在Flash里,使用遮罩层可以创建出很多的效果来。作为初学者,下面我来教大家利用Flash遮罩层制作漂亮的文字效果,一个非常简单的遮罩层应用,希望大家通过本篇第遮罩层的使用可初步认识。

工具/原料
一台装有Flash8的PC机
步骤/方法
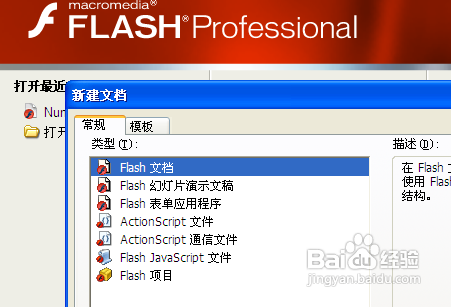
1、启动Flash,依次点击【文件】|【新建】|【新建文档】。

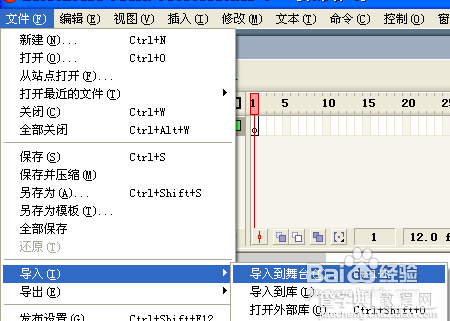
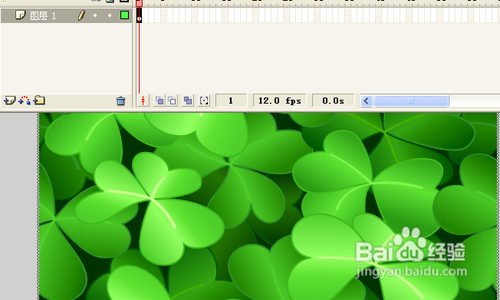
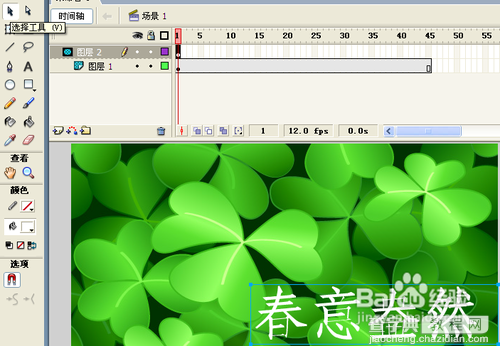
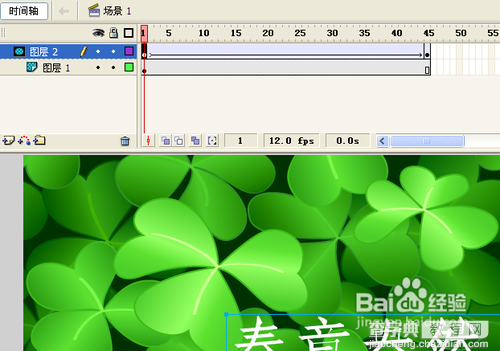
2、进入工作区,首先编辑图层一,导入一张作为被遮罩层的图片。

3、选择图片路径,导入图片。

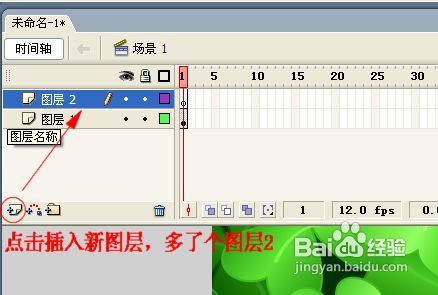
4、点击插入新图层按钮(作为遮罩层)。

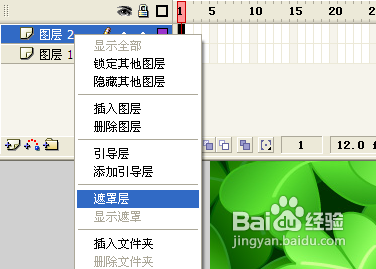
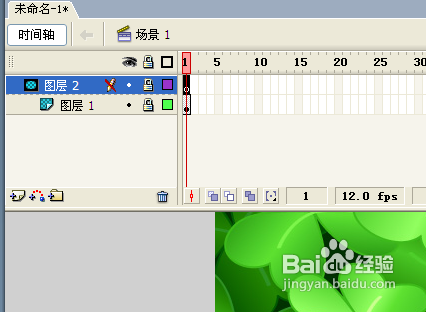
5、右键图层2,点击【遮罩层】,结果如图。


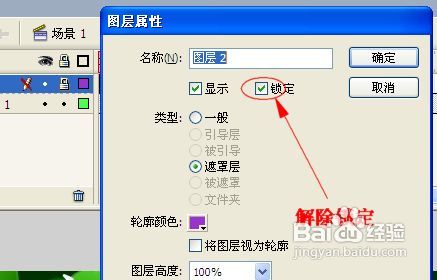
6、此时,图层2被锁定(无法被编辑),右键点击【属性】,在对话框中把【锁定】的勾去掉。

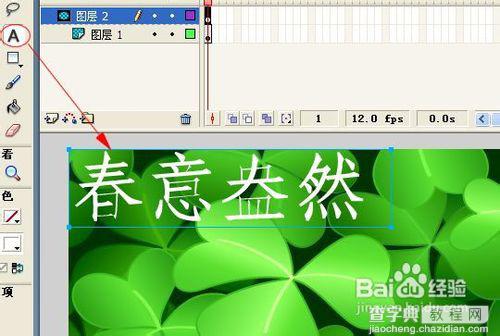
7、使用工具箱的文本工具,在舞台下方选择想要的设置。再在图片的左上角输入"春意盎然"。

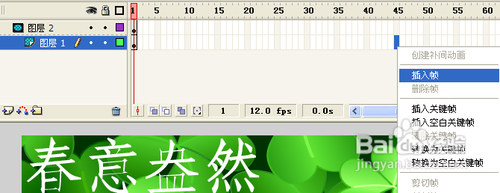
8、选择图层1,在第45帧处插入帧(按F5亦可)。


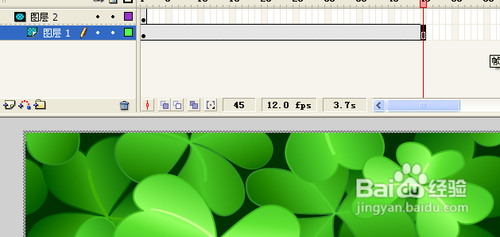
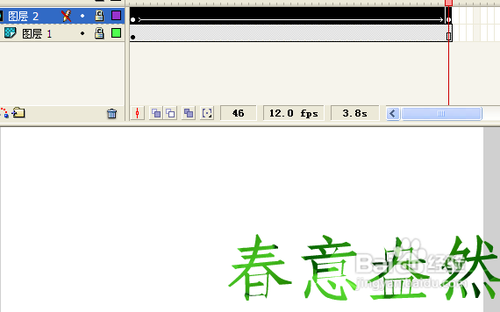
9、选择工具箱中的选择工具拖动"春意盎然"到图片右下角处。

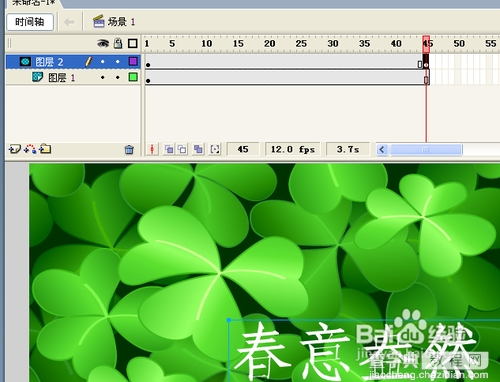
10、选中图层2中的第45帧,按F6(即插入关键帧)。结果如图。

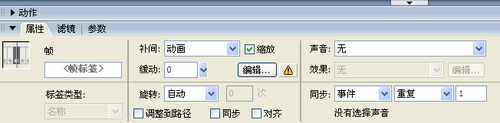
11、此时,选中图层2的第一帧,在舞台下方的属性检测器中,【补间】的下拉列表中选【动作】,如图所示,图层2的时间轴上出现一个箭头。


12、选择图层2,右键点击【显示遮罩】。


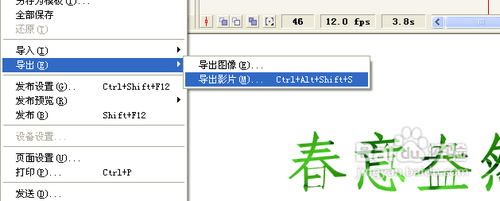
13、此时基本完成了,点击【控制】|【播放】可以看到这四个字缓缓地从左上角移动到右下角。说明制作成功,接着导出Flash。


END
注意事项
1、对于初学者,一定要分清楚哪一图层是遮罩层,哪一图层是被遮罩层。
2、字体的颜色可以任意,最终显示的是被遮罩层的颜色。
教程结束,希望大家能学会利用Flash遮罩层制作漂亮的文字效果的方法,谢谢大家观看!
【教你用Flash遮罩层制作漂亮的文字效果】相关文章:
