淘宝店铺如何关闭店招与下面模块的空隙?
摘要:在淘宝店铺装修中,我们经常会加入一下自己做好的图片,但是默认情况下店招下方总有个空隙。当我们在下方插入一张全屏图时候,总是影响整体的美观的。...
在淘宝店铺装修中,我们经常会加入一下自己做好的图片,但是默认情况下店招下方总有个空隙。当我们在下方插入一张全屏图时候,总是影响整体的美观的。那么淘宝店铺如何关闭店招与下面模块的空隙?下面小编就为大家详细介绍一下,来看看吧!

方法/步骤
这是默认的效果,是不是感觉很不好看

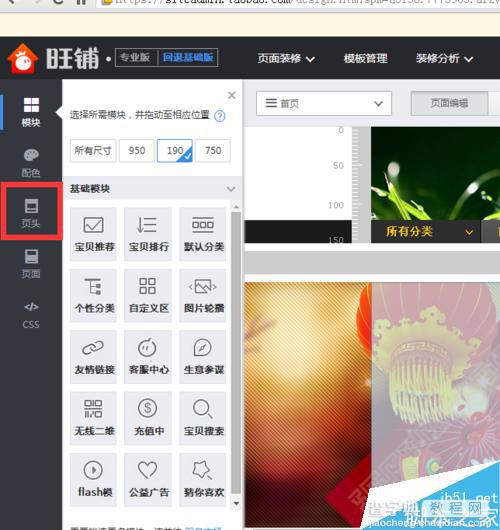
首先进入店铺装修页面,看到左边红色框内的页头,点击进入

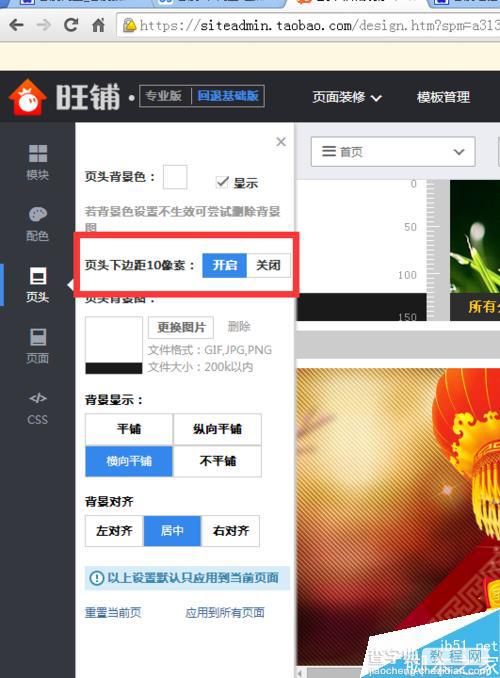
这里是默认设置,页头下边距10像素:开启

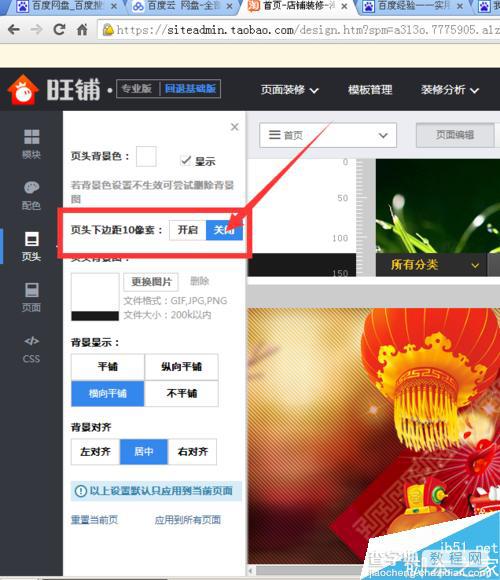
这样我们点击关闭

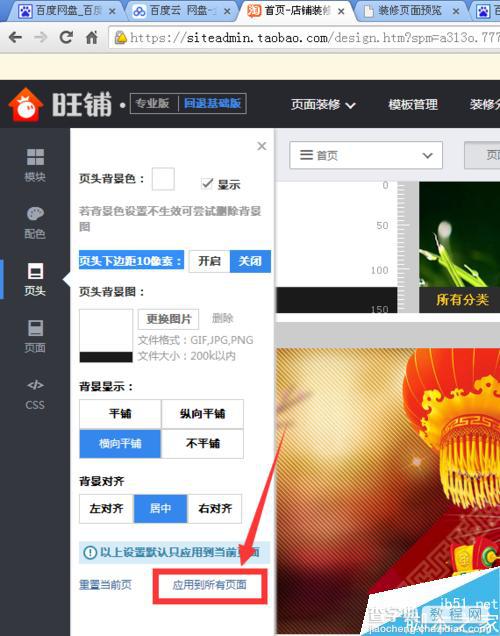
再次应用到所有页面

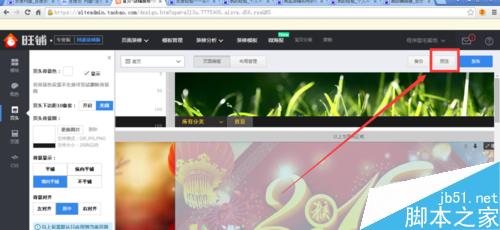
点击右上角的,预览按钮

这样你会发现,下面的空白不见了,快来试试吧

注意事项
记得要应用到所有页面
以上就是淘宝店铺如何关闭店招与下面模块的空隙方法介绍,大家学会了吗?希望能对大家有所帮助!
【淘宝店铺如何关闭店招与下面模块的空隙?】相关文章:
下一篇:
淘宝助理不能上传宝贝该怎么办?
