Chrome 的两个细节(小彩蛋)
摘要:地址栏快速搜索如果你经常使用某一个网站的搜索引擎去搜索,例如百度、bing、甚至少数派的站内搜索,Chrome会知道:「这个网站可以搜索东西...
地址栏快速搜索 如果你经常使用某一个网站的搜索引擎去搜索,例如百度、bing、甚至少数派的站内搜索,Chrome 会知道:「这个网站可以搜索东西,我记住了」,以后只需要在地址栏输入网站的网址再按下空格或 Tab 键,之后直接输入要搜索的内容并按下回车就可以了。
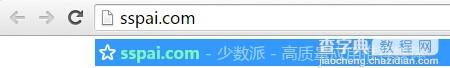
例如: 使用过少数派 的站内搜索,Chrome 会进行记录,以后想要再次搜索少数派的站内内容,只需要在任意界面,在地址栏中输入 :

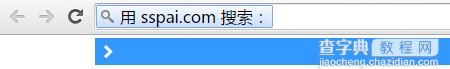
然后按下空格,就变成了这样:

或者输入 sspai,然后按下 Tab,就像这样:

Chrome 会自动填补「.com」并适配为搜索。
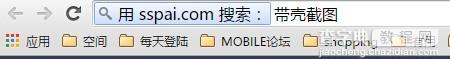
键入检索内容然后按下回车。

叮叮!见证奇迹的时刻到了!

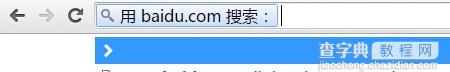
百度等搜索引擎亦是如此。搜索是不是方便了许多呢?

离线恐龙小游戏 Chrome 浏览器内置了一个小彩蛋。
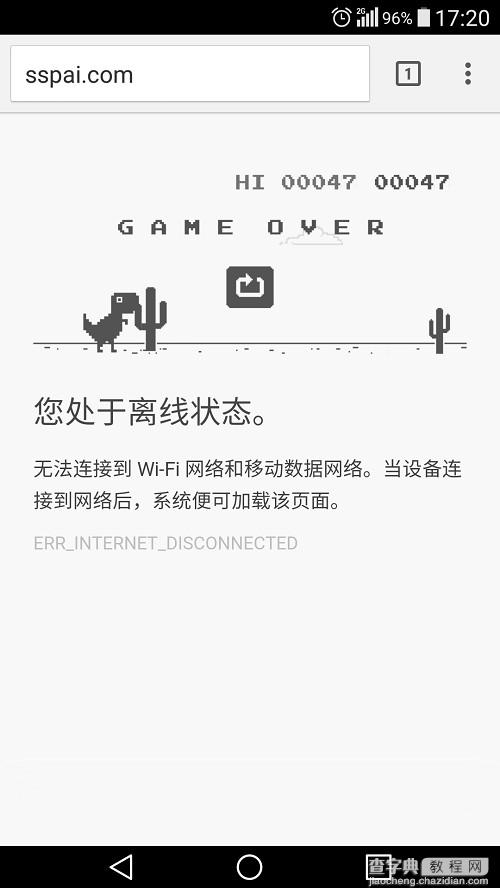
大家都知道,如果没有网络连接,无论是哪个平台,使用 Chrome 会弹出一个提示错误的页面,这个页面里面有一只像素化的小恐龙,连续敲击空格(电脑端)或连续点击小恐龙(移动端),我们就激活了这个菜单:恐龙跑酷。目标就是控制恐龙跳过路途的各种仙人掌、飞鸟等障碍,尽量得到高分。
移动端长这样:

电脑端长这样:

文章来源:matrix
【Chrome 的两个细节(小彩蛋)】相关文章:
★ 聊聊中英文排版
上一篇:
iOS 9的新变化-系统应用篇!
下一篇:
你不知道的App 细节设计(二)
