在这个教程中我这个教程中我们将学习如何用Flash AS3侦测鼠标的当前方位。我们可以用此为游戏创建有趣的控制方法,例如可把鼠标当作一个游戏控制杆。教程介绍的很详细,也很实用,转发过来,希望对大家有所帮助。现在我们先展示一下我们的作品。
下面是一个简单的示例:
简单概述
使用鼠标事件来监听鼠标光标的运动,用变量存贮相应数据并展示其当前方位。
第一步:创建一个新文档
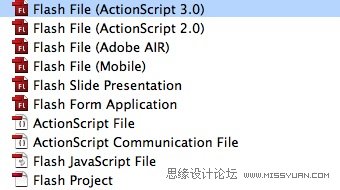
打开Flash并创建一个新的Flash文档(ActionScript 3)。

第二步:打开动作面板
按F9或执行窗口>动作打开动作面板。

第三步:变量
键入一些我们将使用的变量,变量名应能一目了然。
复制代码代码如下:var previousX:Number =0;
var previousY:Number = 0;
var currentX:Number = 0;
var currentY:Number = 0;
var xDir:String;
var yDir:String;
var dir:TextField = new TextField();
第四步:主函数
下面是主函数
复制代码代码如下:function getMouseDirection():void
{
dir.width = stage.stageWidth; //文本区域的大小
addChild(dir); //在舞台上添加文本区域
//在舞台上添加一个鼠标事件监听器,并当鼠标运动时执行checkDirection 函数
stage.addEventListener(MouseEvent.MOUSE_MOVE, checkDirection);
}
第五步: Check Direction函数
下面的代码将检测鼠标方位,并将结果展示在舞台文本域上。
复制代码代码如下:function
checkDirection(e:MouseEvent):void
{
getHorizontalDirection();
getVerticalDirection();
dir.text = ”x: ” + xDir + ”, y: ” + yDir;
}
第六步:获取方位
检测鼠标的方向.
复制代码代码如下://水平方向
function getHorizontalDirection():void
{
previousX = currentX; //检测刚刚的地址
currentX = stage.mouseX; //获取当前的地址
if (previousX > currentX) //将两个地址进行比较来确定方向
{
xDir = “left”;
}
else if (previousX < currentX)
{
xDir = “right”;
}
else
{</p> xDir = “none”;
}
}
//垂直方向 <p></p> function getVerticalDirection():void
{
previousY = currentY; //检测刚刚的地址
currentY = stage.mouseY; //获取当前的地址
if (previousY > currentY) //将两个地址进行比较来确定方向
{
yDir = “up”;
}
else if (previousY < currentY)
{
yDir = “down”;
}
else
{ <p></p> <p>yDir = “none”;
}
}
第七步:运行函数
添加下面的代码来运行函数。当 getMouseDirection() 开始函数运行,就会建立一个可以启动方向指示器的鼠标运动事件监听器
复制代码代码如下:getMouseDirection();
第八步:文档类版本
复制代码代码如下:package
{
import flash.display.MovieClip;
import flash.text.TextField;</p> <p>public class MouseMoveDemo extends MovieClip
{
public var previousX:Number = 0;
public var previousY:Number = 0;
public var currentX:Number = 0;
public var currentY:Number = 0;
public var xDir:String;
public var yDir:String;
public var dir:TextField = new TextField();
public function MouseMoveDemo()
{
getMouseDirection();
}</p> <p>public function getMouseDirection():void</p> <p>{
dir.width = stage.stageWidth;
addChild(dir);
stage.addEventListener(MouseEvent.MOUSE_MOVE, checkDirection);
}
public function
checkDirection(e:MouseEvent):void
{
getHorizontalDirection();
getVerticalDirection();
dir1.text = “x: ” + xDir
dir2.text = “y: ” + yDir;
}
public function getHorizontalDirection():void
{
previousX = currentX;
currentX = stage.mouseX;<
if (previousX > currentX)
{
xDir = “left”;
}
else if (previousX < currentX)
{
xDir = “right”;
}
else
{
xDir = “none”;
}
}
public function getVerticalDirection():void
{
previousY = currentY;
currentY = stage.mouseY;
if (previousY > currentY)
{
yDir = “up”;
}
else if (previousY < currentY)
{
yDir = “down”;
}
else
{
yDir = “none”;
}
}
}
}
如果较之时间时间轴代码而更喜欢用文档类的话就选择上述的方法
你可以将这个类用在任何项目中以插入鼠标方向指示器。只需将整个类复制到新的AS文档中,将其保为”MouseMoveDemo.as”,,然后你可以用下面的使用下面的部分代码以作参考 :
复制代码代码如下:var mouseMoveDemo:MouseMoveDemo= new MouseMoveDemo();
addChild( mouseMoveDemo );
总结
教程结束,以上就是用Flash AS3侦测鼠标的当前方位过程,教程比较基础,新手朋友可以试着做做吧,并将它应用到你的项目中。
【Flash AS3基础教程:如何用Flash AS3侦测鼠标的当前方位】相关文章:
★ Flash as3教程:13个Flash as3常用小技巧介绍
