本教程向大家介绍了Flash制作逐一出现的发光字动画效果过程,制作方法很简单,属于入门教程,转发过来,喜欢的朋友可以跟着一起制作!
先看看效果:
现在开始制作:
1、首先,需要用文本工具输入一个文本,然后用,Ctrl+B将文本打散,将每个文字转换成影片剪辑。
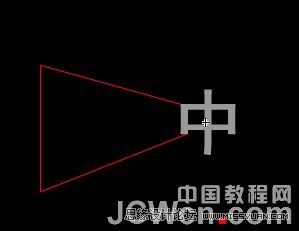
2、在库中双击最左的那个文字的影片剪辑,进入其编辑状态,用线条工具画一个向左边的光线,如图:

现在打开颜色面板,点击填充色,选择线性渐变,左右色标均为白色,左色标透明度为0%,右色标透明度为100%。然后这个填充色去填充光线,如图:

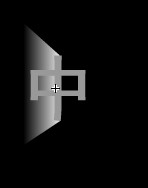
将光线的轮廓线删掉,将光线转换为影片剪辑,比如我取名为:中_light,然后删掉光线。新插入一层,将中_light从库中拖到舞台上,放到中字的左边对齐。在第20帧插入关键帧,用自由变形工具将光线宽度缩小:

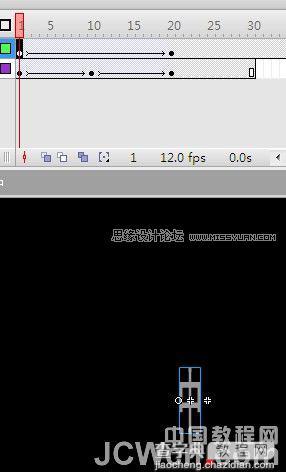
在第10帧插入关键帧,然后点击第1帧,将元件的透明度调为0%,点击最后一帧,将元件的透明度调为0%。在第1帧到第10帧,第10,帧到第20帧间创建补间动画。回到文字层,用自由变形工具将文字的注册点拖到左边中间,在第20帧插入关键帧,点击第1帧,将文字的宽度变小,创建补间动画。

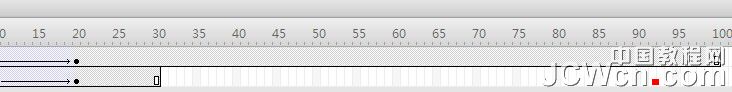
然后在 文字的字数*10+50帧处,插入帧。比如我的文本是:中国教程网,5个字*10+50,那么我第100帧处插入帧。

3、用与第2步相同的方法做第2个字的光线,所不同的是:光线要比第1个字的光线短些。文字层的帧要比第1个字的少10帧,比如我这里就应该是90帧。接下来是第3个字,也一样,要更短些,帧数再少10帧,直到最中间那个字。
4、现在文本左边的字已做完了,那么来做最中间这个字,我这里应该是“教”。首先用与第2步相同的方法做文字左边的光线,光线要比它上一个字更短一些。然后新建一层,在文字的右边做相同的光线,只是光线是从左向右扩展变大。插入第3层,将这一层拖到最下面,用椭圆工具在字的中心画一个椭园,用放射填充,左右色标均为白色,左色标透明度100%,右色标透明度0%。
在第20帧插入光键帧,用自由变形工具将椭圆变小,创建补间动画。加到文字层,用与第2步相同的方法处理文字,在与上一文字帧数少10帧处,插入帧。

5、下面做下一个文字,方法同第2步,只是光线是从左向右扩展变大。帧数继续比上一字少10帧。后面的字做相同处理,光线则更长一些,直到所有字处理完。

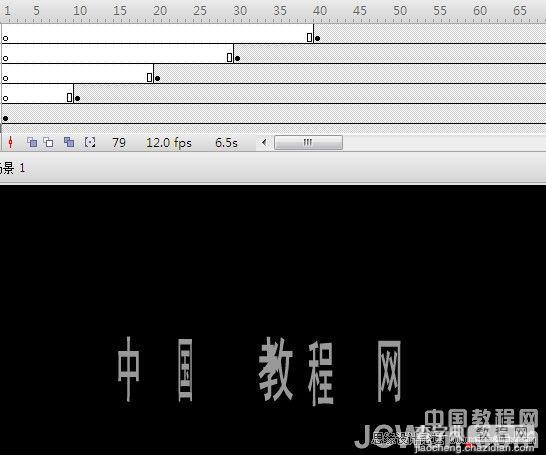
6、回到主场景,删除舞台上的文字,将左边第一个字从库中拖到舞台上,放好。新插入一层,在第10帧处,插入关键帧,将第2个字拖入,以此类推将所有字全部拖到舞台上,依次放好。

测试影片,OK。
教程结束,以上就是Flash制作逐一出现的发光字动画效果过程,方法很简单吧,希望大家看完之后会有一定的帮助!
【Flash制作逐一出现的发光字动画效果】相关文章:
