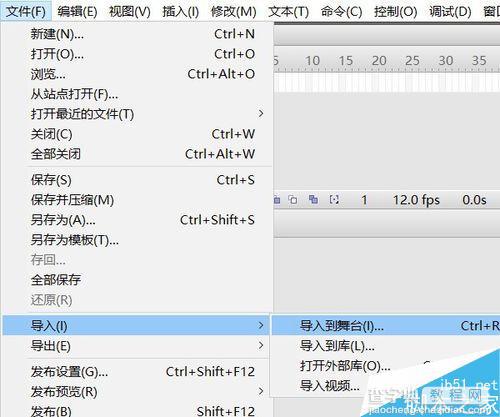
舞台中导入一张图片。对齐中选垂直居中分布,水平居中分布,使图片与舞台对齐。舞台大小最好与图片大小一致。设置方法见:flash中Mask实例——放大镜


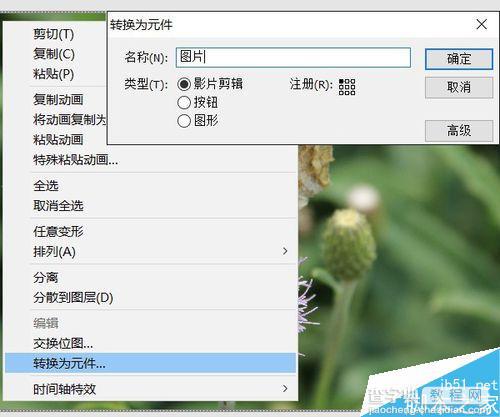
图片右键——转换为元件——影片剪辑,取名图片。

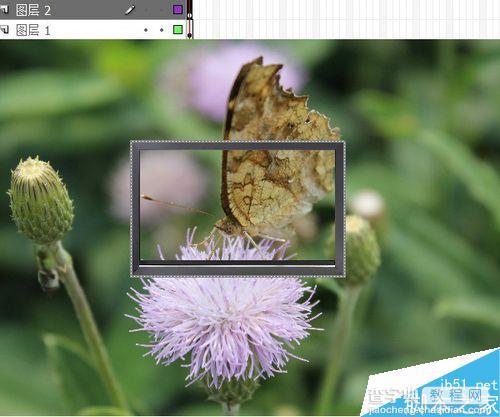
新建图层2,导入边框图片。

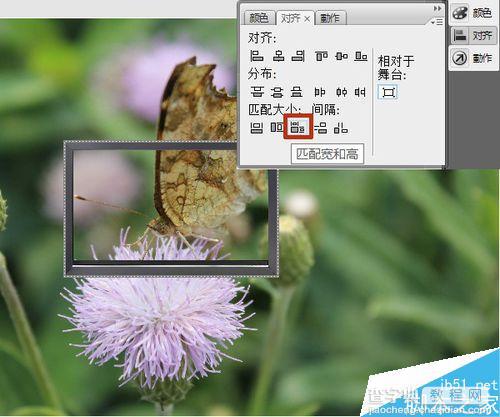
对齐面板中选择匹配宽和高,使边框与舞台大小一致。然后,垂直、水平居中,对齐舞台。

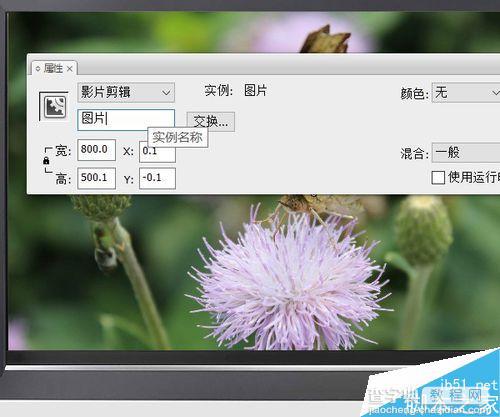
选中舞台上的图片实例,属性面板中,实例名写为:图片。

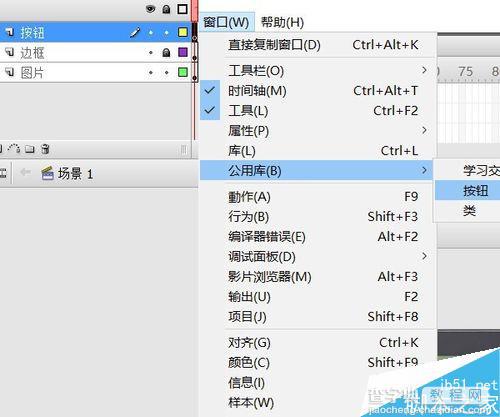
新建一层,取名按钮。窗口——公用库——按钮。

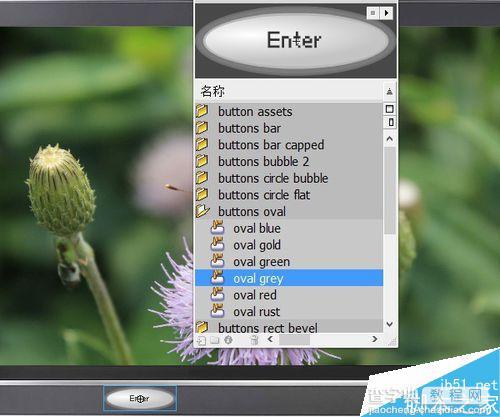
挑选自己喜欢的按钮,放置在边框底部。

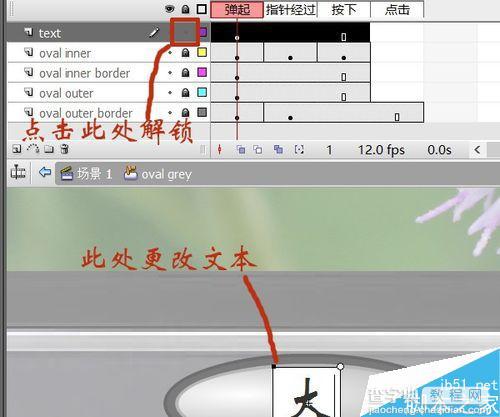
双击按钮,进入元件编辑页面。将text图层解锁,点击按钮上的文字,将其改为“大”。

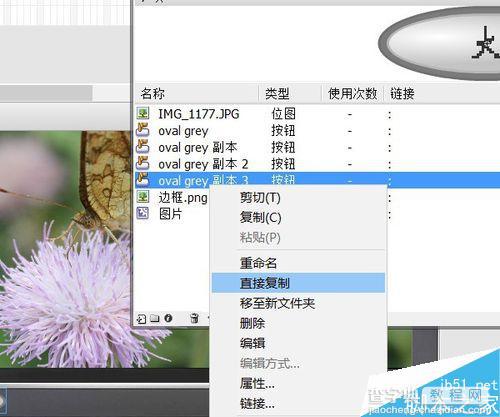
库面板,选中按钮元件,右键——直接复制,复制出三个。

将复制出的三个按钮拖入边框底部,分别改文字为:小、深、浅。

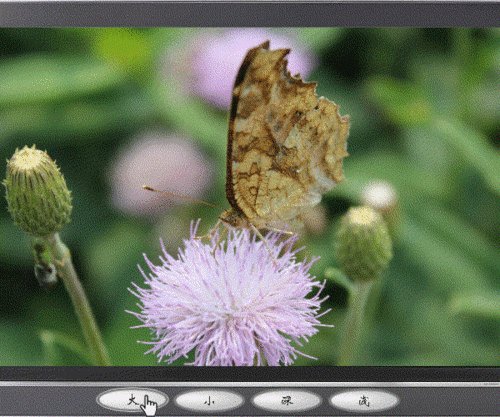
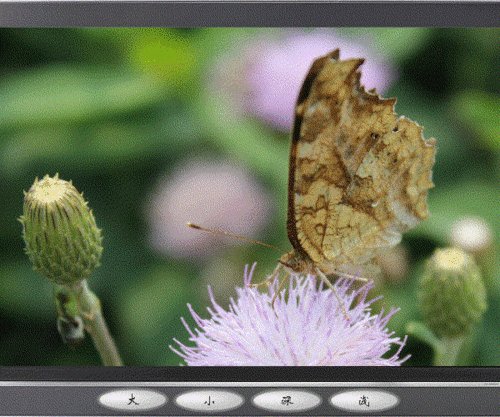
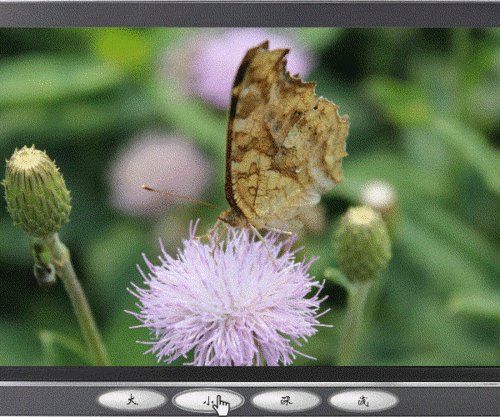
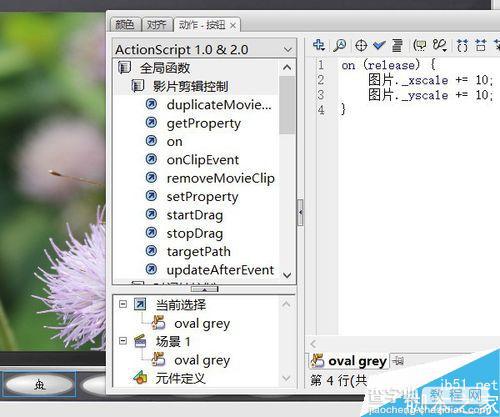
选中“大”按钮,在动作面板中写入:on (release) {图片._xscale += 10;图片._yscale += 10;}(鼠标按下,图片的横竖比例加十)。同理,按钮“小”的脚本应该知道怎样写了吧。

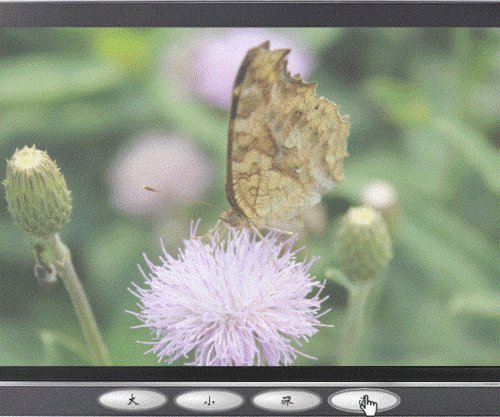
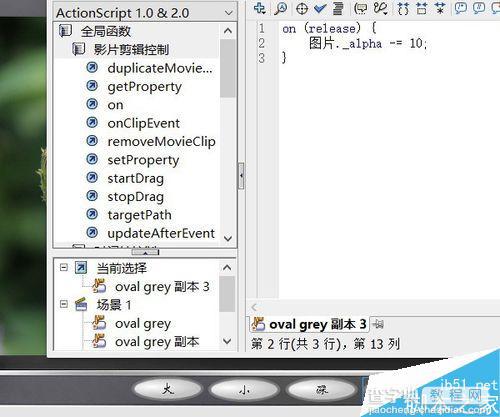
深浅按钮的脚本里,将原大按钮里的脚本“横、竖比例”改为“alpha”,更改图片的透明度即可:on (release) {图片._alpha -= 10;}(鼠标按下,图片的透明度减十)

注意事项
虽然flash是CS3,但我用惯了2.0脚本,所以这是基于AS2.0所写的脚本,可在文件——发布设置——Flash中,将AS版本改为2.0。
以上就是flash制作通过点击按钮改变图片大小深浅方法介绍,大家学会了吗?希望能对大家有所帮助!
【flash制作通过点击按钮改变图片大小深浅(gif动图)】相关文章:
★ flash怎么制作从方形渐变到圆形最后成为五角星的动画?
