小编将细致的介绍怎样制作淘宝店铺海报(或全屏海报)如何一图添加多个链接,so easy!让店铺瞬间变得高大上哦!
一、怎么添加全屏海报?
1、先用PS做好海报(这里小编做的海报宽度为950px,高度为380px)

2、将做好的图片上传到淘宝后台的图片空间,并复制图片的链接

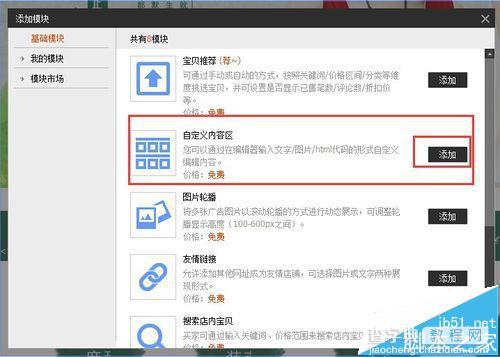
3、进入淘宝后台的店铺装修,在你要放图片的位置新建一个自定义内容区

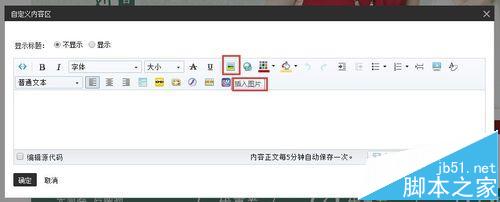
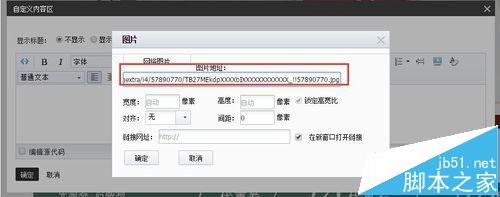
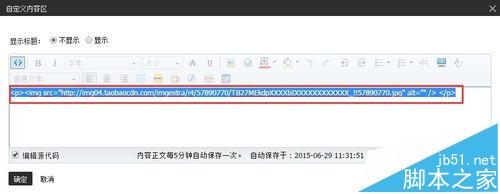
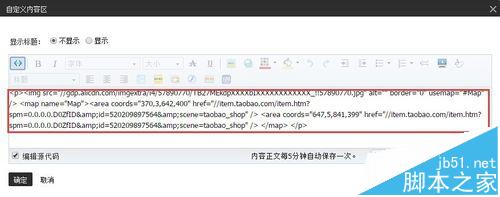
4、编辑自定义内容区,并插入图片,将之前复制好的图片代码粘贴进图片地址,点击确定


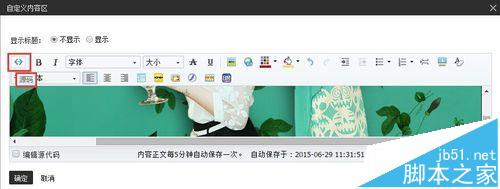
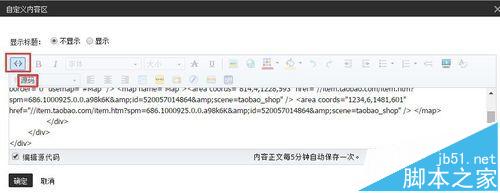
5、点击源码,并将所有代码复制下来


6、打开DW,新建一个html文件

7、将复制好的源码中的代码粘贴进html文件中的<body></body>之间

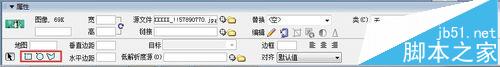
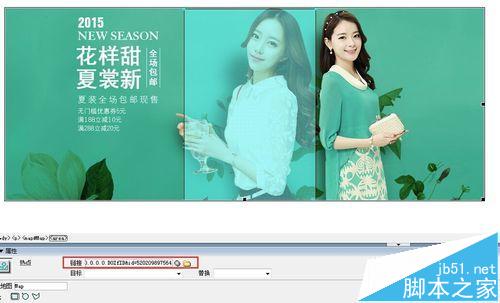
8、单击设计区域的图片,在下面的属性栏中会有矩形热点工具、椭圆形热点工具、多边形热点工具可供选择


9、选择你所需要的热点工具,框选你需要加链接的区域

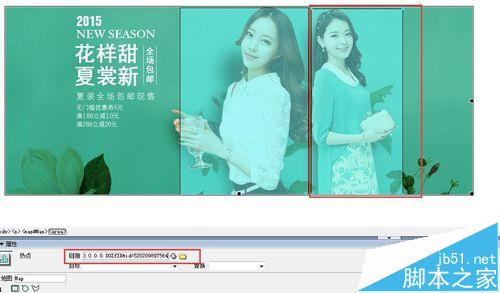
10、在属性栏中的链接加入你框选内容所要加的链接(切记要把链接那里默认的#删除)

11、继续使用热点工具框选,然后添加链接(切记删除#)

12、添加完成之后,复制代码区域<body></body>之间的内容

13、进入淘宝后台店铺装修,将自定义内容之前的源码删除,然后粘贴从DW复制下来的代码

14、点击确定,完成操作,去前台试验热点是否添加成功

二、怎样制作淘宝全屏海报热点?
1、先用PS做好海报(这里小编做的海报宽度为1920px,高度为600px)

2、将做好的图片上传到淘宝后台的图片空间,并复制图片的链接

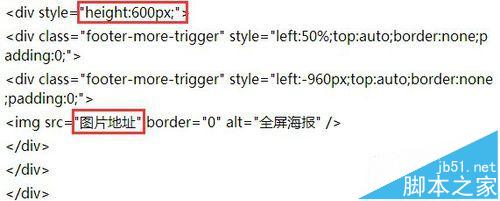
3、将图片的地址链接粘贴到下面全屏海报代码中的图片地址中(其中高度可根据需求自行更改)
复制内容到剪贴板 <divstyle="height:600px;"> <divclass="footer-more-trigger"style="left:50%;top:auto;border:none;padding:0;"> <divclass="footer-more-trigger"style="left:-960px;top:auto;border:none;padding:0;"> <imgsrc="图片地址"_fcksavedurl=""图片地址""border="0"alt="全屏海报"/> </div> </div> </div>
4、将图片地址添加好之后,将整个代码复制,并开启DW,新建html文件,将代码粘贴放到<body></body>之间

5、单击设计区域的图片,选择你所需要的热点工具,框选你需要加链接的区域,在属性栏中的链接加入你框选内容所要加的链接(切记要把链接那里默认的#删除)

6、继续使用热点工具框选,然后添加链接(切记删除#)

7、添加完成之后,复制代码区域<body></body>之间的内容

8、进入淘宝后台店铺装修,添加自定义内容区,将代码粘贴到源码中

9、点击确定,完成操作,去前台试验热点是否添加成功

三、源代码复制到DW之后,却无法显示图片?
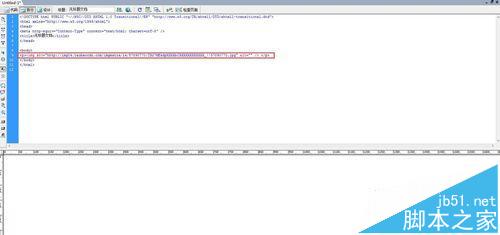
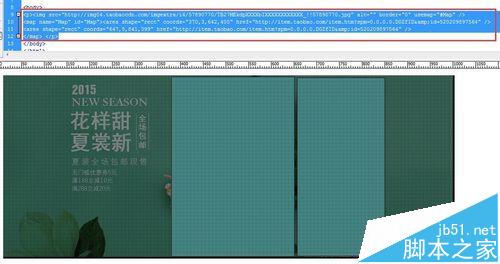
1、收到一个疑问:将源代码复制在html中,切换到设计模式,却无法显示图片?像这样

2、图片无法显示原因:图片地址不规范、不准确,淘宝后台复制过来的代码将http:直接省略了

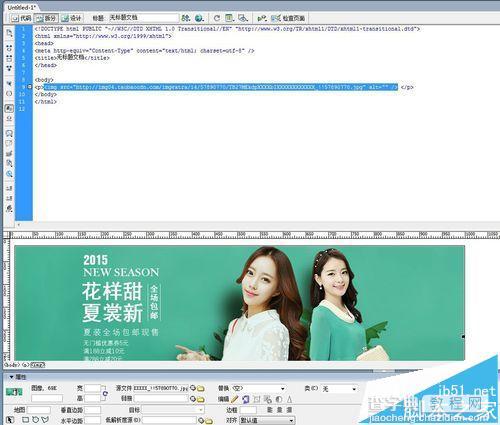
3、解决方案:重新添加上http:

4、刷新一下,图片就能够显示了


【淘宝店铺怎么添加全屏海报? 淘宝海加入多个链接热点的方法】相关文章:
