淘宝图片装修素材使用教程
摘要:1、打开店铺装修页面,加入我们要将店铺收藏图片放在首页的左侧栏。我们先登录店铺装修页面:我是卖家--店铺管理--店铺装修,将鼠标随便移动到左...
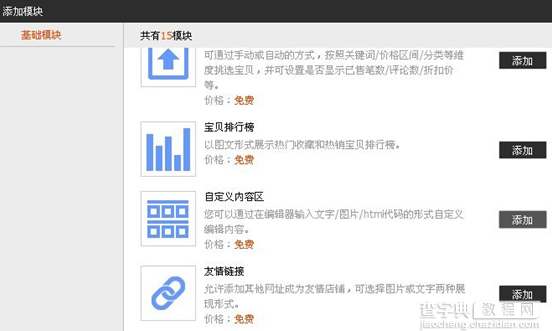
1、打开店铺装修页面,加入我们要将店铺收藏图片放在首页的左侧栏。我们先登录店铺装修页面:我是卖家--店铺管理--店铺装修,将鼠标随便移动到左侧栏的任意模块,点击模块右下角出现的【+添加模块】,如图:

2、添加一个【自定内容区】,点击【添加】,就出现了一个自定义内容模块:

3、点击自定义内容去顶部的笔头标志,进去编辑窗口

4、选择不显示标题(一般自定义模块都不需要显示标题)

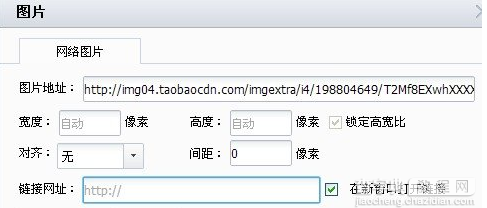
5、其实插入图片方法很多,就讲一个简单易懂的。点击编辑器中的图片图表,将图片链接复制到图片地址:

温馨提示:将店铺收藏图片上存到图片空间:我是卖家--店铺管理--图片空间--图片上存,然后点击一下图片的【链接】,就会自动复制好图片的链接地址了,

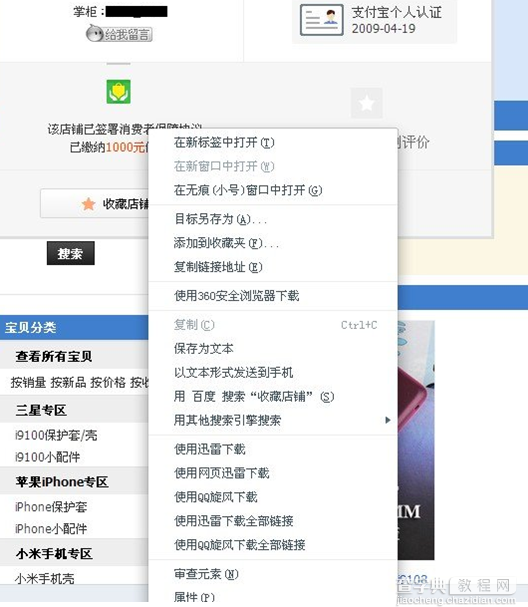
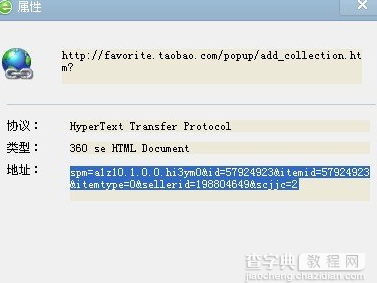
6、如何查店铺收藏的链接?返回到您的店铺首页,将鼠标移到您的【收藏店铺】处,点击鼠标右键,选择复制链接地址,或者点击属性,复制一下地址链接,


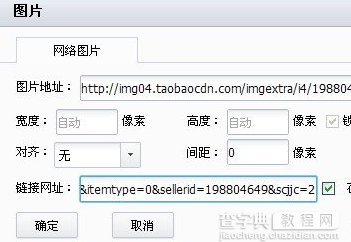
7、回到装修页面,将收藏店铺链接复制到【链接网址】处确定,即可发布店铺,首页就会显示店铺收藏图片:

【淘宝图片装修素材使用教程】相关文章:
★ 新手装修代码教程
上一篇:
春夏秋冬全年店铺布局模板集合
下一篇:
无线端怎样加宝贝推荐和海报?
