本教程是在前一个进阶教程的基础上继续做优化和修改,既然是高级教材,势必会省去很多制作过程,主要精力放在编码工作上。本次制作相册的主要做法就是除了背景以外的元件全部靠动态创建,并且用一个缓动引擎TweenLite来实现相册的转场效果,这种动态创建的做法对练习程序编写很有好处,但是项目开发而言并不是最佳方式。
工具/原料
FlashCS3(及其以上版本),5张图片
步骤/方法
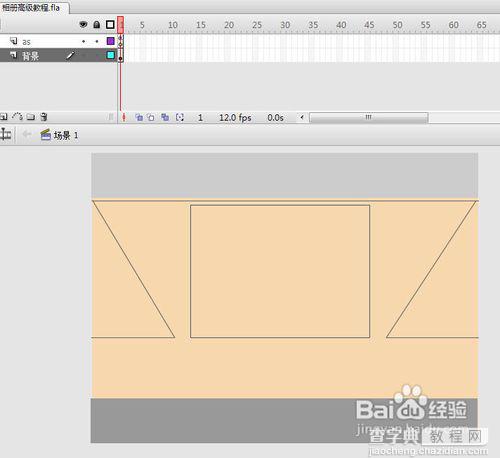
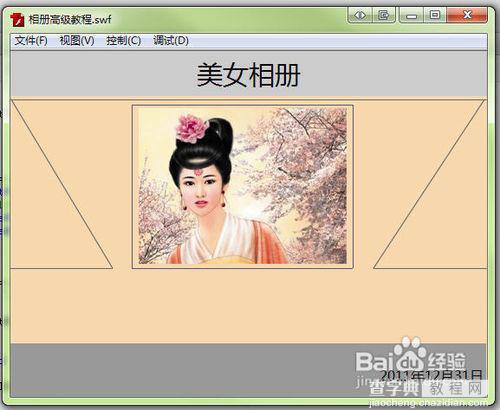
1、首先我们删去舞台上的按钮和相册元件,舞台上只剩下一个背景

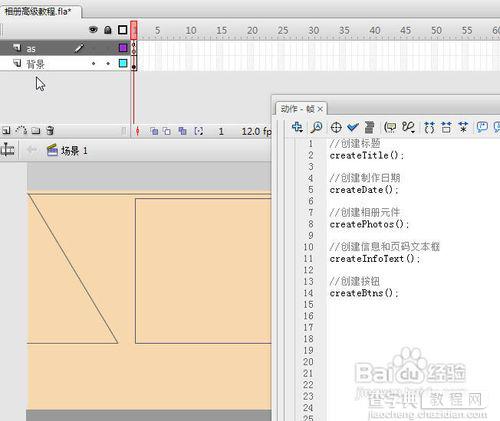
2、其次我们按照相册的内容来写出程序执行大致架构。

3、接下来我们实现createTitle()函数
复制代码代码如下:function createTitle():void
{
var txtTitle:TextField = new TextField();
txtTitle.autoSize = TextFieldAutoSize.CENTER;
txtTitle.text = "美女相册";
txtTitle.x = (stage.stageWidth - txtTitle.width)/2;
txtTitle.y = 5;
addChild(txtTitle);
var tFormat:TextFormat = new TextFormat();
tFormat.font = "微软雅黑";
tFormat.size = 30;
txtTitle.setTextFormat(tFormat);
}
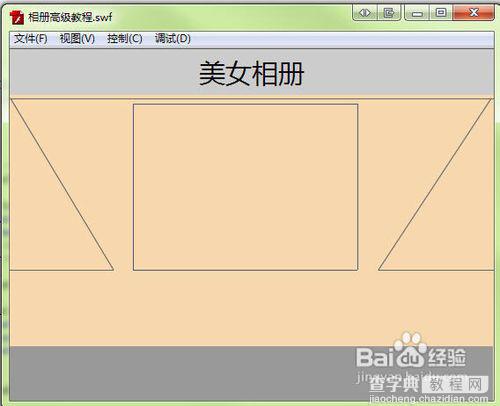
发布后如图所示,有了标题!

4、我们用同样的方法创建日期字符串,放在左下角。
复制代码代码如下:function createDate():void
{
var txtTitle:TextField = new TextField();
txtTitle.autoSize = TextFieldAutoSize.RIGHT;
txtTitle.text = "2011年12月31日";
txtTitle.x = stage.stageWidth - txtTitle.width - 2;
txtTitle.y = stage.stageHeight - txtTitle.height*2;
addChild(txtTitle);
var tFormat:TextFormat = new TextFormat();
tFormat.font = "微软雅黑";
tFormat.size = 16;
txtTitle.setTextFormat(tFormat);
}
此时发布影片,我们已经看到了两个文本。

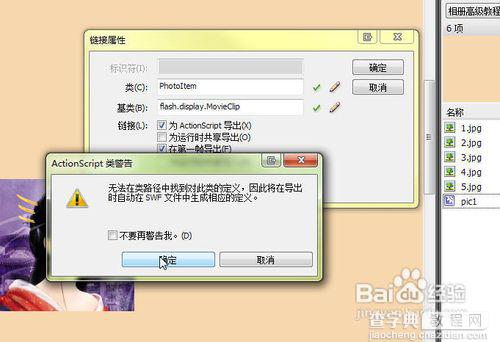
5、接下来我们创建相册元件,相册元件是一个影片剪辑,里面有5张连续的图片,注意注册点居中。在库里找到这个原价你,给他一个连接的类名PhotoItem,如果弹出没有类的提示,那么点击确定让其自动创建。

6、我们接着写创建相册元件的函数,从库里加载刚才加了连接名的元件到舞台上合适的位置。
复制代码代码如下:var mcPhotoItem:PhotoItem;
function createPhotos():void
{
mcPhotoItem = new PhotoItem();
mcPhotoItem.x = 148;
mcPhotoItem.y = 66;
mcPhotoItem.stop();
addChild(mcPhotoItem);
}

7、接下来我们创建两个文本框,放在相册下方,分别对应内容描述和页面显示:
复制代码代码如下:var txtInfo:TextField;
var txtPage:TextField;
function createInfoText():void
{
//--------------
txtInfo = new TextField();
txtInfo.autoSize = TextFieldAutoSize.CENTER;
txtInfo.text = "相册内容描述";
txtInfo.x = 142;
txtInfo.y = 255;
txtInfo.width = 255;
txtInfo.textColor = 0x7E0A0A
addChild(txtInfo);
var tFormat:TextFormat = new TextFormat();
tFormat.font = "微软雅黑";
tFormat.size = 14;
txtInfo.setTextFormat(tFormat);
//---------
txtPage = new TextField();
txtPage.autoSize = TextFieldAutoSize.CENTER;
txtPage.text = "相册页码";
txtPage.x = 142;
txtPage.y = 280;
txtPage.width = 255;
tFormat.size = 16;
txtPage.setTextFormat(tFormat);
addChild(txtPage);
}

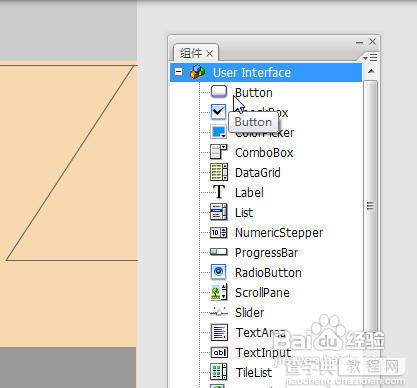
8、接下来我们创建两个按钮,这次按钮从系统组件里拖出来到库里,如图所示。

9、写创建按钮函数如下:
复制代码代码如下:import fl.controls.Button
var btnPrev:Button;
var btnNext:Button;
function createBtns():void
{
btnPrev = new Button();
btnPrev.x = 142;
btnPrev.y = 310;
btnPrev.label = "上一页";
btnPrev.addEventListener(MouseEvent.CLICK,prevPhotos);
addChild(btnPrev);
btnNext = new Button();
btnNext.x = 297;
btnNext.y = 310;
btnNext.label = "下一页";
btnNext.addEventListener(MouseEvent.CLICK,nextPhotos);
addChild(btnNext);
}
function prevPhotos(e:MouseEvent):void
{
trace("Prev");
}
function nextPhotos(e:MouseEvent):void
{
trace("Next");
}

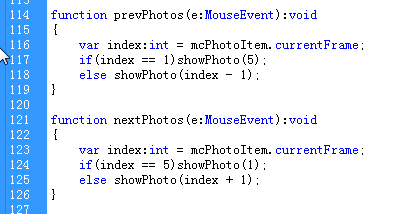
10、继续完善上一步下一步控制函数,我们这次做个循环播放,如果上一页到第一页时,自动转到最后一页;同理下一页到最后一页时,自动转到第一页。
复制代码代码如下:function prevPhotos(e:MouseEvent):void
{
var index:int = mcPhotoItem.currentFrame;
if(index == 1)showPhoto(5);
else showPhoto(index - 1);
}
function nextPhotos(e:MouseEvent):void
{
var index:int = mcPhotoItem.currentFrame;
if(index == 5)showPhoto(1);
else showPhoto(index + 1);
}

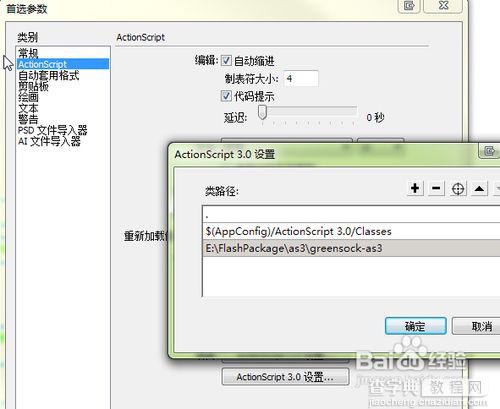
11、下面写图片展示函数,我们说过要用到一个动态缓动引擎叫TweenLite类,如果你能看到这里,那么你肯定有能力去搞清楚这个类是什么,其实程序的东西你只要知道它对外接口,会用就非常好了,会用比懂总是有实际意义。我们做得效果是图片缩放到80%,透明度变到60%时,图片切换下一张,然后在变回来原始尺寸和透明度,视觉上一闪一闪的,首先要确保类包在Ctrl+U的面板里被设置进来。
复制代码代码如下:import com.greensock.TweenLite;
function showPhoto(index:int):void
{
TweenLite.to(mcPhotoItem,.2,{scaleX:.8,scaleY:.8,alpha:.6,onComplete:changePic,onCompleteParams:[index]});
}
function changePic(index:int):void
{
mcPhotoItem.gotoAndStop(index);
TweenLite.to(mcPhotoItem,.3,{scaleX:1,scaleY:1,alpha:1});
}

12、如果你能跟得上节奏,就会发现此时已经实现了相册功能了:

13、但是还有一个问题,那就是图片信息和页码不切换,所以我们接下去就写这部分功能。我们只需要在图片缩小切换的时候刷新内容就可以了,继续写一个信息刷新函数:
复制代码代码如下:function changePic(index:int):void
{
mcPhotoItem.gotoAndStop(index);
TweenLite.to(mcPhotoItem,.3,{scaleX:1,scaleY:1,alpha:1});
showInfo(index);
}
function showInfo(index:int):void
{
txtInfo.text = "第" + index + "美女照片!";
txtPage.text = "<" + index +">";
}
此时测试的时候发现已经可以正常显示,但是有个奇怪的地方,我们设置的微软雅黑变成宋体了:

14、没有办法,动态创建的文本就是这样,这时候我们需要每次给它设置类型才行。
复制代码代码如下:showInfo(1);
function showInfo(index:int):void
{
txtInfo.text = "第" + index + "美女照片!";
txtPage.text = "<" + index +">";
var tFormat:TextFormat = new TextFormat();
tFormat.font = "微软雅黑";
tFormat.size = 14;
txtInfo.setTextFormat(tFormat);
tFormat.size = 16;
txtPage.setTextFormat(tFormat);
}

15、本相册制作完毕,源代码太多,需要的同学可以加我QQ无偿索取。小小相册,其实大有学问,看看过两天如果有空并且有精力,就写计划中相册的最后一篇教程“大师教程”。你将见识如何用面向对象的思维来开发这个相册!
END
注意事项
还是那句话,勤学苦练,跟智力无关。
【AS3编程教学:Flash相册高级教程 实现相册的转场效果】相关文章:
