Android设计规范 Material Design-Components(18工具提示)
摘要:9月22日,周一,没有精神呀~~上班综合症呀~~但是,还是习惯性的来到学ui网,努力学习呀~~之前看到一个评论说“我天天上她,虎哥还很开心,...
9月22日,周一,没有精神呀~~上班综合症呀~~但是,还是习惯性的来到学ui网,努力学习呀~~之前看到一个评论说“我天天上她,虎哥还很开心,我很费解。有时候就是这样,你不知道为什么天天去上她,去关心她,也许这就是爱吧!“我想~~说,这就是爱~不用怀疑~~这是对学习的爱~~~~转入正题,今天更的是Components的最后一部分~~大家加油吧~~
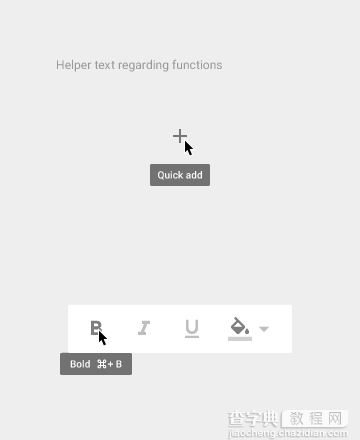
工具提示(Tooltips)~ 用法 对同时满足以下条件的元素使用工具提示:
具有交互性 主要是图形而非文本

要

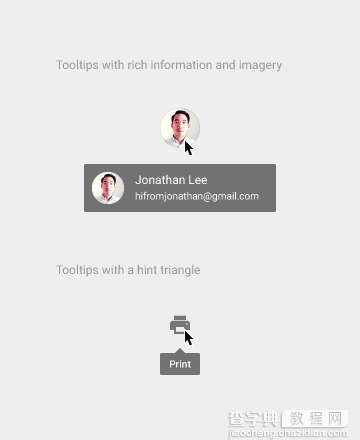
不要
工具提示不同于悬浮卡片,后者用来显示图片和格式化的文本等更为丰富的信息。
工具提示也不同于ALT属性,后者用来提示静态图片的主旨。

要(Do)

不要(Don’t)
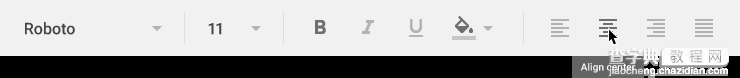
光标和键盘的工具提示 文本:Roboto Medium 10 sp 背景填充:90%不透明度

 工具提示动画
工具提示动画
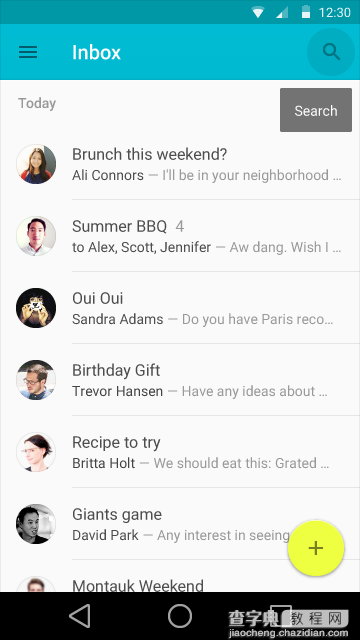
触摸屏UI的工具提示 文本:Roboto Medium 14 sp 背景填充:90%不透明度





【Android设计规范 Material Design-Components(18工具提示)】相关文章:
