动画制作软件非常多,方法也是各种各样的,本文就和大家简单介绍一下怎么用FLASH制作动画的问题。由于篇幅有限,只能介绍比较简单的了,可是大家都知道的,简单的叠加起来就是难的喽。

方法/步骤
1、首先,执行菜单操作:“开始”→“程序”→“Macromedia”→“Macromedia Flash 8”,如下图。

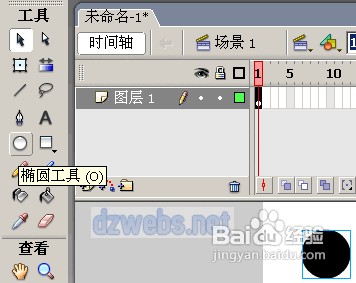
2、之后,会打开如下图的一个界面,该界面,俗称动画制作窗口。

3、接下来,我们就开始制作一个简单的动画了,本动画,效果是,从一个圆逐渐变成一个方形,在变的过程中,颜色还在跟着变哦。选择时间轴上的第1帧,如下图。然后,通过工具栏,在舞台中画出一个圆。并填充上颜色。

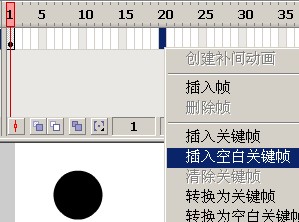
4、之后,选择第20帧,点击右键,弹出快捷菜单,选择“插入空白关键帧”,如下图

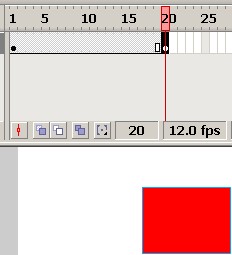
5、紧接着,继续选择第20帧,通过工具栏在舞台中画出一个方形,并填充上与圆不相同的颜色,如下图

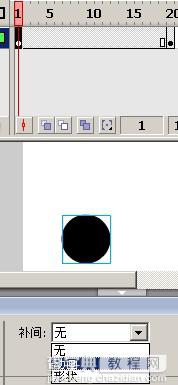
6、现在,我们都知道了,第1帧是个圆,第20帧是个方形,那么,如何让他们产生动画呢?这个非常简单!如下图一样,选择第1帧。然后在窗口的下半部分,找到属性面板,找到“补间”,选择“形状”

7、这个时候,我们会突然发现,1到20帧之间,突然有了背景颜色,同时还带有一个方向朝右的箭头;与原来不相同了,这就说明了,我们创建的动画,让其从第1帧的圆变到第20帧的方形,已经成功了。如下图

8、最后,按下键盘上的回车键,就可以看到动画效果了。
END
以上就是用FLASH制作动画的过程,是不是很简单,只要大家认真学习,多多练习,再难的动画也能制作的非常好!
【怎么用FLASH制作动画?FLASH制作动画过程解析】相关文章:
★ flash怎么做烟花绽放的效果? flash形状补间动画实例教程
