这篇教程是向大家介绍如何利用Flash 3d制作旋转的三棱锥,希望大家通过本篇教程能知道Flash 3d的精彩效果。教程比较基础,适合新手学习。推荐过来,希望对大家有所帮助!
旋转的三棱锥
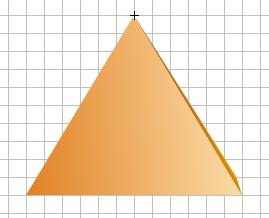
本实例最终效果如图1所示:

1.首先启动Flash,新建一个影片,设置影片舞台大小为253px*205px(单位为象素),影片背景色为白色.
2.为了方便下面的制作,这里依次选择查看/网格/显示网格菜单命令,打开影片的捕捉网格功能。
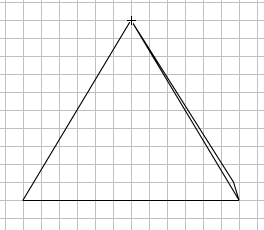
3.选择工具箱中的直线工具,在舞台中绘制出三棱锥的轮廓,如图2所示:

4.打开混色器面板,在填充样式下拉列表中选择填充类型为线型渐变,然后分别设置渐变为从浅黄色(颜色RGB代码为251,217,162)到深黄色(颜色RGB代码为224,126,31)的渐变,如图3所示;

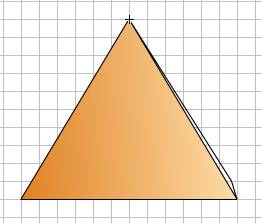
设置完毕,在三棱锥的正面点击鼠标,填充效果如图4所示:

5.按照相同的方法再将混色器中的填充颜色设置成深黄色到暗黄色的线型渐变色,其中深黄色的RGB值为(244,156,11),暗黄色的RGB值为(116,66,16),如图5所示;

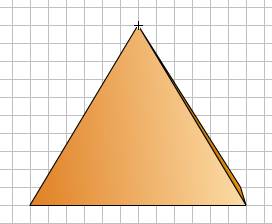
设置完毕后,在三棱锥的侧面点击鼠标,最后的填充效果如图6所示:

6.选择箭头工具,双击三棱锥的轮廓线,将轮廓线全部选中,然后按下Delete键将三棱锥的轮廓线删除,最后只剩下如图7所示的三棱锥色块:

7.在图层Layer1的第20帧插入一个关键帧,选择箭头工具,并选中三棱锥的右侧面,然后选择修改/变形/水平翻转菜单命令,将三棱锥的右侧面水平翻转,然后用箭头工具将它挪动到三棱锥的左侧,如图8所示:

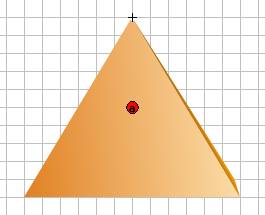
8.然后设置第1帧到第20帧之间为形状渐变动画效果,不过这时候可以选择控制/播放菜单命令预览其效果,可以看到三棱锥图形的变形并不是很正确,所以还要设置控制精确变形的形状提示点。选中图层Layer1的第1帧,然后选择修改/形状/添加形状提示菜单命令,给图形添加形状提示点,这时在工作区中将出现一个红颜色的圈,且其内有一个字母a,如图9所示:

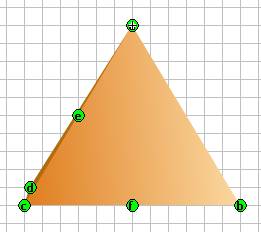
接着按键盘上的Ctrl+H快捷键,将增加一个形状提示点b,用同样的方法分别添加形状提示点c,d,e,f,然后使用箭头工具拖动各形状提示点为如图10所示的位置;

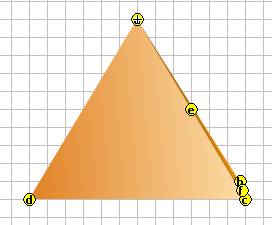
9.选中图层Layer1的第20帧,用箭头工具拖动图形中的形状提示点b,c,d,e,f为如图11所示的位置:

10.为了使三棱锥产生连续转动的效果,在图层Layer1的第21帧处插入一个关键帧,并删除三棱锥的左侧面,如图12所示:

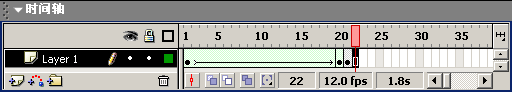
11.最后将图层layer1的时间线延伸到第22帧即可,最终时间轴如图13所示;

教程结束,以上就是Flash 3d制作旋转的三棱锥过程,希望大家喜欢!
【Flash 3d效果精彩实例:制作旋转的三棱锥】相关文章:
★ 利用Flash CS4的3d工具制作滚动的立方体照片模型
