客户项目的截止日期近在眼前。向客户当面演示的时刻即将来临。你准备好了吗?
把设计稿丢给客户,并不是正确的客户演示方式。要使你的设计或提案更容易过稿,还有一些其他的事情要准备。演示非常关键,你需要做好万全应对,让自己感到舒畅、自信,使你的项目(或提案)更容易留下好印象。
下面是具体的做法。
从基本要素着手 甚至在你正式开始演示之前,就要弄清楚你到底在演示给谁看?你在做客户演示时,会有哪些人参与?这次演示的目标是什么?了解观众,是制订合适策略的关键。
在不同的观众面前,你的演示也需要量体裁衣。面对公司老总和设计团队成员时,演讲风格可能就会不一样。
通过这3种方式来了解你的观众:
提前几天确认演示细节,确定听众的身份与人数。 查询这家公司与员工,看看他们在网上的“形象”。这会让你与他们的接触更顺畅,得到一些视觉暗示,有助于你与他们正确产生共鸣。 如有必要就请求援助。如果你的演示观众是一大群人,就该考虑是否需要协助了。 设计一份演示稿

你是一名设计师,演示稿会反映出你的设计质量,它也需要经过设计。
思考这些点:
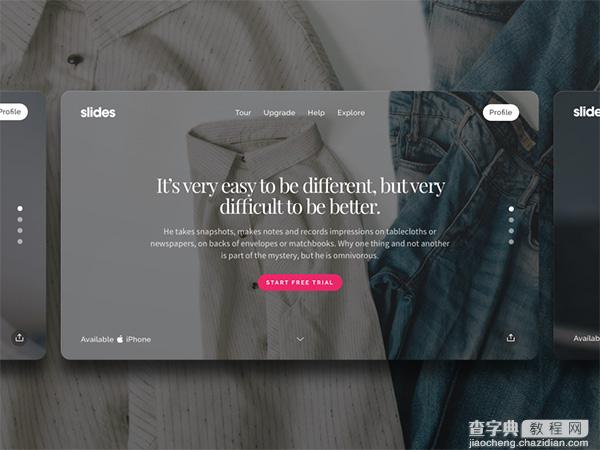
灯光与视力。这些资料能否看得清? 幻灯片是定制的、还是带品牌logo的? 一张幻灯片讲一件事。确保演示简单易懂。 再三检查所有元素,确保它们视觉与文字内容无可挑剔。避免使用看不清的文字图片、或是半成品。 准备一种备用方式,以防技术故障,还有各种因素偏离预期。 如果想要了解演示稿的设计,可以考虑使用Slides。这件Designmodo的工具有着专业的外观界面,可以通过定制化帮你你打造一份非常棒的演示稿。
准备好阐释设计

客户演示中,你还需要思考可能被问及的问题。一定要准备好答案。(记住,有时候最好的答案就是“我会再看一看的。”不要过分承诺弄巧成拙。)
思考演示内容时,需要专注于两件事:
阐释基本的设计,它的意义何在 重点演示设计方案的独特之处 这些因素都确定下来,你也就准备好面对客户了。
这种演示评审会的最高目标,就是将你的设计服务出售给客户。要把自己想象成某件产品的销售员。把你的设计当作一件产品,这样才能将它出售给客户。准备好解释设计的任何方面,回答各种问题——甚至包括你职能范围之外的问题。
练习演说 作为你设计作品的销售员,演说至关重要。客户对这个项目的反馈,与你的演说质量有很大关系。所以需要练习并改善你的演说。
记住,在设计方面,“能演示就不要用说的”。即使你手头只有效果图或是草图,你仍然需要可视化地呈现你能为客户做什么。(如果你的演说是为了阐释你所提供的服务,那就一定要从作品集中选出最佳案例。) 演说要言简意赅。不必过度解释你做了什么、能做什么。(许多人就在这个环节遇到了麻烦。 )只讲你需要表达的,然后就此打住。 在演说中加入一些兴奋点。虽然这类事情气氛通常有点紧张,但尽量不要照着稿子念,或是整场演说都没有抑扬顿挫。你的音调与肢体语言,应当与演示稿的视觉“调调”相吻合。如果它是非正式的,那谈话也要随意。如果它节奏快、令人振奋,演示中也要融入这些情绪来使观众更加投入。 留意时间。提前排练演示,了解所耗的时间。演讲与幻灯片同时进行,让所有因素相互配合。 演示大纲

它能帮你梳理出一份可供日后使用的演示大纲。这能使整个流程更加顺畅。
以感谢开场,对项目进行简述。 告诉客户你的项目进行到了什么阶段,下一步是什么。 提醒他们提供反馈与建议。 视觉演示,贯穿你具体的设计作品。 请客户提问或讨论。 总结,例如下次演示之前需要客户准备的事情,还有你接下来的工作内容。 结论 准备客户演讲是十分令人紧张的。以上这些因素能帮你更好地准备和应付这项任务。
如果你不知道从何下手,那建议你看看Slides。它是专为演示而创造的,你可以用于个人网站或是当面沟通。
原文地址:designmodo
作者:Carrie Cousins
【设计须知:客户演示前的准备】相关文章:
★ 移动UI设计须知
