这篇教程为“Flash AS 入门教程”的一部分。查看全套教程>>>>。

源文件下载
本节应掌握的知识要点:
①条件判断语句if、else的应用;②trace语句应用;③动态文本应用;④在动作中使用“帧标签”定位;⑤认识“输出”面板;⑥比较运算符“<”、自加运算符“++”;⑦了解常量、变量、表达式。
条件判断语句在flash中是实用性很强、使用也很频繁的语句,这一节将学习条件判断语句“if、else”以及“trace”语句的应用。
if是最基本的条件判断语句,结合else使用是最常见的形式,在flash中具有很高的实用性,其格式如下:
if(条件) { //小括号里的条件是一个计算结果为 true 或 false 的表达式。
这里是当条件计算为true时执行的指令
}else{ //否则
当条件执行为false时执行的指令
}
trace语句是在测试代码时经常使用的语句,其格式是:trace()
小括号“()”中的参数为变量或表达式,其作用是,当按【Ctrl + Enter】键测试动画时,把小括号“()”中指定的变量的值或表达式的计算结果在“输出”面板中显示出来,以便在测试时检查程序代码是否正常,这是一个检查代码的非常方便的方法。
动态文本是在动画播放时显示动态更新的文本字段。
下面我们用一个简单的实例来解析条件判断语句的效果,请看“实例1-5”:
>>>>>点击查看动画效果<<<<<
实例1-5条件判断语句if、else应用
点击画面上的“play”按钮,小松鼠奔跑三个来回后,跳到另一个画面中原地反复翻转跳跃,点击“replay”按钮将再一次从第一个画面反复播放。这个效果就是用了条件判断语句if和else实现的。
打开源文件,从源文件中点击时间轴右上角的【编辑场景】按钮,显示出这个动画文件里有“场景1”和“场景2”两个场景。
“场景1”的右下角有一个动态文本框。【mc】图层上有一个长度为40帧的动作补间动画,第1-20帧,小松鼠从场景的左边跑到右边,第21-40帧,又从右边跑回到左边,如此来回奔跑。
“场景2”的右下角也有一个动态文本框。时间轴上共有20帧,在【mc】图层上,第1至20帧是一个补间动画,小松鼠从场景左端跑到场景中心原地跳跃,到第30帧上,小松鼠翻转身面朝左方依然原地跳跃。
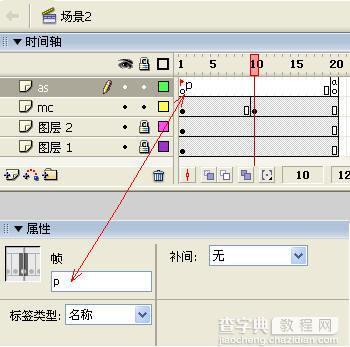
注意看看,场景2【AS】图层的第20帧上有一个小红旗标志,还有一个小写子母“p”,这是一个名称为“p”的帧标签。
再来看看源文件中的动作脚本,场景1【as】图层上设置的语句:
第1帧上的语句:stop(); // 在第1帧停止播放。
第2帧上的语句:i = 1; //设置一个变量i,并赋初始值为1。
第40帧上的语句:
if (i<3) { // 当i小于3时
gotoAndPlay(3); // 跳转到第3帧并播放
} else { // 否则(当不符合i<3的条件时)
gotoAndPlay("p"); // 跳转到帧标签”p”的位置并播放
}
trace(i); // 在输出面板上显示变量i的值
t_txt=”i= ”+i; //在变量名为t_txt的动态文本框中显示字符串”i=”并上i的值。(这里的+号是连接符,相当于add)
i++; //变量i自加1,等同于i=i+1
“play”按钮上的语句:
on (release) {
play();
} // 点击按钮时开始播放
场景2【AS】图层第40帧上的语句:gotoAndPlay("p"); // 跳转到帧标签“p”处并播放
“replay”按钮上的语句:
on (release) {
gotoAndPlay(“场景 1”,2);
} // 点击按钮时跳转到场景1第2帧并播放
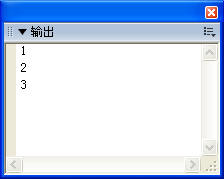
我们来分析一下语句执行的过程,影片开始时停止在第1帧,点击“play”按钮即开始播放,当播放头前进到第40帧时,由if语句开始第1次判断是否符合i<3的条件,由于在第2帧定义了变量i的初始值为1,此时判断的结果为true,这时执行if后面大括号“{}”中的语句,播放头跳转到第3帧再次播放,同时“输出”面板中显示出i的值为“1”,如图1-9。这时,动态文本框中也会显示出文本字段“i= 1”.接下来i自加1,值变为2。
当播放头第2次前进到第40帧时,此时i的值为2,依然符合i<3的条件,播放头跳转到第3帧再次播放,“输出”面板中显示此时i的值为“2”,如图1-9,动态文本框中显示出文本字段“i= 2”。i再次自加1,值变为3。
当播放头第3次到达第40帧时,此时i的值为3,超出了if语句中所指定的i<3的条件了,这时便执行else后面大括号“{}”中的语句,播放头跳转到帧标签“p”处,也就是场景2第20帧并播放,场景2第1至20帧小松鼠从场景左端跑到场景中心的动画效果就被迈过了,这时“输出”面板中显示i的值为3,如图1-9。动态文本框中显示出文本字段“i= 3”。当播放到第30帧时,小松鼠翻转身继续在原地跳跃,到第40帧时,由帧动作脚本gotoAndPlay("p")指令其跳转回第20帧再次播放,如此就形成了在第20至第40帧之间反复播放,我们看到的实际效果就是小松鼠不停的在原地翻转跳跃。
这样就实现了小松鼠在场景1来回奔跑3次后,跳到下一个场景在原地反复翻转跳跃的效果。
当点击“replay”按钮时,由gotoAndPlay(“场景 1”,2);指令播放头再跳转到“场景 1”第2帧重新播放(场景名必须与影片文件中的场景名称一致),此时i的值为1,再次按照上面的判断过程继续播放。

图1-9 输出面板上依次显示i的值
这一节中新的知识点:
动态文本:是在动画播放时动态更新的文本字段,定义动态文本的方法是,用文本工具在场景上划一个适当大小的文本框,在属性面板中将文本类型设置为“动态文本”,并在右下方的【变量】输入栏中为其定义一个变量名。命名文本字段时,应使用 _txt 后缀。
帧标签:是动画文件中为关键帧添加的命名标记,如本节实例中的帧标签“p”。帧标签在动作脚本中可以起到方便的导航作用,在设计动画时,往往会调整某些关键帧的位置,如果使用了帧标签,就不必一一修改动作脚本中的相应位置参数,比如,我们如果要把上面实例中的跳转动作改为跳转到场景2第1帧,就可以直接把帧标签为“p”的那个关键帧移到第1帧就行了。对于跳转动作比较多的动作脚本特别有用。
添加帧标签的方法是,选中关键帧,在“属性”面板中输入名称,帧标签名称可以是任意字符。添加有帧标签的关键帧上会出现一面小红旗标志,标志后面会显示帧标签名称。如图1-10所示。

图1-10 添加帧标签
常量:是在程序运行中不会改变的量,例如i=1、i<3,“1”和“3”就是一个常量。
变量:是一种用英语字母、英语单词或者字母组合来表示的标识符,不能用数字开头。变量用于保留任何类型(字符串、数字、布尔值、对象、影片剪辑)的数据值。如这一节中的变量“i”。
表达式:表达式是动作脚本中最常见的语句, 它通常由变量名、 运算符及常量组成。如这一节里面的i=1;i<3等都是简单的表达式。
左边的“i”是变量名, 中间的“=”是赋值运算符(注意,这里这个等号“=”不表示相等,只表示将右边的值赋给左边的变量,相等操作符用“==”表示),“<”是比较运算符, 右边的数值是常量。由这个表达式可以声明一个变量, 为下一步操作做准备。
表达式又分为赋值表达式,如i=1, 算术表达式,如x=3/5,逻辑表达式,如i<3。
课后练习:

素材源文件下载
要求:
1. 素材源文件中有两个场景,分别将其命名为“a”、“b”;
2. 将“b”场景的第31帧命名为“p”;
3. 在“a”场景左下方创建一个动态文本框,并为其定义变量名,要求按照文本类型正确添加后缀;并将这个动态文本框复制粘贴到“b”场景左下方。
4.在“a”场景的【as】图层添加语句实现如下效果:
①动画开始播放时停止在第1帧;点击“play”按钮开始播放。
②在第2帧定义一个变量“i”,并根据下面要求的效果正确设定初始值;
③当播放头到达第40帧时,根据判断条件进行下一步的播放,判断条件为:变量i是否等于3。当条件成立(即i等于3)时,跳转到帧名称为“p”的位置并播放;当条件不成立(即i不等于3)时,跳转到当前场景第3帧并播放;判断完成后在输出面板中显示i的值;在动态文本框中显示文本字段”i=”并上i的值;要求第一次显示i的值为“0”;最后i自加1。
5.在“b”场景的【as】图层添加语句实现如下效果:
按照以上的条件,当变量i等于3时,播放头跳转到帧名称为“p”的位置(即“b”场景的第31帧)继续往下播放。再按照下面的要求实现效果:
①当播放头到达当前场景第90帧时,根据判断条件进行下一步的播放,判断条件为:变量i是否等于6。当条件成立时,播放头跳转到当前场景第1帧并播放,否则跳转到帧标签“p”处并播放;判断完成后在输出面板中显示i的值;在动态文本框中显示文本字段”i=”并上i的值;最后i自加1。
②根据以上条件判断,当条件不成立时,播放头跳转到了当前场景第1帧并播放,到达第30帧时,再一次根据设定的条件进行判断,判断条件为:i是否小于10。当条件成立时,播放头跳转到当前场景第1帧并播放,条件不成立时,播放头跳转到“a”场景第1帧,即回到动画的初始状态;判断完成后在输出面板中显示i的值;在动态文本框中显示文本字段”i=”并上i的值;最后i自加1。
6.动画测试时,输出面板中显示的值依次应为:0、1、2、3、4、5、6、7、8、9、10。
动画测试和播放时,动态文本框中显示的文本字符应依次更新为:“i=0”、“i=1”、“i=2”、……“i=10”。
动画效果如练习5所示:
>>>>>点击查看动画效果<<<<<
练习5
提示:语句中注意正确使用运算符,请参见上面“表达式”解释中关于运算符的提示。语句中引用到的场景名称必须和场景的实际名称相符。
这篇教程为“Flash AS 入门教程”的一部分。查看全套教程>>>>。
【Flash AS 入门 条件判断语句 if、else使用介绍】相关文章:
★ Flash动画如何编辑修改?巧用精灵快速编辑Flash动画介绍
